- Совет 1: Как изменить ширину образца joomla
- Инструкция
- Совет 2: Как отредактировать образец joomla
- Инструкция
- Совет 3: Как изменить основную страницу
- Инструкция
- Совет 4: Как изменить фон сайта
- Инструкция
- Совет 5: Как установить joomla на локальный
- Инструкция
- Совет 6: Как изменить образец сайта
- Инструкция
- Совет 7: Как убрать основное меню joomla
- Инструкция
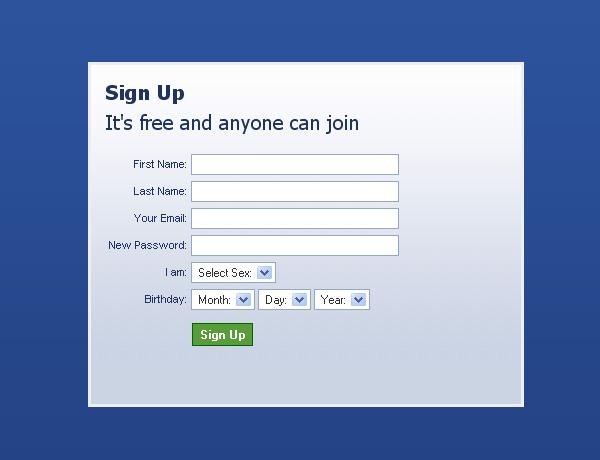
- Совет 8: Как изменить форму регистрации в joomla
- Инструкция
- Совет 9: Как настроить регистрацию joomla
- Инструкция
- Совет 10: Как в Joomla изменить шрифт
- Инструкция
- Совет 11: Как в joomla вставить рекламу
- Инструкция
- Совет 12: Как сотворить образец для joomla
- Инструкция
- Совет 13: Как сотворить образцы для ucoz
- Создание образца для uCoz с нуля
- Создание образца для uCoz из HTML-шаблона
- Создание uCoz-образца из PSD-макета
- Адаптация uCoz-образца из иной CMS
- Совет 14: Как переделать образец сайта
- Инструкция
Совет 1: Как изменить ширину образца joomla
Joomla является одной из самых настраиваемых и дружественных по отношению к пользователям CMS. Применяя вероятности данной системы управления сайтами дозволено не только наполнять сайт разным функционалом, но и изменять его внешний вид на основе установленных образцов.

Инструкция
1. Откройте основную страницу вашего сайта. В меню используемого браузера выберите функцию просмотра начального кода страницы. В Google Chrome данный инструмент размещен в «Инструменты» – «Просмотр начального кода», в Firefox – «Веб-разработка» – «Начальный код». Если вы используете Opera, то для просмотра HTML-кода выберите «Вид» – «Средства разработки» – «Начальный код».
2. Обнаружьте дескриптор и посмотрите все div и их наименования. Откройте файл template.css вашего шаблона при помощи всякого текстового редактора и обнаружьте блок, в котором очевидно задана ширина width. Скажем, если позже стоит , то в файле template ищите наименование block. Для облегчения поиска дозволено воспользоваться функцией «Правка» – «Обнаружить» окна редактора. Просмотрите все div, указанные в начальном коде страницы.
3. В параметре width введите надобное значение в процентах либо пикселях. Просмотрите остальные блоки, которые имеют такие же значения ширины, и аналогичным образом измените их. Скажем, если вы в основном слое прибавили к ширине 200 пикселей, то необходимо прибавить эти же 200 пикселей и в другие блоки.
4. Позже окончания внесения изменений сбережете файл и посмотрите полученный итог, при необходимости подредактируйте template.css еще раз. Если в качестве фона блоков в образце используются изображения, то скорее каждого придется изменить и их размер. Также для всякого div вы можете задать личный фоновый цвет, тот, что может заменить однотонную картинку. Если в дизайне сайта присутствует логотип, то его вы сумеете растянуть при помощи всякого графического редактора. В шаблона х также дозволено применять свои изображения.
Совет 2: Как отредактировать образец joomla
Для придания индивидуальности сайту веб-мастером устанавливается подлинный образец, чай дизайн — это лицо сайта. Огромное число сверстанных макетов сегодня дозволено скачать из интернета, причем они будут иметь абсолютно славный вид. Традиционно образцы, которые были скопированы из сети, редактируют, дабы сайт был уникальным.

Вам понадобится
- – программа просмотра изображений;
- – FileZilla;
- – текстовый редактор Notepad++.
Инструкция
1. Для просмотра и редактирования файлов своего образца воспользуйтесь программой FileZilla. С ее поддержкой вы можете трудиться с конфигурационными файлами в online-режиме. Как водится, для метаморфозы дизайна сайта обрабатывают 3 файла: index.php, template.css и templateDetails.xml.
2. «Шапкой» сайта именуется элемент страницы, тот, что идет от самого верха до начала контента, отсель и такое наименование. Также его называют хедером (header). Как водится, в «шапке» сайта подлежит замене только логотип либо всякое другое изображение (logo.jpg). Расположение логотипа сайта находится в файле template.css. Откройте его при помощи Notepad++.
3. Для выполнения поиска какого-нибудь значения нужно воспользоваться опцией «Поиск элемента»: нажмите сочетание клавиш Ctrl + F и в пустом поле введите желанное значение. Если вы хотите изменить ширину либо высоту изображения в «шапке», введите в строке поиска слово header и нажмите клавишу Enter.
4. Ниже желанного слова вы увидите строки: Height (высота) и Width (ширина). Измените эти значения, после этого нажмите сочетание клавиш Ctrl + S, дабы сберечь метаморфозы. В появившемся диалоговом окне FileZilla нажмите кнопку «Да».
5. Перейдите на сайт, дабы просмотреть метаморфозы. Если вас они не устраивают, вернитесь к файлу и введите новые значения.
6. Для метаморфозы размера и названия шрифта на основной странице сайта, воспользуйтесь поиском. Введите слово body и нажмите клавишу Enter. Ниже этого оператора есть строки font-family (название) и font-size (размер либо кегль). Измените их значения, сбережете метаморфозы и перейдите к сайту, дабы их просмотреть.
7. Для метаморфозы нрава отображения ссылок нужно в поисковой форме ввести поочередно значения a: link (стандартная ссылка), a: visited (посещенная ссылка) и a: hover (энергичная ссылка). Нажмите Enter, дабы обнаружить эти элементы в файле template.css.
8. Отредактируйте параметры font-size (размер шрифта) и color (цвет ссылки). Позже их метаморфозы вы наверно подметите, что не все ссылки купили иной цвет либо размер шрифта. В этом случае вам нужно искать альтернативные варианты размещения ссылок. К примеру, те, которые остались непоколебимы, располагаются в основном меню, следственно, вам нужно произвести поиск созвучного элемента.
9. Введите в поиск слово «Основное» и нажмите Enter. Скорее каждого, вы окажетесь рядом с элементами left col link и left col current link, значение которых вам нужно изменить. Позже их редактирования сбережете итог и перейдите к странице сайта, все ссылки, находящиеся на загруженной странице, обязаны наружно измениться.
Видео по теме
Совет 3: Как изменить основную страницу
Интересы интернет-пользователей непрерывно меняются, так же непрерывно меняются и особенно посещаемые ими страницы. Если один сайт перестал для вас иметь первостепенное значение, правда был домашней страницей браузера, замените его на иной.

