Совет 1: Как вставить картинку в базу данных
Содержимое баз данных (БД) хранится в таблицах, но пользователю информация традиционно представляется в больше комфортном виде – создаются формы и отчеты. Для наглядности в них включаются разные изображения: фотографии, картинки, эмблемы. Графические данные комфортнее беречь в особых полях таблиц. СУБД Microsoft Access поддерживает несколько вариантов загрузки изображений в базу данных.
Вам понадобится
- – СУБД Microsoft Access;
- – графический файл, содержащий картинку.
Инструкция
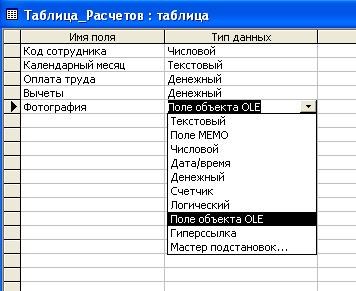
1. Добавьте поле объекта OLE в таблицу базы данных. Именно в данном поле приложение Microsoft Access может беречь изображения. Откройте надобную БД и в закладке «Таблицы» выделите тот элемент, в тот, что вы хотите разместить изображение. Вызовите конструктор для таблицы. Редактируя ее конструкцию, добавьте еще одно поле с типом данных «Поле объекта OLE». Задайте ему имя и сбережете метаморфозы базы («Файл» – «Сберечь»).
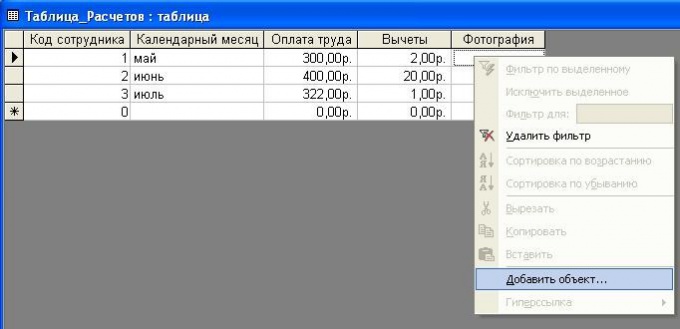
2. Разместите в сделанную ячейку поля OLE-объект, т.е. саму картинку . Для этого откройте таблицу в режиме просмотра. Вы увидите добавленный столбец. Установите курсор в требуемой ячейке и щелчком правой кнопкой мыши вызовите контекстное меню. Выберите команду «Добавить объект».
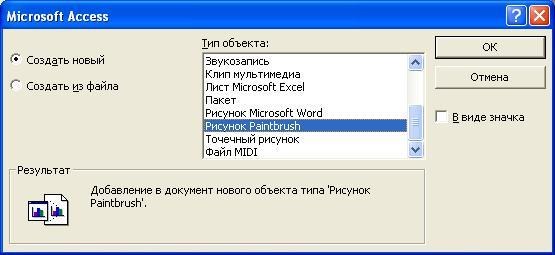
3. В открывшемся диалоговом окне активируйте один из предложенных вариантов добавления. Дозволено вставить теснее присутствующий графический файл либо сотворить его вначале в соответствующем редакторе и после этого связать с нынешней базой данных. В первом случае выберите в поле «Тип объекта» приложение, в котором вы хотите сделать новое изображение, скажем, «Рисунок Paintbrush». Нажмите кнопку Ок, единовременно запустится программа-редактор. Внедрение объекта в базу данных закончится позже того, как вы, сделав картинку , закроете графическое приложение.
4. Для вставки в табличное поле теснее присутствующей картинки выберите 2-й вариант – активируйте в диалоговом окне переключатель «Сотворить из файла». Нажмите на кнопку «Обзор…» и укажите путь и имя графического файла с изображением. Желанно на диске иметь картинку в формате .bmp либо .dib. По необходимости включите в окне флажок «Связь» – это дозволит СУБД отслеживать метаморфозы графического файла и перезагружать изображение в таблице.
5. Удостоверите загрузку файла, нажав кнопку Ок, после этого сбережете саму базу данных. При открытии таблицы в режиме просмотра в поле объекта OLE будет отображаться не сама картинка, а надпись «Точечный рисунок». Графическое изображение будет загружаться из таблицы при создании и работе пользователя с формами и отчетами.
Совет 2: Как вставить картинку в html таблицу
Язык html не идеален и имеет ряд значительных недостатков. Для того дабы привязать картинку к определенному месту страницы, класснее для этого вставить ее при помощи таблицы. В этом случае изображение будет считаться фоном и поверх его дозволено разместить текст.

