Совет 1: Как сотворить сайт в блокноте
Если вы думаете, что создание сайтов – это трудное занятие, вы заблуждаетесь. Для этого абсолютно не необходимо постигать горы литературы и запоминать тысячи специфичных кодов. Довольно проделать ряд несложных действий, и у вас появится самый 1-й сайт, тот, что вы сделали своими руками. Мы предлагаем вам в этом удостовериться, сделав по пошаговой инструкции самый легкой сайт, это займет у вас каждого несколько минут.

Инструкция
1. Сделайте на рабочем столе текстовый документ: «Пуск» – пункт «Программы» – «Типовые» – «Блокнот».
2. Скопируйте в блокнот теги, приведенные ниже, они нужны для создания всякого сайта.<html><head><title></title></head><body></body></html>
3. В теги title напишите тему вашего сайта, скажем «Создание сайта» . Это будет выглядеть так: <title>Создание сайта.</title>?
4. Переходите к созданию каркаса сайта. Каркас создается с поддержкой таблицы html. Теперь мы будем применять дальнейший каркас: шапка наверху, аналогичная полоса внизу, а стержневой лист будет поделен на две половинки. Скопируйте код каркаса к себе в блокнот.<table width =900 height=600><tr><td colspan=”2″width=900 height=162>Шапка сайта</td></tr><tr><tdwidth=205 height=387>Меню сайта</td><tdwidth=695 height=387>Область под контент</td></tr><tr><td colspan=”2″width=900 height=51>Подвал сайта</td></tr></table>
5. Укажите размеры ячеек. Испробуйте сделать те размеры, которые указали мы, а после этого решите, какие размеры необходимы вам. Размеры впишите в коды каркаса (это параметры height – высота и width – ширина).
6. ?Выберите картинки шапки, фона и подвала сайта, вставьте их в надобные теги. Картинки вставляются с подмогой тега <img>. Сейчас надписи «Шапка слайда» и «Подвал сайта» обязаны исчезнуть.
7. Объедините все вставленные картинки вместе. Для этого в тег <table> в основной таблице вставьте cellpadding=0 и cellspacing=0.?
8. Уберите интервал между шапкой и основным пространством сайта. Для этого вставьте параметр выравнивания в <body>, вот как должно это выглядеть <body topmargin=”0″>?
9. Сбережете первую страницу сайта под кодом index.html. Вторично сбережете первую страницу сайта, но под иным кодом: page2.html.
10. Отредактируйте вторую страницу, возможен, у вас там будут ссылки на какой-нибудь сайт. Вставьте адреса ссылок в теги.
11. Не позабудьте подметить в коде, какая страница основная, а на какой помещены ссылки. Это поможет связать страницы между собой. Вот как это должно выглядеть<a href=”index.html”>Главная</a>,<a href=”page2.html”>Ссылки</a>.
12. Не позабудьте добавить теги <br>, они необходимы для перехода на иную строчку.Ваш 1-й двухстраничный сайт готов!
Совет 2: Как создавать сайт в блокноте
На сегодняшний день в интернете существует громадное число разных интернет сайтов . Бытует суждение, что создание сайтов это дюже трудный процесс, впрочем это не так! Обучиться писать примитивной код, скажем, для «Сайта визитка» (сайт из 2 – 3 страниц сделанный только при помощи HTML) может весь. Всякий желающий может сотворить своё личное представительство во глобальной паутине. Обыкновенно для создания сайтов применяют особые программы, сделать это дозволено и в обыкновенном Блокноте . В последнем случае потребуется познание языка HTML(HyperText Markup Language — «язык разметки гипертекста»), а так же языка изложения внешнего вида документа CSS(Cascading Style Sheets — каскадные таблицы жанров).