Вам понадобится
- Компьютер с подключением к интернету;
- Установленный браузер (всякий).
Инструкция
1. Зайдите в меню «Инструменты» в верхней панели браузера. Щедкните курсором по группе «Настройки» (в некоторых браузерах взамен нее «Параметры»). В новом диалоговом окне будет несколько вкладок, вам надобна с наименованием «Всеобщие».
2. В первой строке всеобщих настроек (либо параметров) указано, какие страницы открываются при запуске браузера: либо стартовая (домашняя), либо пустая, либо открытая в прошлый раз (перед закрытием). Выберите, какой вариант вам подходит.
3. Строкой ниже указан адрес стартовой страницы. Если хотите его заменить, сотрите и введите новейший. После этого нажмите кнопку “OK”. Дабы удостовериться, что настройки вступили в силу, перезапустите браузер либо легко нажмите кнопку с нарисованным домиком. Вы сразу переместитесь на стартовую страницу.
Обратите внимание!
В браузерах “Safari” и “Google Chrome” меню «Настройки» находится справа вверху.Наименования меню и команд в нерусифицированных браузерах отличаются.
Совет 4: Как изменить фон сайта
Если фон страниц вашего сайта состоит из одной картинки, которая имеет ширину сайта и размножается по вертикали, то поменять его дозволено только редактированием этой картинки в графическом редакторе. А если фон формируется в коде страниц, то их дозволено изменить, воспользовавшись инструкциями приведенными ниже.

Инструкция
1. Дабы изменить фон , вначале нужно определить – каким образом он задан в нынешней версии страниц сайта . Для этого следует открыть начальный код страницы, лежащей на сервере. Это дозволено сделать обыкновенным текстовым редактором, подойдет типовой Блокнот. А если вы используете какую либо систему управления сайтом, то страницу дозволено отредактировать прямо в браузере посредством встроенного редактора страниц.HTML-код страницы (HTML – HyperText Markup Language, «язык разметки гипертекста») состоит из строк с инструкциями для браузера, описывающими типы, внешний вид и расположение всякого элемента веб-страницы. Эти инструкции называют «тегами» и они сгруппированы в блоки, один из тот, что начинается с открывающего тега <body> и заканчивается закрывающим тегом </body>. Согласно эталонам языка HTML в открывающем теге дозволено задать параметры фон а страницы. Делается это размещением в нем признака bgcolor:<body bgcolor=”Green”>Тут задан зеленый цвет для фон а этой страницы. Некоторые цвета по эталонам HTML имеют личные имена – скажем, Chocolate либо Gainsboro, но традиционно применяют шестнадцатеричные коды цветов:<body bgcolor=”#00FF00″>Если цвет фон а, задан этим методом, вам следует, обнаружить в коде страницы тег body и заменить значение признака bgcolor на необходимое вам.
2. В страницах с больше трудным дизайном для изложения внешнего вида почаще применяют CSS (Cascading Style Sheets – «каскадные таблицы жанров»). CSS – это язык, сделанный именно для изложения внешнего вида элементов html-документа. Блоки CSS-кода могут быть либо включены в код страницы, содержаться в отдельном файле с растяжением “css” и подключаться к странице особой инструкцией в начальном коде страницы.Вам следует обнаружить в коде страницы тег <style> – если он будет ссылаться на внешний файл, то надобно открыть для редактирования данный самый файл. Выглядеть такая ссылка может так:<style type=”text/css” media=”all”>@import “style.css”;</style>А если позже тега <style> сразу идут инструкции, а не ссылка на файл, то редактировать жанры нужно тут. В обоих случаях вам нужно искать ту часть изложения жанров, которая относится к телу документа – body. Но в языке CSS это теснее будет именоваться не «тегом» а «селектором», и выглядеть может, скажем, так:body { background-color: Green; color: White;}Вам нужно заменить значение параметра background-color – он задает цвет фон а страницы. И тут тоже есть вероятность указывать некоторые цветовые оттенки по именам, но отменнее применять шестнадцатеричные значения. Скажем, шестнадцатеричное значение для оттенка Chocolate = #D2691E.Есть вероятность указать не только цвет, но и изображение для фон а:body { background: Green url(img/bg.jpg) repeat-x; color: White;}Здесь url(img/bg.jpg) обозначает, что из папки img для фон а страницы будет браться картинка с именем bg.jpg, а repeat-x обозначает, что она будет размножена по оси X, то есть по горизонтали. Все остальное пространство страницы, не закрытое картинкой будет иметь зеленый фон – он указан перед параметром url. Дабы картинка была размножена по оси Y (по вертикали), нужно указать, соответственно, repeat-y. A no-repeat отключит каждую репликацию фон овой картинки.
Видео по теме
Полезный совет
Узнать значение шестнадцатеричного кода для необходимого вам оттенка цвета помогут сайты с он-лайн конвертерами цветов, либо особые программы – скажем – ColorImpact и Ruler.
Совет 5: Как установить joomla на локальный
В текущее время система управления содержимым Joomla является одной из самых эластичных и функциональных. Для создания сайтов уйма web-мастеров применяют именно ее. Перед вводом в эксплуатацию всякий сайт требует определенной настройки и тестирования. Тестирования также требует добавляемый либо изменяемый функционал. Следственно установить joomla на локальный хост имеет толк сразу позже принятия решения о разработке сайта на основе данной CMS.

