Совет 1: Как залить маску в Фотошопе черным цветом
Применение масок слоев в «фотошопе » может потребоваться в различных обстановках, скажем, при замене аналогичных элементов. Скажем, человеческих лиц. Впрочем в самом начале работы понадобится покрасить маску в черный цвет, т.е. сделать ее непрозрачной.

Вам понадобится
- – Русифицированная версия Adobe Photoshop СS5
Инструкция
1. Запустите Adobe Photoshop и откройте в нём какое-либо изображение: «Файл» > «Открыть» > выберите файл > «Открыть».
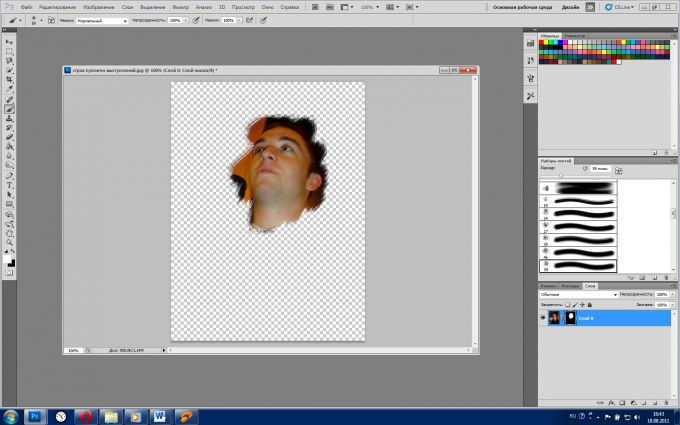
2. В нижнем правом углу программы обнаружьте окно «Слои» (если оно отсутствует, нажмите F7), выберите в нем вкладку “Слои” и сделайте двойственный щелчок по фону. В появившемся окне сразу щелкните «Ок». Тем самым вы превратите фон в слой под наименованием «Слой 0». Вы можете придать ему какое-то больше громкое наименование, но в нашем случае это не столь значимо.
3. Щелкните кнопку «Добавить слой-маску », которая находится в нижней части вкладки «Слои» и изображена в форме квадрата с кружком посередине. Рядом с картинкой «Слоя 0» появится эмблема слоя-маски в виде белого прямоугольника. Переключение между самим слоем и его маской осуществляется при помощи простого клика, а энергичный элемент обрамляется маленький рамкой.
4. Удостоверитесь, что активирован слой-маска и нажмите Ctrl+Backspace. Тем самым вы зальете маску , которая является на данный момент передним планом документа, условно черным цветом, но рабочая область окрасится фоновой сеточкой. Если вам надобно деактивировать маску , нажмите на ее эмблеме правой кнопкой мыши и в появившемся меню кликните «Отключить слой-маску ».
5. Дабы придать маске определенную форму, выберите инструмент «Кисточка» и закрасьте нужную область. Цвет закрашивания по умолчанию установлен белым, но если предпочесть синий, алый, зеленый и пр., он превратится в один из оттенков серого, а это, в свою очередь, повлияет на прозрачность отображения маски.
6. Дабы вновь сделать маску непрозрачной, дозволено применять два инструмента. 1-й – кисточку, но установить цвет закрашивания черным. 2-й – «Ластик» (жгучая клавиша – латинская E, переключение между смежными инструментами – Shift+E).
7. Дабы сберечь плоды ваших трудов, нажмите «Файл» > «Сберечь как» > выберите путь, укажите в поле тип файлов JPEG (если это итоговый итог) либо PSD (если вы еще собираетесь трудиться над этим планом) > «Сберечь».
Совет 2: Как залить картинки
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-нибудь форуме, то вопрос о положительной заливке картинок для вас является востребованным. В связи с распространенностью тематических форумов и разных общественных сетей данный вопрос, в последнее время, подымается все почаще. Если у общественных сетей теснее возникли свои формы загрузки картинок непринужденно на сайт, то у форумов такой функции еще нет в наличии.

Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
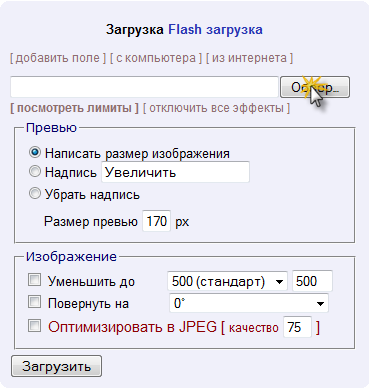
1. Бесплатные хостинги дозволяют загружать огромное число фотографий. Объем и вес этих фото также не имеют ограничения. Разглядим 2 особенно распространенных обслуживания загрузки фотографий: fastpic и radikal.Для того дабы загрузить фотографию на хостинг fastpic нужно перейти на страницу этого обслуживания – fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».

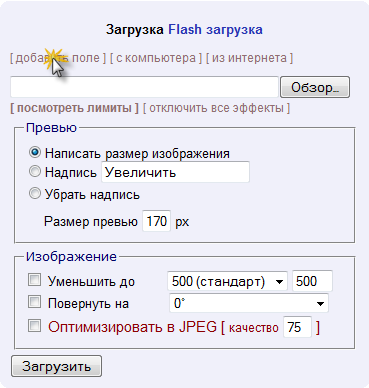
2. Если вы хотите загрузить несколько картинок, то добавить картинки дозволено нажав на «Добавить поле». Выберите добавочные картинку и нажмите «Открыть».

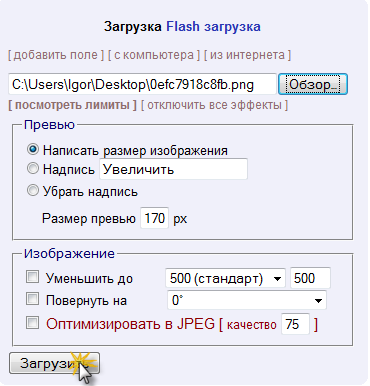
3. Для загрузки изображений на хостинг нажмите кнопку «Загрузить».

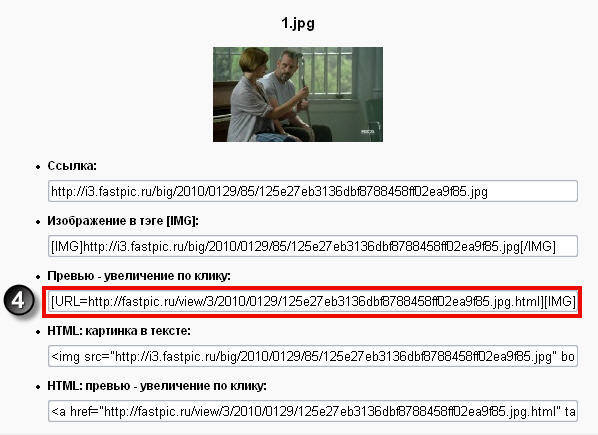
4. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть дальнейшим образом:

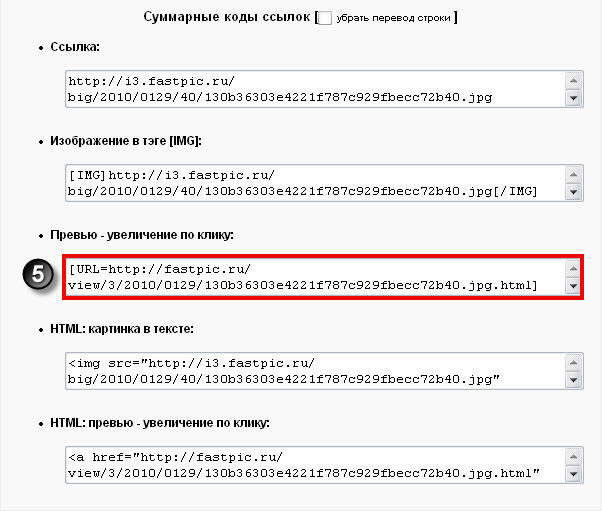
5. Если при загрузке вы указали несколько картинок, то итог будет дальнейшим:

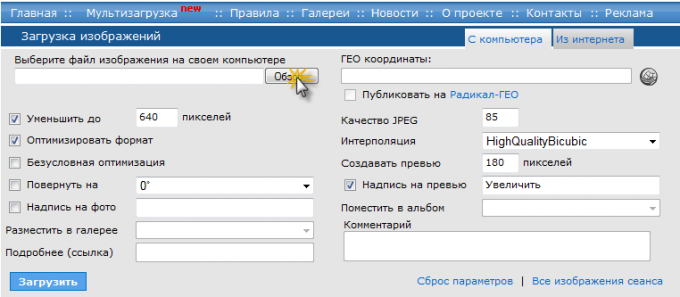
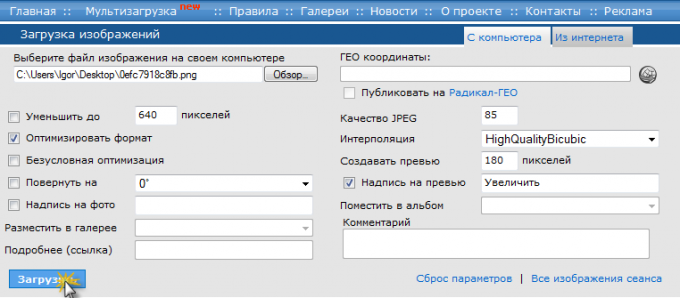
6. Для того дабы загрузить фотографию на хостинг radikal нужно перейти на страницу этого обслуживания radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».

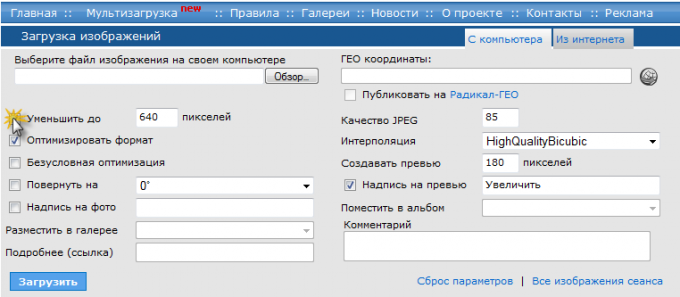
7. Для того дабы загрузить картинку в подлинном размере, снимите выделение пункта «Уменьшить до». Данный хостинг механически выставляет уменьшение изображения при загрузке.

8. Для загрузки изображений на хостинг нажмите кнопку «Загрузить».

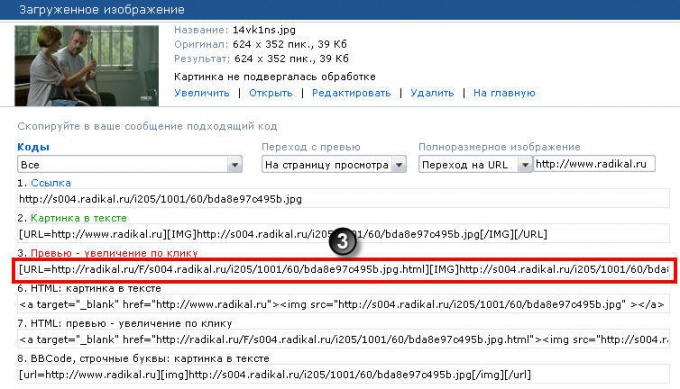
9. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins).

Видео по теме
Совет 3: Как залить фон одним цветом
Фон изображения в графическом редакторе традиционно заливается с поддержкой команды «Заливка», но перед этим требуется отделить изображение от фона с подмогой выделения и копирования на обособленный слой.

