- Совет 1: Как сделать ссылку картинкой
- Инструкция
- Совет 2: Как сделать ссылку в ссылке
- Инструкция
- Совет 3: Как сделать энергичной ссылку
- Инструкция
- Совет 4: Как сделать ссылку в интернете
- Инструкция
- Совет 5: Как поставить картинки на форумах
- Инструкция
- Совет 6: Как сделать стремительные ссылки
- Инструкция
- Совет 7: Как сделать ссылку на скриншот
- Инструкция
- Совет 8: Как сделать ссылку на странице
- Инструкция
- Совет 9: Как сделать ссылку в тексте
- Инструкция
- Совет 10: Как сделать ссылку для рисунка
- Инструкция
- Совет 11: Как сделать ссылку неактивной
- Инструкция
- Совет 12: Как сделать превью картинки
- Инструкция
Совет 1: Как сделать ссылку картинкой
Если вы энергичный пользователь сети интернет, вы наверно время от времени пользуетесь форумами, блогами и социальными сетями. В этой среде зачастую доводится применять язык разметки и форматирования HTML (почаще в блогах), либо BB-Code (обыкновенно на форумах и в соц.сетях) для текстов, картинок и ссылок. Разглядим, как верно и стремительно сделать ссылку картинкой ручным методом.

Вам понадобится
- — компьютер
- — доступ в интернет
- — поле ввода для html либо bb-code
Инструкция
1. Вначале сделаем ссылку в виде картинки с поддержкой ручного HTML. Данный способ, скажем, применяется при оформлении постов в livejournal.<a href=”http://server.ru/” target=”_blank”><img src=”http://server.ru/picture.jpg” alt=”Ссылка на server.ru” border=”0″></a>Параметр href содержит ссылку, на которую пользователь перейдет позже клика по картинке.Параметр target отражает поведение браузера при открытии ссылки. В данном случае стоит значение _blank, то есть браузер откроет ссылку в новом окне (либо вкладке).img src — это путь к картинке, из которой мы делаем ссылку.alt — это текст, тот, что появится взамен картинки, если она не загрузится, либо если будет загружаться дольше, чем основная часть страницы.Значение border=”0″ дозволит убрать рамку вокруг картинки. Если она все-таки необходима, взамен нуля поставьте единицу.
2. С HTML разобрались. Сейчас добьемся аналогичного итога с подмогой bb-кода.[url=http://server.ru][img]http://server.ru/picture.jpg[/img][/url]Здесь, как видите, все несколько проще.Нам нужно указать параметр url, он содержит саму ссылку. Позже этого указываем параметр img, в нем путь до картинки, из которой мы хотим сделать ссылку.
Совет 2: Как сделать ссылку в ссылке
Наверно вы не раз примечали так называемые «кликабельные» ссылки на страницах разных интернет источников. По таким ссылкам человек может сразу же перейти на волнующую его страницу без необходимости копирования данной ссылки, после этого дальнейшей ее вставки в браузер. Существуют разные графические редакторы, которые дозволяют вам механически делать ссылку в ссылке. Но что если сходственного графического редактора у вас под рукой не оказалось? Выход все равно есть, для этого вам нужно знать каждого лишь несколько команд языка HTML.