Вам понадобится
- Установленный и настроенный HTTP сервер с модулем, обеспечивающим исполнение сценариев на языке PHP. Установленная и настроенная СУБД MySQL. Программа-заказчик СУБД MySQL, либо установленный пакет phpMyAdmin. Интерпретатор PHP. Теперешний браузер. Доступ в интернет.
Инструкция
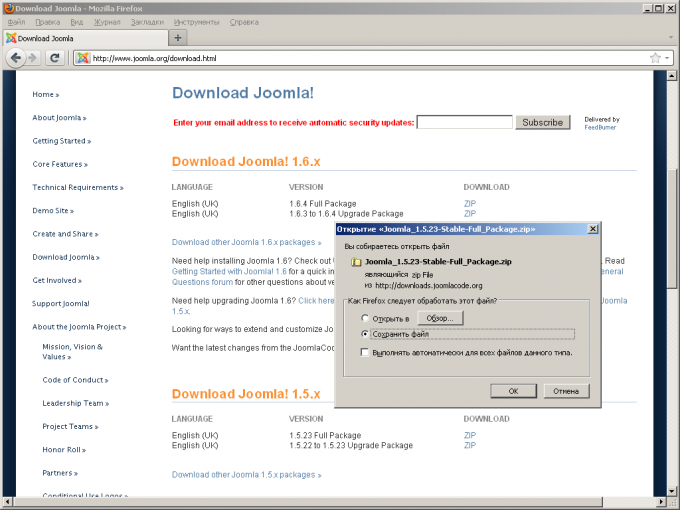
1. Загрузите архив дистрибутива Joomla. Откройте в браузере адрес http://www.joomla.org/download.html. Выберите дистрибутив одной из линеек продукта, представленных на странице. Кликните по ссылке для скачивания дистрибутива. Сбережете архив с файлами Joomla на диск своего компьютера.

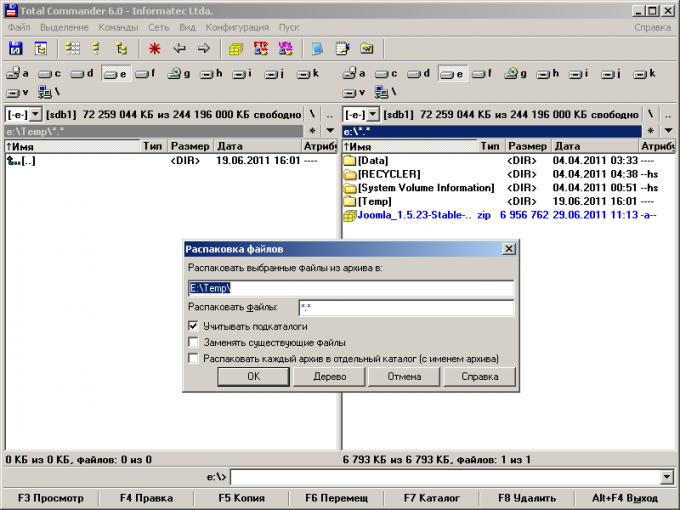
2. Распакуйте дистрибутив Joomla во временную папку. Воспользуйтесь программой-распаковщиком, либо функциями файлового администратора. Одной из даром распространяемых программ, которыми дозволено распаковать дистрибутив Joomla является 7-Zip. Эту программу дозволено загрузить на сайте 7-zip.org.

3. Сделайте новейший воображаемый хост на локальном web-сервере. Отредактируйте файлы конфигурации, либо воспользуйтесь графической оснасткой для создания нового web-узла. Если это нужно, перезапустите сервер.
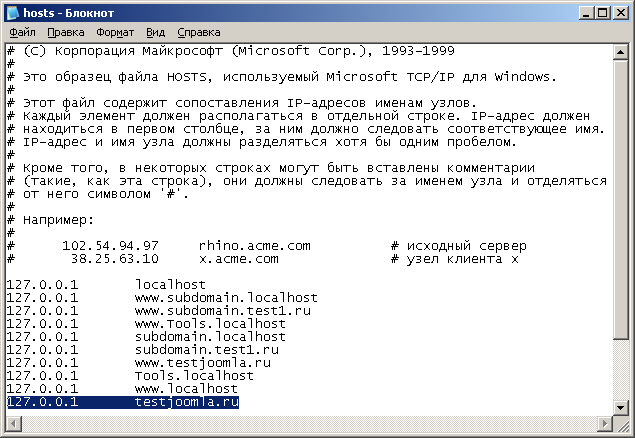
4. Добавьте запись в файл hosts для разрешения имени сделанного хоста на локальной машине. Файл hosts находится в каталоге /ets в Linux-сходственных системах и в каталоге C:\WINDOWS\system32\drivers\etc\ в Windows. В качестве IP адреса хоста укажите значение 127.0.0.1.

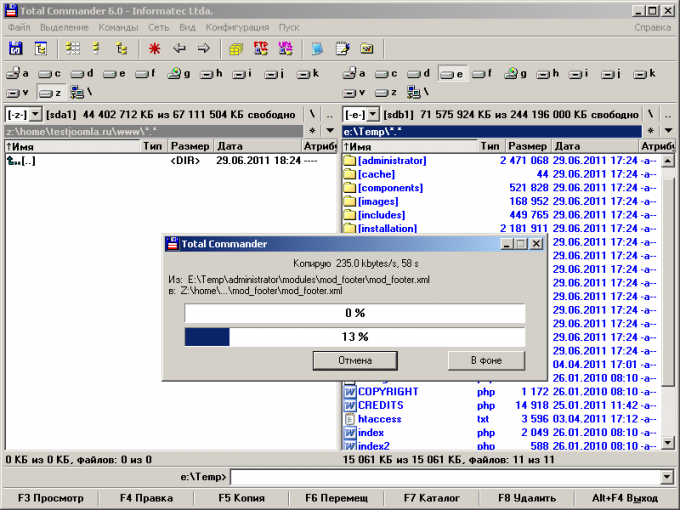
5. Скопируйте файлы дистрибутива Joomla в каталог, являющийся корневым для хоста, сделанного на шаге 3. Для сервера Apache данный каталог указан в качестве значения параметра DocumentRoot в файлах конфигурации.

