Совет 1: Как сделать подпись на форуме
Подпись на форуме может играть различную роль в жизни пользователя. Кто-то отражает там комичные высказывания, кто-то ставит ссылки на увлекательные статьи, а кто-то рекламирует, таким образом, свой сайт либо службу.

Вам понадобится
- Доступ в интернет, учетная запись на форуме.
Инструкция
1. Первоначально подметим тот факт, что не все форумы на сегодняшний день предусматривают вероятность оформления подписи – на некоторых это сделать немыслимо в силу их функционала. Разглядим, каким образом дозволено сделать подпись на тех форумах, которые первоначально предусматривают сходственную вероятность.
2. Войдите в индивидуальный кабинет на форуме. Сделать это дозволено нажав на текстовую ссылку «Мой кабинет» либо же «Мой профиль», которая располагается в верхней части форума. Позже того, как вы попадете в раздел личного кабинета, вам необходимо сделать следующее. Весь форум предусматривает разные варианты меню, которое дозволяет пользователю редактировать подпись (в совокупности все действия фактически аналогичны).
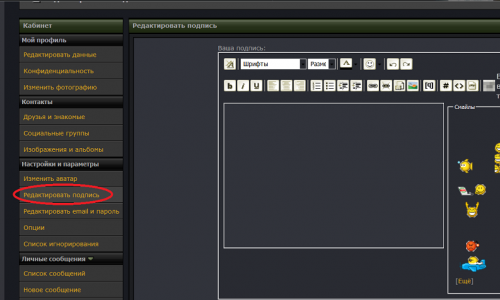
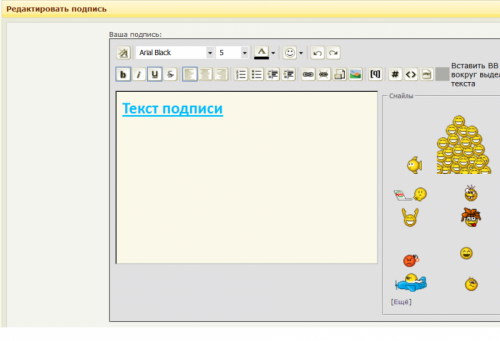
3. В личном кабинете нажмите на раздел «Редактировать профиль» либо же «Настройки профиля». Позже этого, вы попадете в меню, где дозволено задать аватар для своей учетной записи, отобразить свои контакты и исполнить прочие действия. Тут же вы увидите пункт «Редактировать подпись». В текстовое поле введите надобную вам информацию, либо же код объекта и нажмите кнопку «Сберечь подпись». Сейчас введенная вами информация будет отображаться в конце всего вашего сообщения на форуме. Многие форумы предусматривают вероятность вставки в подпись разных изображений, а также текстовых ссылок – сходственный момент уточняйте в разделе «Справка по форуму».
Совет 2: Как сделать анимированную подпись
Анимация в подписи допустима на тех форумах и сайтах, где поддерживается язык HTML. В качестве анимированного объекта могут выступать как картинки, так и текст. Оформление делается с поддержкой особых тегов.

Вам понадобится
- – компьютер;
- – доступ в интернет.
Инструкция
1. Удостоверитесь, что язык HTML в подписи поддерживается. Как водится, информация об этом написана в настройках, рядом с полем редактирования. Без этого пункта взамен картинки либо двигающегося текста в поле подписи будут отображаться символы, теги и неопределенные ссылки.
2. Если вы выбираете в качестве анимированного элемента картинку, вначале загрузите ее в интернет. Подойдет как фотоальбом в общественной сети, так и специализированные хранилища для изображений. Анимированные изображения, как водится, имеют формат .gif.
3. Скопируйте адрес картинки из адресной строки (нажатием ctrl+c либо с поддержкой правой кнопки мыши). После этого перейдите на форум и откройте редактирование подписи. Вставьте следующие теги: <img src="http://site/…jpg"> . Взамен http://site/…jpg укажите адрес картинки, скопированный в буфер обмена.
4. Размер изображения дозволено регулировать. Если вам необходима уменьшенная копия, используйте теги width= и height=. Позже тегов указывайте цифрами желаемую высоту отображаемого эскиза в пикселях. Тег может выглядеть приблизительно так: <img src="http://site/…jpg"width=500> . Обратите внимание, что довольно применять только один тег. К примеру, если вы подгоняете ширину, высота установится механически в соответствии с пропорциями.
5. Периодично проверяйте подпись . Если фотохранилище подразумевает временное нахождение файла, через некоторое время ссылка на него станет неактивной. Тогда снова загрузите изображение и отредактируйте подпись , вставив новую ссылку.
6. Текст тоже может содержать элементы анимации. К примеру, дозволено добиться мерцания текста при вводе следующих тегов: <span style=text-decoration:blink;>TEXT</span>. Учтите, что тег работает только при просмотре через браузер Firefox.
7. При совмещении текста и анимированной картинки тоже может получиться прекрасный результат. Используйте изображение в качестве фона, вставив в подпись следующие теги: <div style="font-size: 15px; font-weight: bold; font-family: Georgia; color: white; padding: 8px; background-image:url("URL картинки");"> ТЕКСТ</div> Подбирайте картинку с таким расчетом, дабы даже при движении она не затмевала текст. Для этого выбирайте файл в мирной гамме, а текст делайте контрастного цвета.
Видео по теме
Совет 3: Как поставить подпись на сайте
Нередко на большинстве форумов под сообщениями многих пользователей дозволено подметить разные подлинные высказывания, цитаты, а изредка и изображения. В интернет-среде данные элементы, механически добавляющиеся в конец всякого сообщения, именуются подписями. Поставить такую подпись сумеет всякий начинающий пользователь ПК и сети интернет.