Инструкция
1. Изначально нужно сделать таблицу, если ее еще нет. Это действие совершается в признаке <body>. Для этого применяются теги (закрывающий тег непременен):• <table> – таблица;• <tr> – строка;• <td> – колонка.Основные добавочные признаки:• Border – граница;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;• Bordercolor – цвет рамки;• Width – ширина;• Height – высота.Синтаксис таблицы 2X2 без рамки и левосторонним/правосторонним выравниванием содержимого:<table border= “0”><tr align=”left”> <td>Содержимое 1-й ячейки</td> <td> Содержимое 2-й ячейки </td> </tr><tr align=”right”> <td> Содержимое 3-й ячейки </td> <td> Содержимое 4-й ячейки </td> </tr></table>
2. Картинку надобно прописывать позже тега <td>. Если вставить изображение в первую ячейку таблицы, представленной выше, то получится:<table border= “0”><tr align=”left”> <td><img src=”адрес картинки в формате gif, png, jpeg”></td> <td> Содержимое 2-й ячейки </td> </tr><tr align=”right”> <td> Содержимое 3-й ячейки </td> <td> Содержимое 4-й ячейки </td> </tr></table>Добавочные признаки:• Width – ширина;• Height – высота;• Alt – альтернативный текст, тот, что будет отображаться у пользователя, если у него отключена функция просмотра картинок;• Align – выравнивание по горизонтали;• Valign – выравнивание по вертикали;• Title – подпись к изображению.
3. Применять изображение дозволено в качестве ссылки. Для этого его довольно облачить в соответствующий тег: <a href=”страница, на которую будет осуществляться переход”><img src=”имя файла.png”></a>В контексте таблицы это будет выглядеть так:<table border= “0”><tr align=”left”> <td><a href=”stranitsa.html”><img src=”kartinka.png”></a></td> <td> Содержимое 2-й ячейки </td> </tr><tr align=”right”> <td> Содержимое 3-й ячейки </td> <td> Содержимое 4-й ячейки </td> </tr></table>
4. Добавочные вероятности изображений. 1. Смена картинки на цвет при наведении на нее мышью и позже смены местоположения курсора:onMouseOver=”this.style.background=’#номер цвета'” onMouseOut=”this.style.background=’#номер цвета'”2. Смена картинки на другое изображение при наведении мышью:onmouseover=”this.src=’images/1.gif'” onmouseout=”this.src=’images/2.gif'”3. Вставка вращающейся карусели из картинок в ячейку таблицы (значения дозволено менять):<td align=”left”><BODY onload=”Carousel()” background=><script type=”text/javascript”>// 7 variables to control behavior var Car_Image_Width=100; var Car_Image_Height=100; var Car_Border=true; // true or false var Car_Border_Color=”000000″; Border=”0″ var Car_Speed=5; var Car_Direction=true; // true or false var Car_NoOfSides=6; // must be 4, 6, 8 or 12/* array to specify images and optional links. For 4 sided carousel specify at least 2 images For 6 sided carousel specify at least 3 For 8 sided carousel specify at least 4 For 12 sided carousel specify at least 6 If Link is not needed keep it “”*/ Car_Image_Sources=new Array( “images/1.gif”,””, “images/2.gif”,””, “images/3.gif”,””, “images/4.gif”,””, “images/5.gif”,””, “images/6.gif”,”” // NOTE No comma after last line );/***************** DO NOT EDIT BELOW **********************************/ CW_I=new Array(Car_NoOfSides/2+1);C_ClcW=new Array(Car_NoOfSides/2); C_Coef=new Array( 3*Math.PI/2,0,3*Math.PI/2,11*Math.PI/6,Math.PI/6,3*Math.PI/2,7*Math.PI/4, 0, Math.PI/4,3*Math.PI/2,5*Math.PI/3,11*Math.PI/6,0,Math.PI/6,Math.PI/3); var C_CoefOf=Car_NoOfSides==4?0:Car_NoOfSides==6?2:Car_NoOfSides==8?5:9; C_Pre_Img=new Array(Car_Image_Sources.length); var C_Angle=Car_Direction?Math.PI/(Car_NoOfSides/2):0,C_CrImg=Car_NoOfSides,C_MaxW,C_TotalW, C_Stppd=false,i,C_LeftOffset,C_HalfNo=Car_NoOfSides/2; function Carousel(){ if(document.getElementById){ for(i=0;i<Car_Image_Sources.length;i+=2){ C_Pre_Img[i]=new