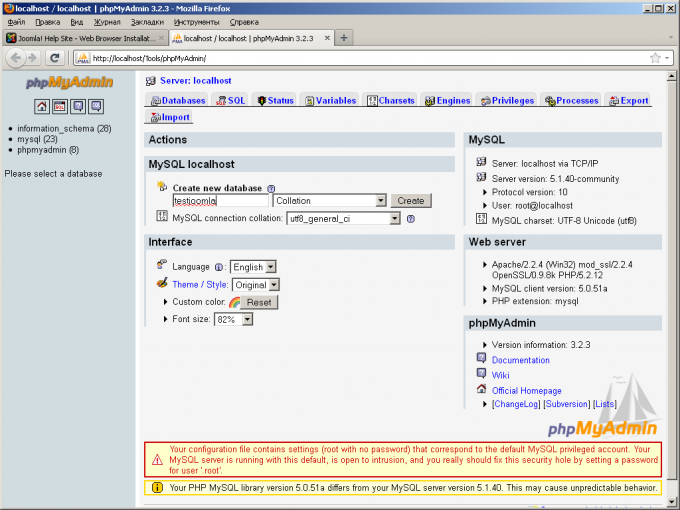
6. Сделайте MySQL базу данных для Joomla. Используйте программы-заказчики для администрирования MySQL, такие как mysql, MySQL Control Center, MySQL Workbench, либо пакет phpMyAdmin. Если это нужно, сделайте отдельного пользователя для базы данных Joomla.

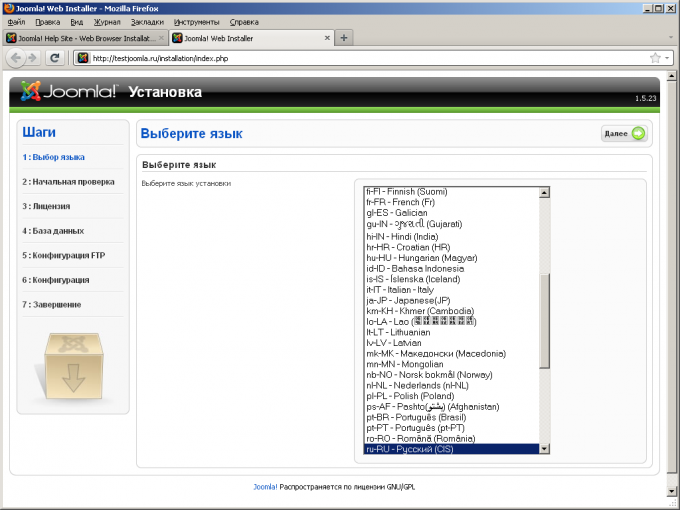
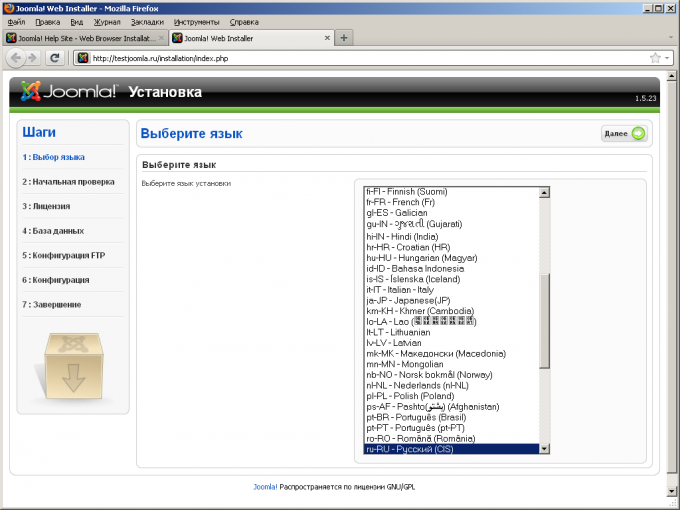
7. Установите Joomla на локальный хост. Откройте в браузере адрес вида http://<домен>, где в качестве маркера <домен> укажите символическое имя хоста, сделанного на шаге 3. В браузере отобразиться первая страница мастера установки Joomla. Выберите язык установки и нажмите кнопку “Дальше”. Ознакомьтесь и информацией о произведенных тестах и вновь нажмите “Дальше”. Ознакомившись с лицензией, нажмите “Дальше” еще раз. На четвертом шаге установки введите учетные данные для доступа к базе данных MySQL, нажмите “Дальше”. Если установка Joomla производится в Linux-сходственной системе, на пятом шаге введите данные для доступа по FTP, дабы скрипт установки сумел изменить права на некоторые файлы. Если установка ведется в Windows, примитивно выберите опцию “Нет”. Нажмите “Дальше”. Введите наименование сайта, EMail и пароль менеджера. Вновь кликните по кнопке “Дальше”.

8. Закончите установку Joomla. Удалите папку с именем installation из корневого каталога сайта. Нажмите кнопку “Admin” на последней открытой странице, дабы войти в административную панель сайта.

Полезный совет
Если по какой-то причине инсталляция Joomla через браузер не была произведена правильно, обратитесь к документации по ручной инсталляции, расположенной на сайте help.joomla.org.
Совет 6: Как изменить образец сайта
Метаморфоза шаблона сайта зависит от того, на каком хостинге он располагается. Выбирайте хостинг по свои личным предпочтениям, опираясь на превосходства и недочеты разных хостингов. Расскажем подробнее, как изменить образец сайта на хостинге Ucoz.