Вам понадобится
- – азы html
Инструкция
1. 1-й вариант оформления:Выделите визуально отрезок текста предложения, либо текста неактивной ссылки, тот, что вы хотите превратить в «кликабельную» ссылку. Окружите данный текст так, как показано в примере:<a href=”http://”название_сайта”>Текст</a>Взамен слова «название_сайта» вставьте адрес источника, на тот, что должна вести ссылка.Если вы хотите, дабы ссылка открывалась в новом окне, тогда нужно добавить комбинацию target=’_blank’ сразу же внутри открывающего тега <a>Сейчас у вас должно получиться следующее:<a target=’_blank’ href=”http://”название_сайта”>Текст</a>Значимо подметить, что кавычки нужно ставить прямые, а не фигурные. В том случае, если вы заблаговременно набираете тексты в Microsoft Word, он механически может заменять прямые кавычки на фигурные. Дабы этого не случилось, дозволено отключить автозамену в меню Сервис – Параметры автозамены – Автоформат при вводе. Снимите самый 1-й флажок, сейчас кавычки будут неизменно прямыми.
2. 2-й вариант оформления (огромнее подходит для форумов):Дюже зачастую на форумах html язык значительно лимитирован, следственно 1-й вариант вставки ссылки на форуме у вас может не сработать, и взамен ссылки будет выводиться текстовая версия, включая все теги и жанры оформления. В таком случае нужно применить следующую конструкцию:[url=http://название_сайта]Анкор_ссылки[/url]Как видите, тут кавычек теснее ставить не надобно.
Видео по теме
Обратите внимание!
Избегайте лишних пробелов и прочих непотребных символов. Язык HTML – это точный язык команд, где весь добавочный символ может сыграть роль. Если вам трудно запомнить код, примитивно всякий раз копируйте его, меняя только текст ссылки и саму ссылку на необходимые вам параметры.
Совет 3: Как сделать энергичной ссылку
Что такое «кликабельные» ссылки? Это такие ссылки, которые разрешают пользователю сразу перейти на волнующую его страницу. Отпадает надобность копировать ссылку, а потом вставлять ее в браузер. Многие графические редакторы разрешают механически делать ссылку энергичной. Впрочем «кликабельную» ссылку дозволено сделать и без графического редактора, использую каждого лишь несколько команд языка HTML. Существует два варианта оформления таких ссылок.

Инструкция
1. Выберите часть текста предложения либо текста неактивной ссылки, которую необходимо сделать энергичной.
2. Вставьте выбранный текст в следующую конструкцию:ТекстВместо словосочетания «наименование сайта» укажите адрес того источника, на тот, что должна вести ссылка.
3. Для того дабы ссылка открывалась в новом окне, внутри открывающего тега добавьте вот такую комбинацию: target=’_blank’. Получаем следующее:Текст
4. Запомните, что следует применять только прямые кавычки. Если вы заранее набираете текст в Microsoft Word, он механически может заменять прямые кавычки на фигурные. Дабы это недопустить, зайдите в меню Сервис – Параметры автозамены – Автоформат при вводе. Отключите параметр автозамены, сняв 1-й флажок. Сейчас кавычки неизменно будут прямыми.
5. Полученный код ссылки вставьте в необходимое место на вашем сайте.
Видео по теме
Обратите внимание!
HTML – это точный язык разметки гипертекстовых документов, в котором весь символ играет значимую роль. HTML отвечает за расположение в документе ваших текстов, рисунков, таблиц, предуготовленных для сети Интернет. Следственно всякий добавочный символ может изменить значение команды. В связи с этим нужно чураться непотребных символов: пробелов, запятых и пр. Нужный код отличнее запомнить. Если вам трудно это сделать, всякий раз примитивно копируйте его. Не забывайте при этом менять текст ссылки и саму ссылку на необходимые параметры.
Совет 4: Как сделать ссылку в интернете
Интернет вошел в весь дом и стал необходимым источником информации, в котором вы всякий день находите что-то увлекательное и пригодное для себя. Если эти находки нужны кому-то помимо вас, вдвойне славно и хочется поделиться. Но как сделать, дабы ваш друг мог прочитать страничку, которая вам приглянулась? Для этого люди обмениваются ссылками. Дабы передать ссылку по электронной почте либо сотворить гиперссылку в сообщении форума (блога), скопируйте адрес надобной страницы из адресной строки.