Image();C_Pre_Img[i].src=Car_Image_Sources[i]} C_MaxW=Car_Image_Width/Math.sin(Math.PI/Car_NoOfSides)+C_HalfNo+1; Car_Div=document.getElementById(“Carousel”); for(i=0;i<C_HalfNo;i++){ CW_I[i]=document.createElement(“img”);Car_Div.appendChild(CW_I[i]); CW_I[i].style.position=”absolute”; CW_I[i].style.top=0+”px”; CW_I[i].style.height=Car_Image_Height+”px”; if(Car_Border){ CW_I[i].style.borderStyle=”solid”; CW_I[i].style.borderWidth=1+”px”; CW_I[i].style.borderColor=Car_Border_Color} CW_I[i].src=Car_Image_Sources[2*i]; CW_I[i].lnk=Car_Image_Sources[2*i+1]; CW_I[i].onclick=C_LdLnk; CW_I[i].onmouseover=C_Stp; CW_I[i].onmouseout=C_Rstrt} CarImages()}} function CarImages(){ if(!C_Stppd){ C_TotalW=0; for(i=0;i<C_HalfNo;i++){ C_ClcW[i]=Math.round(Math.cos(Math.abs(C_Coef[C_CoefOf+i]+C_Angle))*Car_Image_Width); C_TotalW+=C_ClcW[i]} C_LeftOffset=(C_MaxW-C_TotalW)/2; for(i=0;i<C_HalfNo;i++){ CW_I[i].style.left=C_LeftOffset+”px”; CW_I[i].style.width=C_ClcW[i]+”px”; C_LeftOffset+=C_ClcW[i]} C_Angle+=Car_Speed/720*Math.PI*(Car_Direction?-1:1); if((Car_Direction&&C_Angle<=0)||(!Car_Direction&&C_Angle>=Math.PI/C_HalfNo)){ if(C_CrImg==Car_Image_Sources.length)C_CrImg=0; if(Car_Direction){ CW_I[C_HalfNo]=CW_I[0]; for(i=0;i<C_HalfNo;i++)CW_I[i]=CW_I[i+1]; CW_I[C_HalfNo-1].src=Car_Image_Sources[C_CrImg]; CW_I[C_HalfNo-1].lnk=Car_Image_Sources[C_CrImg+1]} else{ for(i=C_HalfNo;i>0;i–)CW_I[i]=CW_I[i-1]; CW_I[0]=CW_I[C_HalfNo]; CW_I[0].src=Car_Image_Sources[C_CrImg]; CW_I[0].lnk=Car_Image_Sources[C_CrImg+1]} C_Angle=Car_Direction?Math.PI/C_HalfNo:0;C_CrImg+=2}} setTimeout(“CarImages()”,50)} function C_LdLnk(){if(this.lnk)window.location.href=this.lnk} function C_Stp(){this.style.cursor=this.lnk?”pointer”:”default”;C_Stppd=true;} function C_Rstrt(){C_Stppd=false}</script><div id=”Carousel” style=”position:relative; width:130; height:21″> </td>
Обратите внимание!
Это урок о том, как вставить картинку в HTML, как её оформить, как сделать обтекание картинки текстом и т.д. Чай знаменито, что изображения делают сайт больше симпатичным и хорошим от других источников, следственно знание применять тег «IMG» и его признаки крайне сгодится в современном Интернете. Но, основное здесь — чувство меры! Переизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки.
Полезный совет
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет соответственно растянут либо сужен, до заданного в html теге Img размера. Тем не менее, не следует применять это метод, скажем, для уменьшения размера вставляемого в Html документ рисунка. Отменнее заблаговременно изменить размер картинки в графическом редакторе, а теснее после этого вставлять картинки в Html документ через всякий комфортный вам Html редактор кода.
Совет 3: Как делать базу данных в access
Программа MS Access дюже комфортна в работе, от того что имеет примитивный пользовательский интерфейс. Также есть вероятность не легко хранения значимой информации, но и обработки данных, в том числе создание форм, отчетов, разных диаграмм.

Вам понадобится
- – компьютер;
- – программа MS Access.
Инструкция
1. Запустите программу Access и через меню в закладке «Файл» нажмите на «Сотворить». После этого выберите «База данных» и нажмите OK. Появится окно, в котором вам надобно будет указать наименование базы данных либо согласиться с предложенным db1, а также нужно будет предпочесть место хранения базы.
2. Позже создания базы появится окно с функциями для последующей работы. Слева находятся колонка с перечнем разделов. Пункт «Таблицы» должен быть выделен по умолчанию. Справа от колонки находится перечень вариантов для создания таблиц базы: «Создание таблицы в режиме конструктора», «Создание таблицы с подмогой мастера», «Создание таблицы путем ввода данных».