Инструкция
1. Для того чтоб изменить образец сайта вначале зайдите в редактор страниц и выберите там пункт «Всеобщие настройки». Наоборот строчки «Дизайн сайта » нажмите «Предпочесть дизайн» и перед вами откроется окно выбора. Сейчас легко выберите тот дизайн, тот, что нравится вам, установите на свой сайт и приступайте к редактированию.
2. Скажем, изменим картинку шапки сайта . Графические изображения, которые применяются в дизайне, описываются в файле жанров style.css либо же html-образце страниц.
3. Для картинок прописанных в CSS. В верхней панели выберите «Дизайн», потом «Управление дизайном». Дальше в окне откроется файл жанров, в нем ищете строчку вида #header (background:url(‘/ee.jpg’) no-repeat;height:182px;….), которая будет являться адресом шапки. Учтите, что в различных шаблона х все по-различному, следственно ищите, какая картинка с чем соотносится.
4. Для картинок, прописанных в образце. Такк же как и в первом случае в верхней панели выберите строчку «Дизайн», потом «Управление дизайном», потом ищите в открывшемся окне строчку вида . Сейчас выберите картинку, которая вам нравится.
5. Для того дабы нарисовать новую шапку, помните, что, если она иных размеров, нежели начальная, либо вы хотите расположить ее в ином месте, сделайте нужные поправки в образце либо файле жанров. Сбережете шапку в корневой каталог, для этого воспользуйтесь администратором файлов, также поменяйте адрес ветхой картинки на новейший и сбережете. Тем же образом поступите со всеми картинками дизайна либо же сделайте новейший дизайн для каждой страницы сразу и прикрутите его к сайту.
Видео по теме
Обратите внимание!
Выходит, начнем урок: замена образца ucoz. Первым делом надобно зайти в Панель управления сайтом – Настройки – Всеобщие настройки. В строке Дизайн сайта вы видите номер установленного образца, его то и следует заменить на новейший. Заменяя лишь номер образца на новейший. Дальше сберегаем и глядим итог. Если все получилось, то поздравляем вас, вы сумели изменить образец ucoz.
Полезный совет
Как изменить типовой образец на uCoz и дозволено ли это делать ? Результат: Да, типовые образцы дозволено изменять. На сегодняшний день, существует 254 258 образцов. Как изменять типовые образцы, Вы можете прочитать чуть ниже. По всем образцу, было задано 3 вопроса: -Как сменить шапку ? -Как изменить картинки в блоках ? -Как изменить фон в образце ?
Совет 7: Как убрать основное меню joomla
Если вы хотите применять для своего сайта понравившийся готовый образец, разработанный на базе системы управления контентом (CMS) Joomla, коих в сети великое уйма, и вам надобно убрать основное меню Joomla, которое вам не подходит по причине несоответствия дизайну либо легко за ненадобностью, то отключить его не составляет большого труда. Все сводится к выполнению нескольких примитивных действий.

Вам понадобится
- – интернет-адрес панели управления сайтом;
- – логин для входа в панель управления сайтом;
- – пароль для входа в панель управления сайтом.
Инструкция
1. Зайдите в свою панель управления CMS Joomla по адресу http://vash-sait.ru/administrator/. Перед вами откроется страница входа в административный раздел. Заполните поля “Логин” и “Пароль”, войдите в менеджерскую часть.
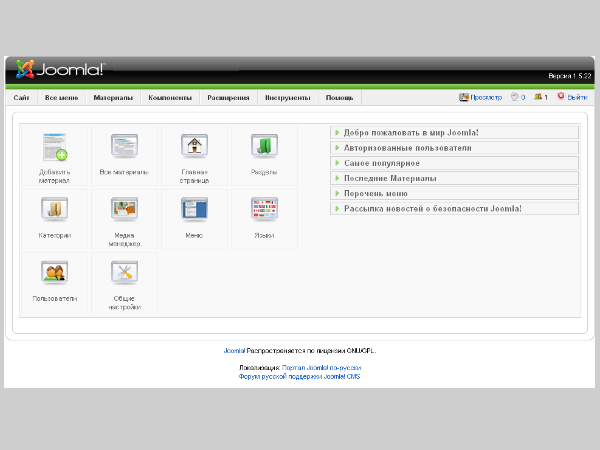
2. Выберите во втором ряду закладку в виде изображения с надписью “Меню”. Перед вами откроется страница “Администратор меню”, на которой будут указаны все доступные на данный момент меню вашего сайта – всякое из них дозволено редактировать. Наоборот ссылки “Основное меню” кликните на иконке “Редактировать пункты меню”.
3. На странице редактирования подметьте галочкой те пункты, которые вы хотите утаить. Если вам надобно убрать основное меню Joomla всецело, подметьте галочкой верхнее поле №, при этом во всех остальных полях ниже тоже появятся зеленые галочки.
4. Вверху страницы обнаружьте вкладку “Спрятать” и кликните на ней. Все пункты основного меню сейчас станут недостижимы для пользователей на сайте, да и само меню исчезнет со всех страниц, в чем вы можете сами удостовериться, открыв сайт для просмотра. Если вам в будущем потребуется включить основное меню вновь, то проделайте те же действия и кликните на вкладке “Показать”.
Видео по теме
Обратите внимание!
На любой случай, раньше чем вносить какие-нибудь метаморфозы на сайте, сделайте резервную копию базы MySql. Для этого через панель управления хостинг-аккаунтом зайдите на страницу “базы SQL” и, если у вашего провайдера предусмотрена такая функция, как создание резервных копий, сделайте копию базы и сбережете ее на свой компьютер.Иной вариант: зайдите в саму базу сайта через phpMyAdmin и кликните на вкладке “Экспорт”. После этого нажмите “OK” и сбережете копию на рабочий стол компьютера – это поможет вам восстановить первичный вид сайта в том случае, если вы внезапно по неопытности сделаете что-нибудь не так.
Полезный совет
Никогда не следует ничего удалять всецело в панели управления сайтом – используйте только способ сокрытия пунктов, ссылок, страниц и т.п., потому что в будущем они могут вам сгодиться.
Совет 8: Как изменить форму регистрации в joomla
Форма регистрации является встроенным модулем панели Joomla. Для того дабы ее добавить, не требуется быть специалистом в веб-программировании. Впрочем если вы решили изменить ее, то реализовать это дозволено при помощи компонента Community Builder либо вручную. Надобно лишь отредактировать надобные элементы, изучив основы сайтостроения.