Вам понадобится
- – аккаунт на необходимом форуме(если его еще нет);
- – высказывание, цитата либо изображение, которое будет применяться в качестве подписи.
Инструкция
1. Зайдите в управление собственного профиля волнующего вас сайта, в настройках обнаружьте строку «Редактирование подписи» либо примитивно «Подпись» (не стоит искать строчки именно с этими наименованиями, потому что на различных источниках могут быть различные элементы настроек личных данных). В открывшееся поле впишите нужную цитату, высказывание либо ссылку.

2. Дабы подпись не была пресной и неказистой, украсьте ее – измените цвет текста, размер и тип шрифта, примените разные жанры и т.д. Все это дозволено сделать в редакторе форумного модуля.

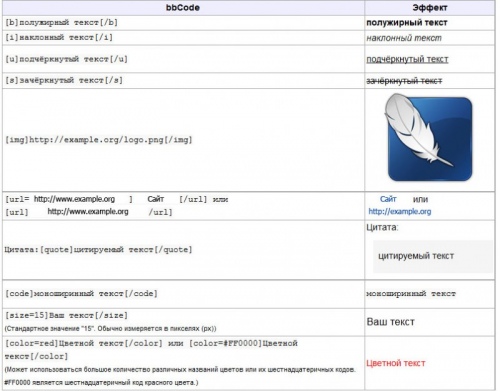
3. Также множество современных форумов поддерживает язык BBCode, вследствие которому допустимо редактировать подпись посредством тегов — особых команд, исполняющих функцию форматирования текста.

4. Помимо цитат и выражений, в подписях дюже зачастую применяются разные изображения. Делается это либо посредством простого модуля редактирования на волнующем вас источнике, что не вызывает специальных сложностей, либо напрямую с применением BBCode. Раньше каждого ознакомьтесь с правилами вашего форума, согласно которым откорректируйте выбранный графический файл по нужным параметрам (высота и ширина, размер файла, его оглавление).

5. Дальше загрузите отредактированное изображение на всякий фотохостинг (сервер, на котором будет находится ваш рисунок) желанно с продолжительным сроком хранения и получите на него ссылку. Ее вы заключаете в теги такого вида: [img]ссылка на изображение[/img] — позже чего каждый данный текст вписываете в поле редактирования подписи. Также не позабудьте поставить галочку в личных настройках вашего профиля наоборот поля «Неизменно присоединять мою подпись».

Видео по теме
Совет 4: Как сделать анимацию Юзербар
Юзербарами (Userbars) именуются картинки небольшого формата, которые применяются для подписи на форумах и могут быть анимированными. Как водится, юзербары отражают какую-нибудь информацию о предпочтениях и взорах пользователя.