3. Кликните на «Создание таблицы в режиме конструктора» для создания новой таблицы в базе данных. На экране появится новое окно с сеткой в его верхней части для ввода параметров таблицы: поля, тип полей и изложение. В нижней части окна возникают свойства всякого нового поля.
4. Сделайте таблицу с четырьмя полями:1. Код. Тип поля – числовой. 2. Фамилия. Тип поля – текстовый.3. Имя. Тип поля – текстовый4. Телефон. Тип поля – текстовый.Выделите первое поле и, щелкнув правой кнопкой мышки, выберите пункт «Ключевое поле». Закройте и сбережете сделанную таблицу под комфортным для вас наименованием, скажем «Шпион». Откройте сделанную таблицу и введите данные двоих шпионов.
5. Сделайте еще одну таблицу с тремя полями:1. Должность. Тип поля – текстовый.2. Заработная плата. Тип поля – денежный. Закройте и сбережете сделанную таблицу под наименованием, скажем «Работник». Откройте сделанную таблицу и введите данные на двоих работников.
6. Нажмите на закладку «Запросы», а после этого на «Создание запроса в режиме конструктора». Откроется окно с перечнем, сделанных в программе таблиц. Выберите обе теснее сделанные таблицы. В нижней части бланка запроса в первом столбце выберите поле «Коллега.Фамилия», а во втором столбце – «Организация.Должность». Закройте и сбережете бланк запроса «Должность работника». Если открыть данный запрос, то вы увидите только два столбца «Фамилия» и «Должность». Тут будет отображаться только волнующая информация, какую должность занимает определенный работник.
7. Для комфорта заполнения базы данных нажмите на закладку «Форма», а после этого «Сотворить форму с поддержкой мастера». В открывшемся окне выберите таблицу «Шпион», а после этого из окна «Доступные поля», применяя кнопку со стрелочкой, переместите в окно «Выбранные поля» поля «Фамилия», «Имя», «Телефон». Нажмите кнопку «Дальше» и выберите комфортный формат формы, скажем, «Ленточный». Нажмите кнопку «Дальше» и выберите требуемый жанр, скажем, «Типовой». Нажмите кнопку «Дальше» и назовите форму «Шпион». Нажмите кнопку «Готово». Появится форма с двумя полями, в которых теснее есть информация о 2-х агентах. Ниже расположено пустое поле, в которое дозволено вводить информацию о третьем агенте и так дальше.
8. В окне базы данных выделите «Отчеты» и нажмите на закладку «Создание отчета с поддержкой мастера». В открывшемся окне выберите запрос «Должность работника». Из левого окна перенесите в правое поля «Фамилия» и «Должность», нажмите кнопку «Дальше», а после этого кнопку «Готово». На экране появится бланк отчета с информацией из выбранного запроса. Функция отчета дает вероятность выбирать необходимую информацию из базы данных для больше комфортного воспринятия. Также отчеты дозволено выводить на печать.
9. Макросы разрешают автоматизировать действия над объектами базы данных. Щелкните на закладку «Макросы», а после этого на кнопку «Сделать». Откроется окно конструктора. Из выпадающего списка выберите макрокоманду «ОткрытьЗапрос», а потом выберите имя запроса «Должность работника». Закройте окно и сбережете сделанный макрос. Щелкните мышкой двукратно на сделанный макрос и откроется запрос «Должность работника».
Совет 4: Как в картинку вставить надпись
Осуществлять разные манипуляции с изображением дозволяют многие офисные приложения, даже текстовый процессор Microsoft Word. Впрочем отменнее применять для этого графический редактор – в нем огромнее вероятностей метаморфозы картинки, а интерфейс рассчитан на работу именно с графикой и следственно не перегружен лишними функциями. В операционной системе Windows такая программа – MS Paint – устанавливается по умолчанию.

Вам понадобится
- Графический редактор MS Paint.
Инструкция
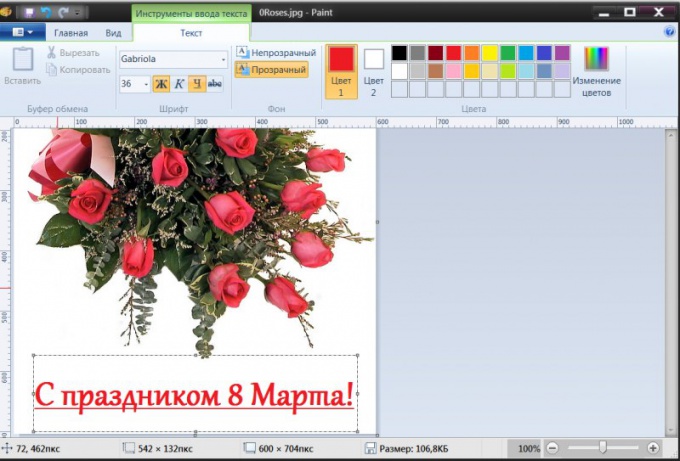
1. Запустите графический редактор. В ОС Windows 7 либо Vista для этого дозволено нажать клавишу Win, набрать на клавиатуре paint и нажать Enter. В Windows XP придется искать ссылку на запуск приложения в подразделе «Типовые» раздела «Все программы» основного меню системы.