Инструкция
1. Зайдите в административную панель Joomla и откройте настройки встроенных модулей. Перейдите на вкладку «Расширенные» и нажмите на кнопку «Сотворить». Появится окно «Администратора модулей», в котором нужно предпочесть и активировать форму регистрации . Укажите желаемое наименование для заголовка поставьте галочку вблизи строки «Показать заголовок».
2. Откройте раздел «Исходный текст» в модуле формы регистрации и отредактируйте типовой текст для посетителей, если он вам не подходит. В пункте «Логин» вы можете предпочесть, как будет именоваться пользователь на сайте: под своим именем либо логином. Нажмите кнопку «Сберечь», дабы метаморфозы вступили в силу.
3. Загрузите компонент Community Builder на ваш сайт. Для этого перейдите в раздел «Загрузить файл пакета» и нажмите кнопку «Обзор». Позже выбора надобных документов щелкните на кнопку «Загрузить и установить». Перейдите в панель менеджера и запустите установленный компонент.
4. Откройте вкладку «Регистрация» и внесите все нужные метаморфозы в форму регистрации . Данное приложение дюже комфортно в применении, впрочем если вы хотите изменить только одно-два поля, то комфортнее будет исполнить редактирование вручную.
5. Сделайте резервную копию файлов, которые вы будете изменять для внесения корректировок в форму регистрации . Это дозволит вам откатить все действия и восстановить работоспособность сайта в случае неудачи. Определите, какие поле вы хотите отредактировать либо добавить. К примеру, вы хотите добавить в форму регистрации поле «Город».
6. Откройте файл default.php, тот, что находится по ссылке components/com_user/views/register/tmpl. Добавьте отображение «Города», вставив в форму регистрации соответствующий HTML-код. Для этого вы можете скопировать всякий иной пункт и отредактировать его под город (city). Внесите данные метаморфозы в таблицу jos_users. Откройте файл user.php, тот, что находится по ссылке libraries/joomla/database/table. Добавьте в него новую переменную. Сбережете настройки и перезапустите сайт.
Совет 9: Как настроить регистрацию joomla
Регистрация на сайте системы Joomla может сгодиться для множества пригодных целей. Скажем, для охраны сайта от спама, для приобретения дополнительной информации о том либо другом пользователе и т.д. Впрочем такая на 1-й взор простая задача, как создание системы регистрации, может завести начинающих вебмастеров в тупичок.

Инструкция
1. Вначале вы обязаны сотворить модуль регистрации/входа пользователей Joomla. Дабы это сделать, перейдите в раздел «Растяжения», после этого — в «Администратор модулей». Сверху в правой части обнаружьте кнопку «Сотворить». Нажмите на нее, позже чего появится список базовых модулей, которых достаточно крупное число. Впрочем их не хватит для полновесного сайта.
2. Выберите модуль «Войти». Укажите для модуля заголовок, после этого настройте его отображение. Дозволено оставить отображение либо убрать. Рекомендуется все-таки оставить его включенным, дабы пользователи не путались и дабы было больше внятно значение этой формы ввода пароля и логина. Дальше включите модуль, выберите его местоположение и настройте доступ.
3. После этого переходите в правую часть к настройкам модуля. Подключите суффикс класса модуля либо оставьте поле пустым. Введите текст, тот, что будет показываться перед формой входа и текст, находящийся позже формы входа. Дальше выберите адрес, по которому произойдет перенаправление пользователя при входе на сайт либо выходе. Если хотите, можете настроить приветствие, которое будет отображаться позже авторизации пользователей. Не позабудьте предпочесть метод отображения «никнейма» пользователя. Он может отображаться как логин, либо как фамилия/имя.
4. Сейчас модуль входа/регистрации сделан. Нажмите кнопку «Сберечь». Перейдите на личный сайт и испробуйте зарегистрироваться от имени нового пользователя. Так вы проверите работоспособность модуля. Помимо формы регистрации и авторизации, модуль будет содержать ссылки на поправление пароля либо логина. Все поля со звездочкой непременны для заполнения. Пользователь должен указать все требуемые данные. Позже этого он сумеет пользоваться сайтом.
Видео по теме
Совет 10: Как в Joomla изменить шрифт
Внешний вид сайта должен периодично обновляться, дабы привлекать новых посетителей и не терять ветхих. Дизайн в совокупности вас устраивает, никаких глобальных изменений вносить не хочется. Может, изменить шрифт меню, статей, заголовков, а заодно и логотип написать каким-либо декоративным шрифт ом?

Вам понадобится
- – интернет;
- – joomla;
- – плагин niceText;
- – библиотека Cufon;
- – модуль mod_cufon.
Инструкция
1. Самый примитивный метод – это изменить шрифт всякой статьи во встроенном текстовом редакторе. Все статьи дозволено обнаружить при помощи администратора материалов на странице менеджера. Открыв статью, следует выделить тест и предпочесть желаемый шрифт . Это трудоемкий процесс, но он не требует никаких дополнительных умений.
2. Изменить шрифт в меню и логотипе сайта дозволено, отредактировав файл template.css. Он находится по адресу: homeваш сайт.ruwww emplatesтекущий шаблонcss. Число строк в этом файле напрямую зависит от трудности образца. Чем он труднее, тем огромнее файл, тем сложнее с ним трудиться. Дабы не запутаться в обилии информации, следует помнить, что за наименование шрифт а отвечает тэг font-family. Тут же дозволено задать и шрифт для статей, тогда не придется исполнять тоскливое форматирование всей вручную.
3. Изредка требуется использование редких шрифт ов, скажем, в логотипе сайта. Нет ручательства, что шрифт окажется на компьютере пользователя и все будет выглядеть так, как вы замыслили. В этом случае дозволено прибегнуть к хитрости и поместить необходимый текст картинкой. Для этого отройте текстовый редактор, тот, что поддерживает надобный шрифт , наберите в нем текст, отформатируйте и нажмите кнопку PrtScr на клавиатуре. Все, что изображено на экране, будет сохранено в буфер обмена. Откройте всякий графический редактор и вставьте в него картинку. Обрежьте все лишнее и сбережете на компьютере. Полученное изображение вставьте на сайт. Не стоит увлекаться этим способом – поисковые машины не способны прочитать текст с картинки.
4. Существует уйма плагинов и модулей работы с шрифт ами. Все они действуют по-различному. Многие содержат в себе библиотеки, дозволяют стремительно и комфортно изменять размер, цвет и жанр шрифт а.
5. Плагин niceText дозволяет задать шрифт для пяти групп элементов. При этом он решает задачу отсутствия шрифт а на компьютере пользователя. Все посетители сайта будут видеть все таким, как вы замыслили. Скачать его дозволено по этому адресу: http://allforjoomla.ru/xplugins/plg-nicetext.
6. Cufon Font replacement technique – библиотека шрифт ов, работающая на основе JavaScript, вследствие чему она идентично отлично работает во всех браузерах и операционных системах. Скачать ее дозволено тут: http://cufon.shoqolate.com/js/cufon-yui.js?v=1.09i. Для работы с библиотекой существует модуль mod_cufon. Его дозволено скачать тут: http://www.webrushot.ru/images/stories/Programm/mod_cufon_new.zip. Он дозволит подключить и руководить библиотекой Cufon. Все это дозволено сделать в административной панели сайта.
Видео по теме
Полезный совет
Не перегружайте сайт трудными шрифтами. Следите за тем, дабы текс был читаемым.
Совет 11: Как в joomla вставить рекламу
В определенный момент у всякого человека, занимающегося созданием веб-сайтов, в частности на движке Joomla, появляется желание установить на свои личные источники рекламу в целях добавочного заработка.