Инструкция
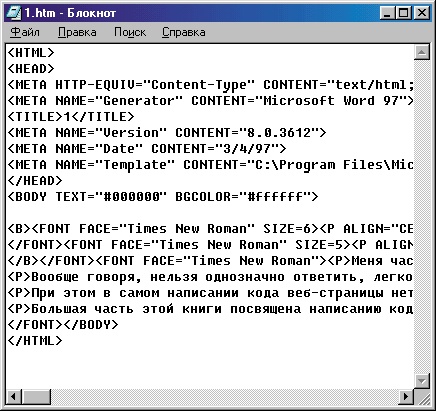
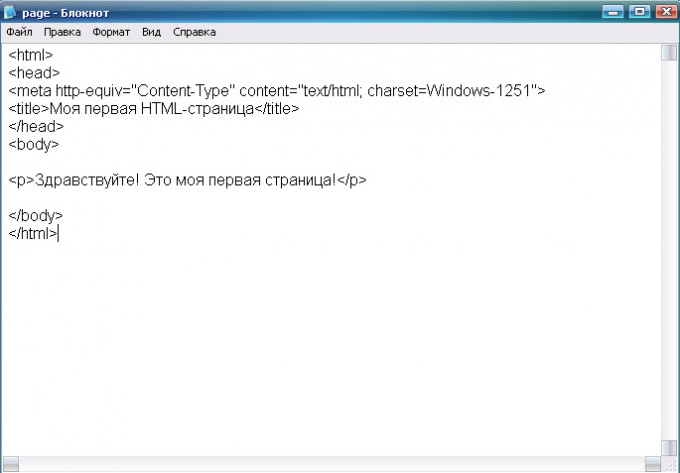
1. Дабы сделать сайт нужно будет написать код для всей страницы, редактором для написания этого кода и будет служить Блокнот. К примеру, вы хотите сотворить сайт каждого из одной страницы. Откройте Блокнот и запишите в нём HTML код этой страницы, на рисунке приведён пример простого кода.

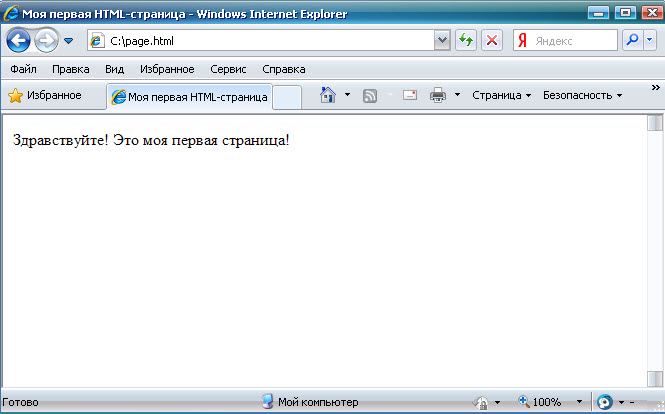
2. Дабы получить готовую интернет страницу нужно сберечь написанный текст в формате HTML. Наименование файла должно быть написано латинскими буквами, оно не должно содержать знаков препинания, пробелов, математических символов. В наименовании файла дозволено применять знак «_» и цифры. Файл надобно сберечь с растяжением .html либо .htm, скажем page.html.Полученный документ дозволено открыть в любом интернет – браузере, итог показан на рисунке.Применяя блокнот дозволено создавать и больше трудные сайты из множества страниц, применяя особые языки программирования.

Совет 3: Как связать две таблицы
В реляционных системах управления базами данных каждая сберегаемая информация представлена в различных таблицах. Это обеспечивает исключение избыточности данных. Выборка и работа с нужной информацией в сходственной базе реализуется, в том числе, с поддержкой механизма связывания таблиц. Связь 2-х таблиц осуществляется по всеобщему полю в обоих из них и задается в схеме данных нынешней базы. Причем для полей объединяемых таблиц нужно установить определенный тип данных. Напротив создание связи между таблицами будет неверного вида либо не произойдет.

Вам понадобится
- СУБД Microsoft Access
Инструкция
1. Откройте вашу базу данных в СУБД Microsoft Access. Для того дабы установить табличную связь нужно присутствие в базе, как минимум, 2-х таблиц.