2. Загрузите в графический редактор начальную картинку . Для этого предуготовлен диалог, вызываемый сочетанием клавиш Ctrl+O либо выбором в меню приложения команды «Открыть».
3. Включите инструмент «Текст» – кликните по иконке с изображением буквы «А» в сегменты «Инструменты» на вкладке «Основная». Щелкните мышкой по тому месту картинки, где должна быть первая буква создаваемой надписи, и на изображении появится пунктирная рамка с мигающим курсором ввода внутри. Paint добавит в меню еще одну вкладку с инструментами – «Текст».
4. Наберите текст надписи. Если она теснее сделана в каком-нибудь текстовом редакторе либо скопирована из иного документа, взамен ручного комплекта дозволено применять кнопку «Вставить» на вкладке «Текст» либо сочетание клавиш Ctrl+V. Когда вводимый текст перестанет умещаться в ширину рамки, редактор перенесет слова на следующую строку. Вы можете менять ширину колонки с текстом, перетаскивая узловые точки на пунктирной рамке.
5. Если нужно изменить цвет, размер, начертание букв надписи, выделите ее всецело либо только необходимый фрагмент и воспользуйтесь руководящими элементами из сегментов «Шрифт», «Фон» и «Цвета» в меню графического редактора. Позже этих изменений отрегулируйте окончательно расположение текста касательно изображения с поддержкой узловых точек на рамке вокруг надписи.
6. Кликните по изображению за пределами рамки, дабы отключить режим редактирования текста и сбережете картинку с надписью – соответствующий диалог вызывается выбором пунктов «Сберечь» либо «Сберечь как» в меню Paint.
Совет 5: Как в таблицу вставить картинку
Знаменитый табличный редактор MS Excel владеет широкими вероятностями. С поддержкой этой программы дозволено создавать разные каталоги, списки, вести контроль, готовить материалы для презентаций. При этом оформление таблиц может быть крайне многообразным, в частности, дозволено вставлять в них картинки.

Вам понадобится
- – программа Excel, установленная на компьютере;
- – подходящее изображение.
Инструкция
1. Запустите приложение Excel и откройте таблицу , в которую требуется вставить картинку . Выделите необходимую ячейку таблицы, куда должно быть размещено изображение. Перейдите ко вкладке «Вставка». Если надобная картинка находится среди файлов на вашем компьютере, выберите пункты «Рисунок» ? «Из файла».
2. Появится окошко со списком директорий вашего компьютера, а также с уменьшенными картинками, которые хранятся на компьютере. Выберите надобное изображение, переместите на него курсор. Зажмите левую кнопку мыши и перетащите картинку в выбранную ячейку таблицы.
3. Если перетаскивать изображение вам неудобно, скопируйте подходящую картинку . Щелкните по картинке правой кнопкой мыши. Из вывалившегося меню выберите опцию «Копировать». Изображение будет скопировано в буфер обмена. Переместите курсор в то место таблицы, куда нужно вставить картинку и нажмите на правую кнопку мыши. Нажмите кнопку «Вставить». Картинка из буфера обмена вставится в выбранную вами ячейку таблицы.
4. Вставьте в таблицу изображение из приложения MS Clip Gallery. Для этого выделите ячейку для добавления изображения. В меню документа «Вставка» выберите пункты «Рисунок» ? «Картинки». Нажмите кнопку «Обнаружить». В появившемся окошке со списком картинок выберите подходящую и нажмите на нее два раза. Картинка появится в необходимом месте таблицы.
5. Измените размеры вставленного изображения, дабы оно подходило к таблице. Кликните мышкой по картинке — вокруг появится рамка из кружочков. Нажмите на средние кружки, дабы изменить горизонтальный и/или вертикальный размер. Либо нажмите на кружки в углах рамки для одновременного метаморфозы и горизонтального, и вертикального размера изображения.
6. Если нужно изменить местоположение картинки внутри таблицы, нажмите на рисунок левой кнопкой мыши и зажмите кнопку. Перетащите картинку в необходимое место документа. При желании удалить изображение кликните по нему и нажмите клавишу Del. Непотребная картинка будет удалена.