Инструкция
1. Для создания анимированного юзербара вам потребуется изображение и шрифт Visitor, чай именно он почаще каждого применяется в надписях. Если у вас этого шрифта нет, поищите его в интернете. Обратите внимание на то, что картинка должна быть размером 350х19 пикселей. После этого возьмите второе изображение, то есть то, которое будет двигаться и создавать результат анимации.
2. Откройте программу Photoshop, выделите изображение, нажав сочетание клавиш Ctrl+A, а после этого скопируйте его при помощи Ctrl+C. Перейдите на юзербар и вставьте скопированную картинку, нажатием Ctrl+V. Кликните правой кнопкой мыши и выберите опцию под наименованием «Свободное трансформирование» (Free Transform). Сейчас подгоните изображение под необходимый размер (если только первоначальный рисунок ему не соответствует).
3. Сделайте новейший слой, зажав клавиши Ctrl+Shift+N либо легко кликнув на вкладку «Слой» (Layer, если у вас англоязычная версия программы), а после этого предпочтя графу «Новейший слой» (New Layer). Данный слой залейте узором, сделанным независимо. Сделайте новое прозрачное изображение размером каждого 3х3 пикселя.
4. Выберите инструмент «Карандаш» (Pencil) и поставьте черный цвет. По диагонали нарисуйте три квадрата. Вверху вы увидите кнопку «Редактировать» (Edit), а после этого – «Определить узор» (Define pattern). Нажмите на кнопку OK. Сейчас можете залить новейший слой юзербара узором. Для этого воспользуйтесь сочетанием Shift+F5, кликните на сделанный вами узор. Не позабудьте установить пункт «Прозрачность» на 21%.
5. Установите в параметрах белый цвет, а потом выберите фигуру прямоугольник. Нарисуйте ее довольно вытянутой (так, дабы она закрыла по ширине всю шапку картинки). Правой кнопкой мыши кликните по изображению. Перед вами появится меню, в котором вы обязаны предпочесть пункт «Опции слоя» (Belinding Options).
6. Воспользуйтесь инструментом «Текст» (Text), в меню шрифтов выберите надобный и установите желаемый текст юзербара. Зайдите во вкладку «Окна» и выберите раздел «Анимация». 1-й кадр фиксируется нажатием кнопки на панель анимации, расположенную снизу.
7. Дальше вам потребуется инструмент «Передвижение». Зажмите на клавиатуре стрелку «вниз», и двигайте рисунок, пока он не дойдет до конца. Для сохранения анимации откройте вкладку «Файл» и выберите команду «Сберечь для веб и приложений».
Совет 5: Как вставить линеечку
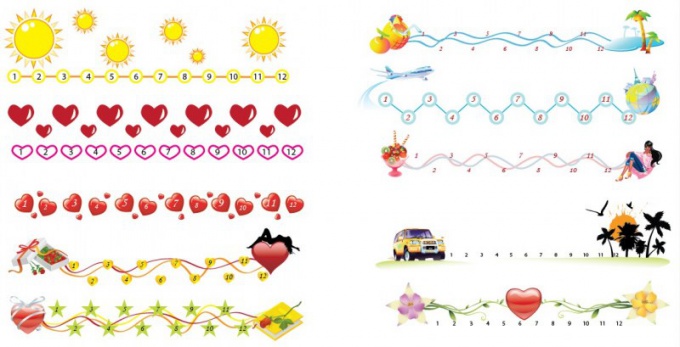
Наверно вы теснее сталкивались с измерительными линеечками на тематических форумах либо других сайтах. Они предуготовлены для подсчета времени до какого-нибудь события (дня рождения малыша) либо отсчета прошедшего времени (со дня бракосочетания). Такую линеечку дозволено поместить не только в подписи профиля на сайте, но и на рабочем столе вашего компьютера.

Вам понадобится
- Регистрация на тематическом форуме.
Инструкция
1. Дозволено воспользоваться теснее готовыми вариантами линеечек, но, как водится, многие теперь хотят быть индивидуальны. Следственно в интернете возникли сайты, которые разрешают создавать свои личные линейки. Для этого перейдите по дальнейшей ссылке http://flines.ru и нажмите кнопку «Сделать линейку».
2. На загрузившейся странице нужно предпочесть фоновое изображение либо загрузить свой вариант. На данной странице огромный выбор готовых фонов, следственно отменнее подобрать из представленных вариантов, т.к. для загрузки своего фона нужно соблюдать пропорции сторон и всеобщий вес картинки.
3. Выберите категорию фона, нажав на ссылку. Среди появившихся изображений выберите всякое, поставив отметку в виде точки наоборот картинки. Нажмите кнопку «Дальше» и выберите бегунок для линейки. После этого нажмите кнопку «Дальше». Перед вами появится выбранный фон, тут нужно указать его размер — предпоследний вариант является самым оптимальным. Нажмите кнопку «Дальше».
4. Сейчас осталось ввести подпись к линейке, указать формат даты и нажать кнопку «Сделать». Вы механически переместитесь на страницу просмотра итогов. Если что-то вас не устроило, нажмите кнопку «Назад» для внесения коррективов, напротив скопируйте код для размещения на форуме либо рабочем столе.
5. Для размещения на форуме скопируйте код из графы BBCode, нажав сочетания клавиш Ctrl + A и Ctrl + C. Перейдите к профилю на форуме и в пустое поле «Подпись» вставьте код, нажав сочетание клавиш Ctrl + V. Введите контрольные цифры с картинки, если это нужно, после этого нажмите кнопку «Сберечь».
6. Для размещения на рабочем столе нужно открыть апплет «Свойства экрана», для этого нажмите меню «Пуск» и выберите раздел «Панель управления». В открывшемся окне двукратно щелкните по значку «Экран».
7. На вкладке «Рабочий стол» нажмите кнопку «Настройка рабочего стола». В открывшемся окне перейдите к вкладке «Веб» и нажмите кнопку «Сотворить».
8. Вернитесь к сайту, на котором вы делали линейку, скопируйте код из графы «Код для рабочего стола». После этого вставьте его в пустое поле на вкладке «Веб» настроек рабочего стола и двукратно нажмите кнопку «ОК». На рабочем столе появится выбранная вами линейка.
Видео по теме