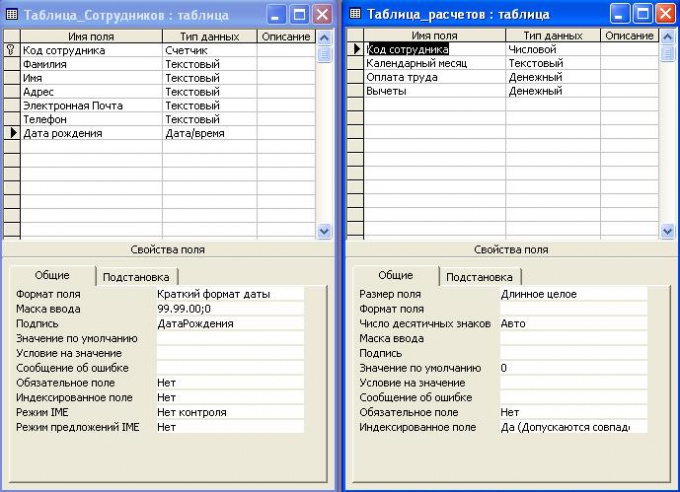
2. Заполните поля таблиц данными. При этом рассматривайте, что для связывания данных полей таблиц они обязаны иметь схожий тип данных. При создании связи «один ко многим» поле первой таблицы может быть типа «Счетчик». При этом соответствующее поле 2-й таблицы должно быть числового вида. В качестве ключевого поставьте поле с типом счетчика.
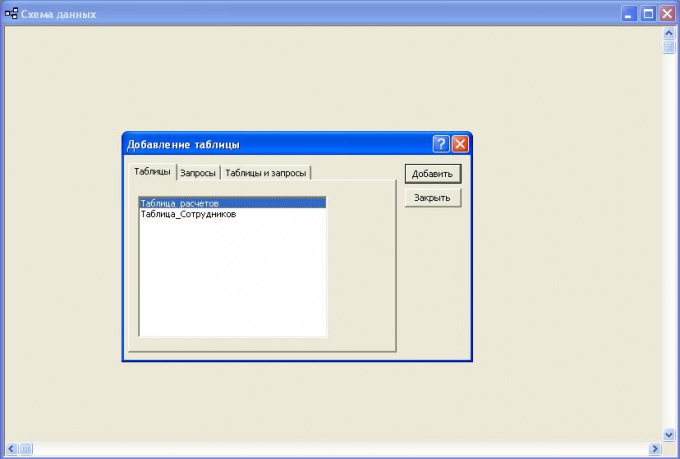
3. Откройте схему данных нынешней базы. Для этого выберите в меню СУБД Access пункты «Сервис» – «Схема данных…». На экране появится область, в которой содержатся все связанные элементы базы. Если область пуста, механически откроется окно добавления таблиц. Напротив оно вызывается из контекстного меню данной области.
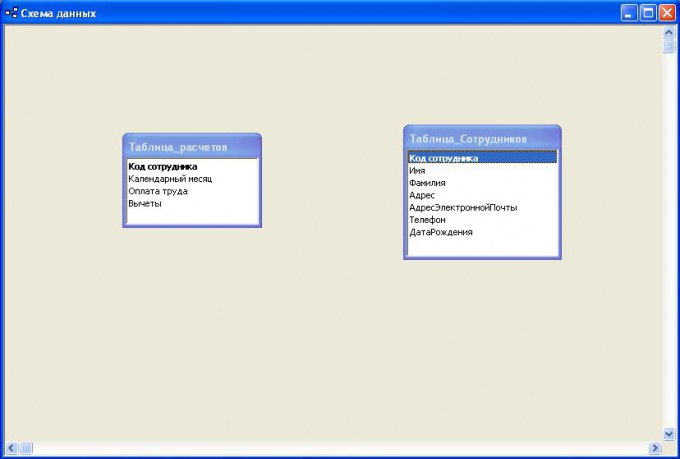
4. Включите объединяемые таблицы в открытую схему данных. Для этого выделяйте название требуемой таблицы в списке и нажимайте кнопку «Добавить». При этом в области схемы появятся изображения таблиц с полями.
5. Постройте связь между таблицами. Для этого мышкой захватите поле для связи в одной из таблиц, перенесите и отпустите его над аналогичным полем в иной таблице. Позже чего приложение выведет окно установки связи.
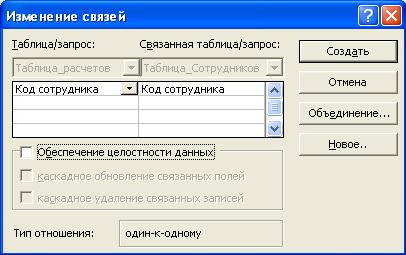
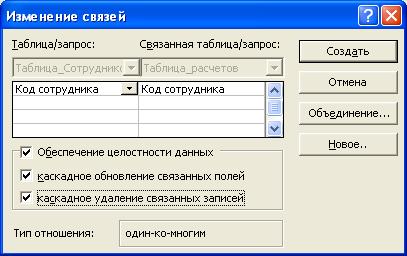
6. В данном окне в выпадающих списках задайте надобные названия полей, если вам не удалось их верно установить движением мышки. Включите все флажки элементов для обеспечения целостности данных и каскадного метаморфозы данных в связанных таблицах.