Вам понадобится
- – компьютер;
- – навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
1. Запустите программу Adobe Photoshop, откройте надобное изображение, в котором надобно сделать одноцветный фон, с поддержкой команды «Файл» – «Открыть». Либо перетащите нужный файл в окно программы. Дальше выделите картинку, отдельно от фона. Для этого используйте инструмент «Стремительное выделение», дабы руководить выделяемыми областями, либо инструмент «Магическая палка», если картинка контрастирует с фоном. Позже выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам необходимо исполнить заливку.
2. Очистите выделенный фон вашей картинки нажатием на клавишу Del, дальше добавьте новейший слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новейший слой». Перетащите его ниже слоя с картинкой. Дальше выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если нужно верно определить цвет для фона, тогда сделайте новейший слой, скопируйте туда изображение с примером цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по примеру цвета. Цвет будет выбран. Удалите сделанный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет исполнена заливка фона одним цветом.
3. Запустите программу Corel Draw, сделайте новейший документ, дабы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, дабы предпочесть цвет для фона страницы. Нажмите кнопку «ОК». Дабы применять в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл с компьютера, нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, дабы метаморфозы начального изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Специальный размер» и укажите надобные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Совет 4: Как сделать маску мыши
Маска мыши – одна из самых комфортных, в ней дозволено провести все время праздника. Все вследствие тому, что ее форма фактически всецело совпадает с формой головы человека – надобно лишь «нарастить» нос. Особенно удобым будет экземпляр, сделанный по слепку вашего лица.

Инструкция
1. Скульптурный пластилин раскатайте в пласт толщиной 2-3 см. Наложите его на лицо от яруса роста волос до подбородка. Пальцами прогните поверхность пластилина, дабы он повторял очертания лица. Старательно снимите слепок. Стеком либо канцелярским ножиком сделайте в нем отверстия для глаз. Их форма может быть всякий, в зависимости от жанра прорисовки маски.
2. Раскатайте еще один кусок пластилина. Его толщина должна быть такой же. Опрятно вырежьте из слепка нос и на его месте, из подготовленного куска, вылепите мыши ную мордочку в виде конуса с закругленной вершиной.
3. Нарвите на мелкие ломтики бумагу для принтера. Сложите ее в емкость с водой. Когда бумага размякнет, выложите на пластилиновую заготовку равномерный слой, сверху смажьте его клеем для бумаги. Чередуйте слои бумаги до тех пор, пока маска не станет довольно плотной. Традиционно довольно 5-7 слоев. Оставьте папье-маше высыхать при комнатной температуре.
4. Через 3-5 дней снимите маску . Ее надобно дополнить мыши ными ушками. Вырежьте два круглых уха из картона и бумажными полосками приклейте к верхнему краю маски.
5. Раскрасьте мыши ную мордочку акрилом. Вначале покройте бумагу основным серым цветом. Его дозволено нанести поролоновой губкой либо воспользоваться аэрозольной краской. Когда слой высохнет, прорисуйте детали. Тонкой кисточкой обведите силуэт глаз, нарисуйте цветные радужки. Если мышь – девчонка, нарисуйте длинные ресницы и розовые губы. Улыбку на лице мужественной мыши дозволено провести черным либо темно-серым маркером.
6. Стандартную заготовку для маски дозволено трансформировать в мордочку Микки либо Минни Маус. Для этого сделайте круглые уши больше большими. Нарисуйте на маске вытянутые овальные глаза. Пространство вокруг них и на щеках раскрасьте белым цветом, а бока маски и уши – черным.
7. Дабы маска держалась на лице, снабдите ее резинкой, вставленной в отверстия по бокам. Неприметной будет резинка, которая применяется при изготовлении бижутерии.
Видео по теме
Совет 5: Как сделать слой маску в Фотошопе
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько методов создания масок в этом графическом редакторе.

Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. Для создания маски-слоя в Photoshop следует предпочесть одну из опций группы Layer Mask из меню Layer. Применение опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, впрочем рядом с пиктограммой слоя появится значок маски.
2. Для того дабы приступить к редактированию маски, а не изображения, кликните по значку маски. Использование опции Reveal All оправдано в том случае, если участок слоя, тот, что надобно сделать прозрачным, значительно поменьше фрагмента изображения, тот, что останется без изменений. Для того дабы сделать часть картинки прозрачной, закрасьте необходимый фрагмент черным цветом по маске.
3. Опция Hide All сделает слой всецело прозрачным, а прямоугольник маски, тот, что появится в палитре слоев, будет залит черным цветом. Применять эту опцию комфортнее в случае, если слой , за исключением маленький области, надобно сделать прозрачным. Для того дабы указать непрозрачные участки слоя, закрасьте их по маске белым цветом.
4. Для редактирования маски слоя дозволено применять инструменты Brush Tool, Paint Bucket Tool и инструменты группы Shape Tool, переключенные в режим Fill pixels.
5. Корректировочные слои в Photoshop по умолчанию создаются с маской слоя в режиме Reveal All. Они предуготовлены для использования ряда фильтров ко каждым видимым слоям файла. Для редактирования маски корректировочного слоя применяются те же инструменты и цвета, что и для метаморфозы маски слоя с изображением.
6. К слою с фильтром либо изображением дозволено применить две самостоятельно редактируемые маски, одна из которых будет растровой, а вторая – векторной. Для создания векторной маски используйте одну из опций группы Vector Mask меню Layer. Как и растровая, векторная маска может быть сделана в режиме Reveal All либо Hide All.
7. Для редактирования векторных масок используются Pen Tool и инструменты группы Shape Tool в режиме Shape Layers.
8. Еще одним методом метаморфозы прозрачности части слоя в Photoshop является создание обтравочной маски. Для создания маски этого вида разместите под слой с изображением, часть которого необходимо сделать прозрачной, картинку, по границам непрозрачной области которой будет обрезан данный слой . Основой для обтравочной маски может послужить непрозрачная надпись, геометрическая фигура либо всякий слой с прозрачными областями.
9. Перейдите на верхний слой и примените опцию Create Clipping Mask из меню Layer. На слое с изображением останутся непрозрачными только те области, которые лежат над непрозрачными областями слоя-основы.
Совет 6: Как залить фон в html
Язык разметки HTML разрешает делать фон страницы однотонным всякого цвета, а также размещать на нем изображения. Это дает вероятность получить текст, скажем, на фоне пейзажа либо бумажной текстуры.

Инструкция
1. Выбирая цвет фона либо изображение для помещения на него, руководствуйтесь в первую очередь читаемостью текста. Фон должен быть контрастным, иными словами, символы обязаны отчетливо выдаваться на нем. Если вы решили сделать фон графическим, непременно удостоверитесь в том, что вы являетесь автором изображения либо имеете право на его применения на основании договора (скажем, свободной лицензии).
2. Обнаружьте в HTML-исходнике страницы тег <body>. Дабы сделать фон однотонным и цветным, добавьте в него переменную bkcolor с доводом в виде кода цвета. Позже этого конструкция будет выглядеть дальнейшим образом: <body bkcolor=rrggbb:gt;, где rr, gg и bb – шестнадцатеричные числа в диапазоне от 00 до FF. Первое из них задает интенсивность красной составляющей, второе – зеленой, а третье – синей.
3. Если же вы хотите разместить на фон изображение, раньше каждого, уменьшите его размер таким образом, дабы оно имело как горизонтальное, так и вертикальное разрешение менее 320 включительно. Сбережете его в новейший файл, дабы не испортить оригинал. Используйте формат JPG, PNG либо GIF. Удостоверитесь, что объем файла не превышает 100 килобайт – так он будет загружаться стремительней. Учтите, что мобильные браузеры могут все равно отображать взамен него однотонный фон.
4. Применяя веб-интерфейс либо программный FTP-заказчик, разместите файл с изображением в ту из папок сервера, где размещен редактируемый вами HTML-файл.
5. Взамен переменной bkcolor добавьте в тег <body> переменную background с доводом в виде имени файла с изображением. Сейчас он будет выглядеть так: <body background=fon.gif>, где fon.gif – имя файла. Разумеется, если он имеет иной формат, нужно соответственно изменить его растяжение в теге.
6. Загрузите на сервер обновленный вариант HTML-файла. Откройте его в браузере. Удостоверитесь, что фон отображается верно. Если на нем находится изображение, оно будет повторяться как по горизонтали, так и по вертикали, заполняя все пространство страницы. Проверьте, насколько отлично читается текст на новом фоне в разных браузерах. При необходимости используйте иной цвет либо графический файл.
Видео по теме