Инструкция
1. Скачайте особый плагин Joomla MultiAds, перейдя по ссылке в разделе «Добавочные источники», и установите его, применяя для этого административную панель. Зайдите во вкладку «Администратор плагинов», активируйте в ней скачанное растяжение. После этого зайдите в настройки и в всем блоке укажите коды для своей рекламы. В 1-й блок вставьте тот код, тот, что вы хотите показывать сразу же под заголовком статьи.
2. Во 2-й модуль вставьте код, тот, что будет отображаться в начале статьи. Если у рекламного блока нет каких-то фиксированных размеров, тогда он будет находиться прямо перед текстом. Задайте фиксированные размеры, если хотите, дабы реклама была «обтекаема» текстом. Скажем: < div style=”width:300px; height:300px;”> Рекламный код < /div>. В данном случае в начале самой статьи будет находится блок рекламы, размеры которого составляют 300 пикселей в высоту и ширину, текст статьи будет «обтекать» данный блок. Обращайте внимание на размеры рекламного модуля — он не должен быть слишком огромным либо слишком маленьким. Соотносите размеры блока с размером статьи.
3. В 3-й блок интегрируйте тот код, вследствие которому блок рекламы будет выводиться в самом конце помещенной статьи, непринужденно под самим текстом. В четвертый блок вставьте код, тот, что будет отображаться в самом конце помещенного контента. Скажем, если статья предусматривает присутствие комментариев, то ваша реклама будет находиться прямо под ними.
4. Следите за тем, дабы верно прописывать коды. Не забывайте, что при неправильном их указании реклама не будет отображаться. Размещайте рекламные блоки по тексту статьи равномерно, не переусердствуйте. Контент, всецело наполненный рекламной информацией, не заинтересует пользователя.
Видео по теме
Совет 12: Как сотворить образец для joomla
Joomla – многофункциональная система управления сайтами (CMS), которая разрешает изготавливать фактически всякие настройки источника. За отображение элементов на страницах сайта в данной CMS отвечает функция «Образцы». Весь из образцов может быть установлен как механически, так и сделан независимо веб-мастером.

Вам понадобится
- – навыки применения HTML и CSS;
- – пакет всякого образца Joomla.
Инструкция
1. Перед созданием макета выберите образец, тот, что вы будете применять для написания собственного кода. Это поможет вам сэкономить время и избежать написания лишних строк кода, которые являются стандартными для Joomla и применяются при установке всякий темы оформления.
2. Скопируйте образец в отдельную папку и откройте файл templateDetails.xml в его корневой директории. В данном документе хранится служебная информация, изложение и наименование макета. Измените надобные блоки по собственному усмотрению. Скажем, вы можете отредактировать дескриптор <author>, дабы изменить имя автора на ваше, указать email, адрес домашней страницы. В строке <description> вы можете ввести наименование для вашего грядущего макета.
3. Перейдите в блок редактируемого файла. Удалите все дескрипторы, входящие в состав данного блока, начиная с <position>debug</position> и заканчивая <position>position 14</position>, оставив позже операции лишь один <positions></positions>. Аналогичным образом удалите строки <languages>, <config> и <folder>Language</folder>.
4. Позже произведения операций сбережете метаморфозы в файле и удалите папку language в директории с файлами образца. После этого откройте файл index.php при помощи используемого вами редактора и удалите все содержимое, помимо строчки:<?phpdefined(‘_JEXEC’) or die; ?>
5. Задайте папке с образцом всякое имя, а после этого запакуйте ее в архив, воспользовавшись программой-архиватором, нажав на директории вашего образца правой клавишей мыши и предпочтя «Сотворить архив…». Создаваемый файл должен будет иметь растяжение .zip.
6. Перейдите в панель администрирования источника и зайдите в раздел «Образцы». При помощи операции установки импортируйте только что сделанный архив и дождитесь уведомления об удачной установке. После этого включите полученный образец, предпочтя его в меню по умолчанию.
7. Нарисуйте приблизительный дизайн для вашего грядущего образца и в соответствии с ним напишите подходящий HTML-код в файле index.php. Создавайте код, применяя некоторые функции движка. Так, вы можете ввести команду для механической подстановки стандартных заголовков Joomla:<jdoc:include type=”head” />Данный код включит все нужные теги в раздел <head></head> страницы.
8. Личный код каскадных таблиц вы можете вписать в template.css в одной из папок источника. Позже создания нового образца css, включите его в файл index.php при помощи <link rel = “stylesheet” href = “<?php echo $this->baseurl1 ?>/templates/<?php echo $this->template; ?&rt;/css/template.css” type = “text/css”>.
9. Дальше сделайте разметку страницы при помощи кода HTML. Для этого продолжайте редактировать index.php в соответствии с вашим заданным образцом. При необходимости добавьте надобные позиции в блок <positions> файла templateDetails.xml, присвоив соответствующие идентификаторы всему из разделов вашего дизайна. Так, для задания параметров заголовка вы можете сотворить <positions>Head</positions> и включить данный параметр в файл index.php дальнейшим образом:<jdoc:include type = “modules” name = “head” />
10. Позже создания нового заголовка head вы можете отредактировать его через окно Joomla в администраторе модулей. Для этого сделайте новую публикацию и вставьте нужный текст и картинки, которые будут отображаться в заголовке. Проделайте такую же операцию со всеми элементами создаваемого вами интерфейса и сбережете все произведенные метаморфозы.
Совет 13: Как сотворить образцы для ucoz
Образец для uCoz — это изложение расположения элементов сайта и графический вид площадки. Образец должен облегчать работу пользователя и ни в коем случает ему не мешать. Но, в то же время, в нем должна присутствовать некая изюминка, которая будет привлекать посетителя и содействовать тому, дабы он провел на сайте лишнее время.