Вам понадобится
- компьютер
- подключение к интернету
- браузер
- минимальные навыки пользователя
- умение трудиться по инструкции
Инструкция
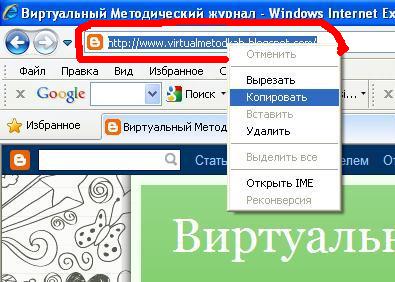
1. Как обнаружить адресную строку.Всякая страница в интернете имеет свой неповторимый адрес, записанный в адресной строке. Она находится в верхней части окна браузера и начинается с протокола http:// , а заканчивается национальным доменным именем .ru (.ua либо .uk – это зависит от страны, на которую зарегистрирован домен).
2. Как скопировать адрес.Кликните правой кнопкой мыши в адресной строке (адрес выделится синим); в появившемся контекстном меню выберите команду «Копировать».
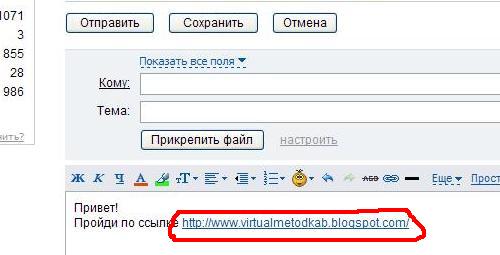
3. Как отправить ссылку другу.Вставьте скопированный адрес в сообщение электронной почты либо интернет-пейджера (аська, квип, Майл-шпион). Отправьте письмо, в нем адресат найдет ссылку , по которой сразу же перейдет на указанную страницу.
4. Как вставить ссылку в сообщение блога либо форума.В поле ввода сообщения вставьте скопированный адрес и окружите его тэгами [URL]адрес[/URL], тогда в тексте ссылка окажется подчеркнутой.
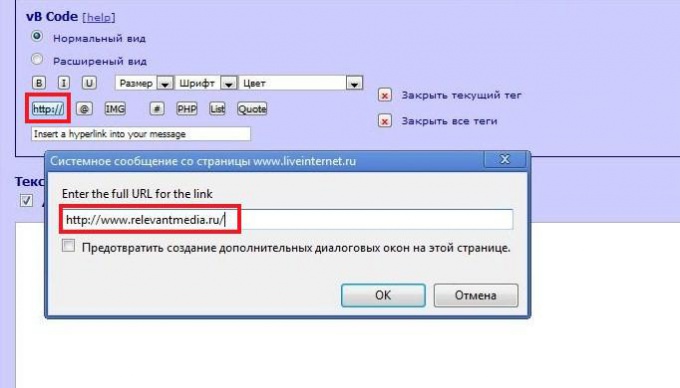
5. Как вставить гиперссылку с наименованием странички. Над полем отправки сообщения в форумах и блогах обыкновенно находятся кнопки форматирования текста. Среди них есть одна, разрешающая сделать гиперссылку с наименованием. Она бывает обозначена по-различному: http, «ссылка», значок с загогулиной, – но при наведении мыши всплывает подсказка «Добавить ссылку ».

6. Кликните на эту кнопку – откроется маленькое окошко, где нужно будет ввести URL страницы (то, что вы скопировали из адресной строки). Вставьте его и нажмите ОК.
7. Появится следующее окошко, где требуется ввести наименование страницы, расположенной по этому адресу. После этого нажмите кнопку «Отправить», дабы опубликовать свое сообщение на сайте. В опубликованном сообщении окажется подчеркнутое наименование страницы, которое и является гиперссылкой. Такой текст выглядит больше опрятно.
8. Как перейти по гиперссылке.Наведите на ссылку указатель мыши – и его вид изменится: он превратится в руку с вытянутым указательным пальцем. Сама ссылка поменяет цвет. Один клик левой кнопкой – и вы переходите на заданную страницу.
Совет 5: Как поставить картинки на форумах
Общаясь на форумах , вы можете не только оставлять текстовые сообщения, но и присоединять к постам графические и мультимедийные элементы (картинки , видеофайлы, анимацию). Все это делается через легкой и внятный интерфейс форума.