7. Устанавливаемый тип отношений будет отображаться внизу окна. Каждого существует три типа связи: «один к одному», «один ко многим» и «многие ко многим». Если вам для объединяемых таблиц требовалась связь другого рода, чем отразилась в окне, значит, вы не правильно задали типы данных полей ваших таблиц.
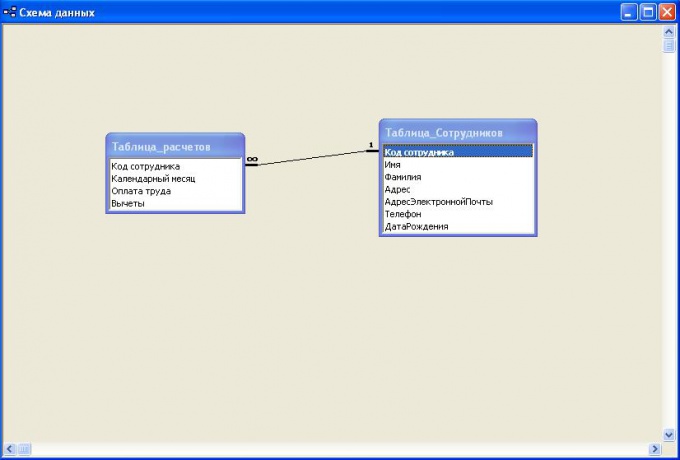
8. Для установки связи нажмите в окне кнопку «Сделать». В области схемы данных появится связь между двумя таблицами от одного поля к иному. Тип связи будет схематично отображаться в окне на линии цифрой 1 и знаком бесконечности, обозначающим связь «ко многим». Сбережете базу данных. Сейчас две таблицы базы данных связаны в указанном соотношении.
Видео по теме
Совет 4: Как сделать html страницу в блокноте
Создание собственного веб-сайта не покажется таким трудным, каким кажется на 1-й взор, если разобраться в основах языка HTML и сделать самую примитивную веб-страницу в обычном блокноте , тот, что есть на всяком компьютере. Именно с создания HTML-страниц в блокноте все веб-программисты начинали учиться сайтостроению, и вы тоже можете освоить эту несложную науку.
Инструкция
1. Тег <html> является основным тегом вашего сайта – внутри него содержится каждый другой код, составляющий вашу веб-страницу . Заключение кода обозначается закрывающим тегом </html>.
2. Сбережете текстовый документ, но не в текстовом формате, а в формате html – при сохранении переименуйте файл в index.html. Откройте полученный файл с подмогой всякого браузера – вы увидите пустую страницу , на которой будет напечатан заголовок сайта, введенный вами в предыдущем шаге.
3. Сейчас вы в всякий момент можете открыть сделанный файл с поддержкой блокнота и продолжить редактировать его код для последующего наполнения страницы. Изучите основные html-теги для форматирования страницы. Тег <br> используйте для переноса текста на строку ниже, а тег <head></head> и <title></title> используйте для определения заголовка страницы. Значимым тегом является <body></body> – в нем должно содержаться тело документа.
4. Выходит, сделав базу страницы, начинайте заполнять ее текстом. Возьмите всякий текст, тот, что вы хотите вставить на сайт, скопируйте его и вставьте сразу позже тега <body> в документ. Сбережете файл.
5. Сейчас отформатируйте текст – разбейте его на абзацы с подмогой тега <p> и выровняйте его с поддержкой параметра align со значениями left, center, right, justify. По умолчанию все тексты в HTML выравниваются по левому краю. Некоторые исключительно значимые моменты и заголовки выделите толстым шрифтом, заключив часть текста в теги <b></b>. Для того дабы сделать текст наклонным, заключите его в теги <i></i>.