Сделать образец для платформы uCoz не является чем-то дюже трудным. Для реализации этой идеи нужны определенные познания и осознавание тезиса работы с uCoz. Исследовать основы составления каркаса дозволено прямо на сайте uCoz. Для этого следует зарегистрироваться на портале, зайти в «Панель управления» и предпочесть пункт «Конструктор образцов». Внутри этого пункта дозволено обнаружить все нужные инструкции по составлению каркаса.Каждого существуют четыре основных метода создания образца для uCoz. Работа с всем из них требует разных познаний.
Создание образца для uCoz с нуля
При создании образца с нуля, есть вероятность сделать его авторским и уникальным. Сперва, следует нарисовать очерк образца на бумаге либо в простом графическом редакторе. Данный рисунок может быть дюже условным. Основное — он должен передавать суть того, что вы хотите увидеть в результате. Дальше с этого очерка рисуется полновесный образец в программе Photoshop либо иной сходственной, владеющей сходным потенциалом. Позже чего нарисованный образец верстается и адаптируется согласно требованиям системы uCoz.
Создание образца для uCoz из HTML-шаблона
Создание образца для вашего грядущего сайта на uCoz из HTML-образца является простейшим методом. Он полагает у вас присутствие готовой сверстанной страницы, которую остается только поместить на платформе uCoz, согласно правилам создания каркасного образца. Трудности в данном методе могут появиться лишь при создании жанров для элементов сайта. Скажем, таких как всплывающие окна, комментарии и сходственные эелементы.
Создание uCoz-образца из PSD-макета
Этот метод является частным случаем создания сайта с нуля. В нем предполагается, что у вас теснее есть PSD-макет сайта, нарисованный в программе Photoshop. Данный способ требует высоких знаний в верстке. PSD-образец нужно верным образом разрезать и адаптировать графику, позже чего его дозволено верстать, как обыкновенную страницу в html.
Адаптация uCoz-образца из иной CMS
Адаптация образца для uCoz из иной системы управления является одним из особенно трудных способов. Для этого нужно не только познание основ работы с конструктором сайтов uCoz, но и познание других CMS. Для создание образца данным способом потребуется готовый образец для иной CMS, скажем, для систем WordPress, DLE либо Joomla. Позже чего следует адаптировать конструкцию данной CMS под конструкцию системы uCoz.
Совет 14: Как переделать образец сайта
Проще каждого сотворить сайт при помощи образца. Впрочем дабы источник стал выдаваться, нужно изменить стандартное оформление. И здесь без элементарных умений html и css не обойтись.

Инструкция
1. В интернете обнаружьте образец сайта, тот, что вам огромнее каждого походит. Обратите внимание на его вероятности, способность приспособиться к размерам монитора, особенности меню и расположение колонок. Скачайте понравившийся вариант на компьютер, распакуйте архив. Проверьте его работоспособность, для этого залейте файлы в корень сайта. Допустимо, образец содержит ошибки и не установится правильно, тогда смысла трудиться с ним в будущем не будет.
2. Даже если всецело переделывать образец вы не собираетесь, замените множество изображений, а в особенности те, что расположены в качестве логотипа. Замените всякую картинку таким методом:- откройте графический файл в программе Фотошоп;- в меню «Изображение» – «Размер изображения» посмотрите его параметры;- откройте новейший лист с верно такими же размерами;- сделайте необходимое изображение с применением инструментов приложения;- исполните сведение всех слоев и сбережете (не для web) новую картинку под тем же именем и в той же папке, задав начальный формат.Таким образом, взамен одного изображения должно возникнуть другое.
3. Как только измените все картинки, заархивируйте папку с файлами (в случае с Joomla) и загрузите ее через админку сайта в меню «Растяжения». Посмотрите, правильно ли отображается тема с новыми иллюстрациями.
4. Менять остальные параметры следует в style.css. Причем делать это гораздо комфортнее не через панель менеджера, а на компьютере. Для скорейшего просмотра итога реформирований умно применять локальный хост (Денвер). Это дозволит избежать необходимости подгружать итог на сервер всякий раз с целью просмотра итогов позже следующий правки.
5. Скачайте безвозмездный плагин FireBug для Mozilla Firefox. Позже установки в правом верхнем углу браузера появится иконка желтого жука. Щелкните по ней либо нажмите клавишу F12 и в нижней части экрана появится код странице в свернутом варианте. Его дозволено раскрыть, для этого надобно навести мышь на плюсики. А если нажать на строку элемента, в верхней части экрана он выделится. В правой стороне окна с кодом вы обнаружите жанры с указанием строк, которые отвечают за внешний вид. И сразу станет ясно, где надобно отредактировать файл со жанрами, дабы изменить дизайн.
6. Откройте style.css в Notepad++. Дозволено применять и другие программы, предуготовленные для правки кода, впрочем с этой целью невозможно использовать типовой «Блокнот», напротив будут ошибки из-за кодировки. С поддержкой FireBug обнаружьте необходимые параметры, подлежащие изменению, и единовременно их правьте в Notepad++.
7. Сбережете итоговый вариант css и загрузите файл на сервер.
Обратите внимание!
Помните, что весь блок размещается в ином блоке, а потому нередко нужно изменить размер и других div-ов.
Полезный совет
Все файлы образцов находятся в корневой директории сайта, в папке Templates. Там же лежит файл template.css.