Вам понадобится
- Компьютер, доступ в интернет.
Инструкция
1. На сегодняшний день существует три метода, дозволяющих пользователям вставлять картинки в свои сообщения на форумах : вставка изображения через BB-код, интеграция картинки посредством интерфейса форума, а также вставка картинки через расширенный режим текстового редактора.
2. Вы можете поставить картинки на форумах с применением BB-кодов. Для этого вам потребуется ссылка на изображение, помещенное в интернете. Если вы хотите поставить свою картинку, в таком случае, вам необходимо вначале поместить ее в сети для приобретения ссылки на файл. Позже того, как вы получите ссылку на изображение, вы можете запостить его в своем сообщении. Для этого исполните следующие действия: в окне написания сообщения пропишите код [IMG]ссылка на картинку с http:// [/IMG]. Отправьте сообщение, и картинка отобразится в нем (если форум поддерживает BB-код).
3. Вы также можете поставить картинку с подмогой особой кнопки графического редактора на форуме. Для этого обнаружьте в форме нового сообщения иконку загрузки изображения и кликните по ней. В появившемся окне «лоадера» обнаружьте надобное изображение и вставьте его в сообщение. Такая вероятность присутствует на любом типе форума (если она не отключена менеджером).
4. Если в форме нового сообщения вы не обнаружите кнопки для загрузки изображения, вам необходимо перейти по ссылке «Расширенный режим», расположенной в нижней части формы. На дальнейшей странице вы обнаружите необходимую кнопку. Последующие действия по вставке картинки одинаковы действиям, рассмотренным в третьем шаге.
Совет 6: Как сделать стремительные ссылки
С недавних пор компания «Яндекс» ввела новую спецтехнологию «Стремительные ссылки » в собственную поисковую систему. Стремительные ссылки представляют собой строку из ссылок на разделы сайта, которые считаются основными либо являются заголовками на основной странице сайта.

Вам понадобится
- Собственный сайт.
Инструкция
1. Стремительные ссылки — это источник добавочного трафика для вашего сайта. Позже добавления некоторых разделов в категорию «стремительных ссылок» в поиске «Яндекса» под ссылкой на ваш сайт с его изложением появится ряд ссылок. В качестве примера дозволено воспользоваться этим же сайтом и ввести его в поисковую строчку (так дозволено проверить реализацию этого новшества). Позже нажатия на клавишу Enter перед вами появятся итоги поиска.
2. Обратите внимание на 1-й пункт среди итогов — под заголовком и коротким изложением сайта вы увидите несколько ссылок на формальные группы «Яндекса» в общественных сетях. Это и есть спецтехнология «стремительных ссылок». Дабы в поисковой выдаче для вашего сайта стали доступны такие же ссылки , довольно положительно поместить разделы и соответствующим образом их пометить. Поисковый робот позже проверки каждого сайта соберет информацию о разделах, которые имеются на основной странице и передаст их «Яндексу» для образования «стремительных ссылок».
3. От того что данный сервис еще только набирает циклы, следует выстроить логическую цепь подготовленных материалов на своем сайте. Вам нужно отчетливо разграничить контент, единицы которго будут находиться в своих разделах. Статьи, не находящиеся в определенных разделах, могут затруднить попаданию вашего детища в категорию сайтов с «стремительными ссылками».
4. Рекомендуется поправить наименования страниц и дальше создавать короткие и емкие заголовки, от того что место для ссылок в поисковой строке не так уж много. При создании материала ориентируйтесь на вставку добротных изображений, у которых будут прописаны все теги, включая значения признака alt. Еще одним условием добавления поисковым роботом необходимых ссылок в поисковую выдачу является присутствие идентичных слов в заголовке страницы, в тексте внутри тегов H1 и title.
5. При желании лишние ссылки дозволено всецело исключить из выдачи. Для этого перейдите на страницу плана «Яндекс.Вебмастер» и щелкните левой кнопкой мыши по разделу «Стремительные ссылки ». Тут вы можете выделить одну либо несколько ссылок, после этого нажать кнопку «Удалить».
Совет 7: Как сделать ссылку на скриншот
Многие пользователи на нынешний момент теснее знают о том, как вручную создавать скриншоты , т.е. снимки рабочего стола, а также как их загружать ради приобретения ссылки на изображение. Для автоматизации этого процесса, когда это исключительно нужно, рекомендуется пользоваться специализированными программами.