6. Для того дабы страница смотрелась ярче и симпатичнее, дополните текст любым изображением. Выберите подходящую картинку либо фотографию, уменьшите ее в любом редакторе и сбережете в папке с файлами для грядущего сайта. Введите тег <img src=”picture.jpg”> в то место кода, где должна располагаться иллюстрация. Взамен picture введите полное имя вашей сохраненной картинки. При желании выровняйте изображение с поддержкой теснее описанного выше параметра align. Сбережете документ и откройте его в браузере, дабы удостовериться, что изображение и текст отображаются на странице.
Совет 5: Как написать сайт в блокноте
Для создания примитивный web-страницы особых приспособлений и навыков не понадобится. Довольно обзавестись стандартной программой «Блокнот», которая традиционно устанавливается на всех компьютерах с ОС Windows.

Инструкция
1. Вначале нужно сделать так, дабы полученный итог отображался в необходимом формате. Откройте блокнот и выберите команду «Сберечь как», в открывшемся окне в поле «Имя файла» введите наименование документа и через точку пропишите растяжение html. Скажем, «мой_сайт .html». Нажмите «Сберечь».
2. Закройте блокнот, на месте сделанного документа должен возникнуть значок браузера. Если этого не случилось, то, видимо, вы допустили ошибку в формате. Сбережете снова.
3. Откройте программу и пропишите в ней костяк грядущей страницы.<html> <head><title> </title> </head> <body> </body></html>
4. Основа конструкции всякого сайт а идентична. Все компоненты сфокусированы между тегами «html» и «/html». В head прописываются жанры, которые будут применены ко каждому документу, а также указываются признаки для отображения страницы в браузере. Скажем, title – заголовок вкладки, а с поддержкой тега <link rel=”shortcut icon” href=”адрес картинки”> вставляется маленькая иконка слева от наименования вкладки.
5. Body – тело страницы, самый основной ее элемент. Между соответствующими тегами задаются все видимые признаки страницы: фоновое изображение либо цвет фона, текст, иллюстрации, таблицы, ссылки и т.п.
6. Продумайте конструкцию сайт а, заблаговременно ее желанно изобразить на листе бумаги в виде схемы. Рассчитайте место под шапку, текст, картинки, пункты меню и т.д.
7. Любая web-страница – это таблица, число строк и столбцов в которой зависит от трудности плана. Напротив примитивно не получится привязать элементы к определенным местам на экране. А вследствие таблице для всего из них создается своя ячейка, внутри которой дозволено применять признаки выравнивания.
8. Дабы наглядно увидеть итоги экспериментов, в “Блокноте ” используйте команду «Сберечь», а в браузере – «Обновить». Используйте эту связку позже внесения всякого метаморфозы, исключительно если у вас относительно маленький навык создания web-страниц. Это дозволит вам своевременно подметить ошибку и поправить ее.
Совет 6: Как сделать блокнот своими руками за 5 минут
Финально, блокнот дозволено приобрести в магазине, впрочем пользоваться самодельным гораздо славнее.

Для такой поделки вам потребуется: бумага для принтера (число листов зависит от размеров грядущего блокнота), тонкий и плотный цветной картон либо крафт-бумага для обложки, кусок цветного шнура 15-25 см длиной (точный размер зависит от размера блокнота), клей, ножницы, шило.
Порядок работы над самодельным блокнотом:
1. Определите размер листа блокнота. Для этого измерьте лист самого любимого блокнота либо тетрадки.
2. Из бумаги для принтера нарежьте листы для блокнота согласно размерам, определенным в п.1 данной статьи. Всякая заготовка листа должна представлять собой двойственный лист грядущей самодельной тетради.
3. Из крафт-бумаги либо тонкого картона вырежьте обложку для блокнота. Размер обложки должен быть на 2-3 мм огромнее заготовки двойного листа (см. п.2).
Чтобы блокнот был комфортнее, вырежьте обложку на 5-7 см длиннее и загните ее, дабы сформировать карман (см. фото ниже). Приклейте край карманчика сверху и снизу либо скрепите края степлером. В такой карман дозволено будет положить визитку либо примитивно обыкновенную бумажку с надобными данными.

4. Сложите листы блокнота в пачку и вложите их в обложку. На месте сгиба шилом проколите четыре дырочки, через них проденьте шнур и завяжите его концы.
Блокнот готов! Сейчас дозволено, скажем, с большей приятностью усовершенствовать свои навыки в иностранном языке, записывая в него правила и новые слова.
Видео по теме