Вам понадобится
- Программное обеспечение Jet Screenshot.
Инструкция
1. Если вы еще не знаете, как создавать скриншоты стандартным методом, испробуйте нажать кнопку PrintScreen. После этого запустите всякий графический редактор и в новом файле осуществите операцию «Вставить из буфера обмена». Позже сохранения изображения его дозволено загрузить на сервер, скажем, Radikal, и получить ссылку на эту картинку.
2. Но в некоторых случаях требуется создание большего числа изображений рабочего стола, нежели каждого один снимок. Применение стандартных средств считается нерациональным занятием, следственно стоит применять вероятности новых программ. В качестве примера будет рассмотрена работа с утилитой Jet Screenshot.
3. Раньше каждого вам потребуются установочные файлы программы, которые дозволено загрузить с официального сайта. Перейдите по ссылке, указанной ниже, и нажмите кнопку Download Now. Т.к. программа занимает достаточно немного места, ее загрузка пройдет стремительно. Установка утилиты производится в штатном режиме, применяя подсказки мастера инсталляции.
4. Позже установки и запуска программы ее значок возникает в системной панели, которая также зовется треем. Нажмите правой кнопкой мыши на значке, дабы предпочесть необходимую область экрана. Позже того как вы отпустите левую кнопку мыши, все остальное пространство будет затемнено, и на экране появится маленькая панель инструментов. Тут вы можете предпочесть инструменты редактирования изображения: добавить надпись, выделить текст, кадрировать изображение и т.д.
5. По окончанию редактирования скриншота нужно нажать кнопку размещения изображения в сети — изображение механически сохранится, и вы получите ссылку на ваш скриншот. Выделите ссылку и скопируйте ее в буфер обмена. Сейчас у вас есть ссылка для вставки вашего изображения на всякую страницу сайта.
Совет 8: Как сделать ссылку на странице
Оформление ссылок на источники информации либо примитивно увлекательные источники может стать первоклассным украшением страницы сайта. Самые распространенные формы гиперссылок – это текст, картинка и кнопка.

Инструкция
1. Зашифровать адрес двумя словами дозволено с поддержкой тегов, указанных на иллюстрации.

2. Используйте элементы анимации. К примеру, при наведении курсора на ссылку может возникать подсказка. Код такой ссылки будет схож на иллюстрацию. Такая ссылка откроется в новом окне.

3. Взамен текста можете вставить в предшествующий вариант ссылки картинку, код указан в иллюстрации (на одной строке).

4. Избавьтесь от подчеркивания ссылки, изменив теги по образцу иллюстрации.

5. Заключите ссылку в рамку-пунктир. Вставьте теги с картинки (на одной строке).

6. Используйте взамен ссылки кнопку. Ее код будет выглядеть приблизительно как на иллюстрации.

Видео по теме
Совет 9: Как сделать ссылку в тексте
Текстовые сообщения в блогах, наравне с обыкновенным текстом, содержат слова и фразы, выделенные синим цветом и подчеркиванием. При нажатии этих слов вы переходите на новые интернет-страницы – того же блога либо иного источника. При создании таких гиперссылок применяется код HTML.

Вам понадобится
- Компьютер с подключением к интернету
Инструкция
1. Введите текст сообщения в блоге. Выберите текст, тот, что хотите сделать ссылкой, отличнее одно либо два слова. Щелкните курсором в его начале.
2. Введите фрагмент кода, изображенного на иллюстрации. Щелкните в конце куска и вставьте 2-й фрагмент кода. При нажатии на ссылку в таком оформлении пользователь будет переходить на новую страницу в том же окне и в той же вкладке.

3. Можете оформить ссылку, которая будет открываться в новом окне. Для этого в начале текста ссылки введите фрагмент кода с иллюстрации. В конце текста ссылки введите тег:

4. Если вы не хотите, дабы ссылка выдавалась подчеркиванием, перед текстом ссылки поставьте код с новой картинки, а позже текста окончание: .

5. Дабы ссылка оказалась в рамке, вставьте перед текстом ссылки тег с картинки. Финальный тег совпадает с предыдущими вариантами. Подметьте, что border и следующее за этим словом число 2 – это толщина рамки и ее значение в пикселях, solid navy – синий цвет рамки (можете ввести иной по своему усмотрению), padding – расстояние от букв до рамки в пикселях.

Видео по теме
Обратите внимание!
Сайт либо блог должен поддерживать режим работы с HTML.
Совет 10: Как сделать ссылку для рисунка
Оформление ссылок на картинки делается фактически таким же образом, как оформление гиперссылок на обыкновенные страницы сайта. При создании сообщения на сайте либо в блоге вы можете вставить такую ссылку в режиме редактирования HTML.

Инструкция
1. Вставка ссылки, зашифрованной под текст, может быть оформлена дальнейшим тегом: <a href="Адрес картинки"> Ваш текст </a>. Пример: <a href="http://www.revision.ru/images/authors/1359/orange.jpg">Мы делили апельсин…</a>. А так эта ссылка будет выглядеть позже сохранения сообщения:Мы делили апельсин…
2. . Щелчок по ссылке может открывать новое окно, в котором будет отображаться картинка. Тег такой ссылки: <a href=" Адрес картинки " target="_blank">Текст ссылки</a>.
3. Дабы при наведении курсора рядом с текстом ссылки возникал комментарий, используйте такой тег: <a href=" Адрес картинки " target="_blank" title="Комментарий к ссылке">Текст ссылки</a>.
4. Ссылкой на картинку может служить иная картинка. В таком случае тег выглядит таким образом: <a href="Адрес картинки" target=_blank title="Комментарий"><img src="URL картинки, отображаемой в блоге"></a>. Картинка будет открыта в новом окне, при наведении курсора на ссылку возникает комментарий.
Видео по теме
Обратите внимание!
Сообщение с тегами необходимо создавать в режиме HTML, напротив кодировка не будет прочитана типично.
Совет 11: Как сделать ссылку неактивной
Если опубликованная на сайте ссылка внезапно оказалась непотребной, то ее дозволено сделать неактивной. Это значит, что пользователь с ее подмогой огромнее не сумеет переходить по заданному адресу.

Инструкция
1. Дабы ссылка стала неактивной, довольно «почистить» код, либо примитивно убрать тег <a>, без которого осуществить переход будет нереально. В тезисе, такого итога дозволено будет достичь, если стереть адрес в признаке href. Но сходственное действие при пренебрежении тега <a> несет в себе второстепенный результат: анкор будет замаскирован под ссылку, но без дальнейшего перехода. Иными словами, если предусмотрено метаморфоза участка текста/картинки при наведении курсора, то оно будет осуществляться как и раньше. Следственно надобно всецело «вырезать» всю связку <a href> с закрывающим тегом </a>.
2. В cms ссылкам на панели инструментов соответствует два значка: один нужен для их вставки, иной понадобится в случае дезактивации. С их поддержкой сделать переход неосуществимым дозволено в два действия.
3. Левой кнопкой мыши выделите в окне редактора текст ссылки всецело. Если останется правда бы один знак, то он будет продолжать «трудиться».
4. Нажмите на значок «Удалить ссылку», позже чего объект перестанет работать. Для поправления его работоспособности нужно проделать то же самое, разве что с участием кнопки «Вставить ссылку».
5. Прием может использоваться в качестве декоративного элемента сайта. Дабы часть текста отображалась в виде ссылки, но при клике переход не осуществлялся, волнующее место должно быть помечено в коде одним из следующих методов.• Html: <a href=””>Текст</a>• PHP: <?php $count = rand(3,10); for ($i=0; $i<$count; $i++) $href .= chr(rand(97, 122)); echo ‘<a href=”http://’.$href.’.com”>Текст</a>’; ?>• CSS/html: <html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <title>hover</title> <style type=”text/css”> a:link { color: #значение цвета; padding: значение px; } a:hover { background: #значение цвета фона; color: #значение цвета ссылки; } </style> </head> <body> <p><a href=”1.html”>Текст</a></p> </body> </html>
Совет 12: Как сделать превью картинки
Превью картинки может потребоваться во многих случаях. Скажем, вы пишете статью и размещаете её на сайте, применяя иллюстрации. Огромные картинки вставлять в текст немножко глупо. Массивные и мешающие читать, они будут отвлекать внимание. Но хочется, дабы читатель при желании все же имел вероятность разглядеть их. Превью картинок – чудесное решение задачи.

Вам понадобится
- графический редактор, картинка
Инструкция
1. Дабы сделать превью картинки , надобно загрузить крупный файл изображения в графический редактор, скажем, в Adobe Photoshop либо схожие. После этого уменьшите размер картинки в пикселях. Традиционно для превью применяются картинки разрешения приблизительно 200×200 пикселей, но для ваших целей, допустимо, подойдет иной размер.
2. Сбережете уменьшенную версию картинки отдельным файлом. В некоторых редакторах дозволено предпочесть степень сжатия. Если вы отправляете картинку в интернет, можете применить чуть больше крепкое сжатие, дабы изображение стремительней грузилось у тех, кто будет просматривать ваш текст.
3. Для превью не неукоснительно сокращать всю картинку, некоторые выбирают вырезать маленький фрагмент и в качестве превью применять его. Это зависит от ваших вкусовых предпочтений и целей текста.
4. После этого загружайте обе картинки на файловый хостинг. Вам надобно получить прямые адреса для обеих картинок. Код для размещения изображений:<a href=”прямая ссылка на огромную картинку”><img src=”прямая ссылка на маленькую картинку-превью”></a>
Обратите внимание!
Ведутся споры по поводу того, открывать картинки в новом окне либо вкладке либо в том же самом, предоставив вероятность создания новых окон самому пользователю. Код, приведенный выше, откроет картинку в том же окне.
Полезный совет
Не делайте картинку для превью слишком крошечной, чай тогда те, кто просматривает вашу статью, могут ничего на ней не рассмотреть, не заинтересоваться и не открыть её для просмотра. В этом случае теряется каждый толк создания превью.
Видео по теме
Обратите внимание!
В html и bb-code самое основное — отчетливое соблюдение синтаксиса. Если позабыть поставить кавычку, либо открыть либо закрыть скобку, то это неотвратимо приведет к ошибке на странице и, соответственно, неработоспособности ссылки. Наблюдательно проверяйте оформленные вами ссылки перед тем, как отправить пост.
Полезный совет
В большинстве форумов, в общественных сетях и блогах есть особый редактор, сходный по функциям с любым текстовым редактором на вашем компьютере. Он разрешает обходиться без ручного «кодирования», впрочем с некоторыми задачами может и не совладать. На данный случай мы и разглядели способ ручного редактирования кода.