Совет 1: Как выровнять содержание
На сегодняшний день существует несколько стандартных вариантов, как выровнить содержание в текстовом редакторе. Зная их, дозволено отформатировать даже самый трудный текст – установить красную строку, выступы в форме маркеров либо нумерованного списка, назначить границы оглавления. Позже обработки ваш текст будет легко пониматься читателями.

Вам понадобится
- Панель инструментов форматирования текста, раздел «Абзац».
Инструкция
1. Откройте ваш текстовый документ в редакторе Word. Выделите мышкой ту часть текста, которую вы планируете править. В меню «Формат» запустите команду «Абзац». В новом открывшемся окне обнаружьте верхнее поле «Выравнивание». Дальше стрелочкой установите расположение – «по левому краю», «по центру», «по правому краю» либо «по ширине». Также, в соседнем поле, задайте ярусы, на которые будет распространятся данная функция.
2. Для быстроты выравнивания можете воспользоваться панелью инструментов форматирования, потому что выровнять содержание там дозволено с подмогой кнопок, схожих командам раздела «Абзац». Если вам понадобится красная строка, то перейдите в среднее поле «Отступ». А если вам главно сделать выступы, то используйте команды «Маркированный список» и «Нумерованный список», что находятся в панели инструментов.
3. Помимо наглядной панели инструментов форматирования, в служебном окне редактора предусмотрены измерительные линейки с двигающимися ползунками. Располагаются они по краям текстового документа, и исполняют те же самые функции отступа и выступа. Легко передвиньте их на необходимую вам позицию.
Совет 2: Как выровнять текст
Для грамотного оформления текста в текстовом процессоре Word предусмотрены режимы выравнивания касательно края страницы. Разные блоки текста дозволено выровнять по ширине, по центру, слева либо справа. Сходственное форматирование используется к выделенной части текста . При задании определенного выравнивания следует рассматривать конструкцию создаваемого текстового документа. Как водится, заголовки ставятся по центру строки. Стержневой текст может располагаться равномерно по каждой ширине либо выравниваться слева касательно страницы.

Вам понадобится
- Текстовый процессор Word
Инструкция
1. Обнаружьте на панели инструментов кнопки выравнивания текста . Изредка панель может быть не настроена, и некоторые кнопки команд могут отсутствовать на ней. В этом случае перед форматированием их нужно добавить на панель инструментов.

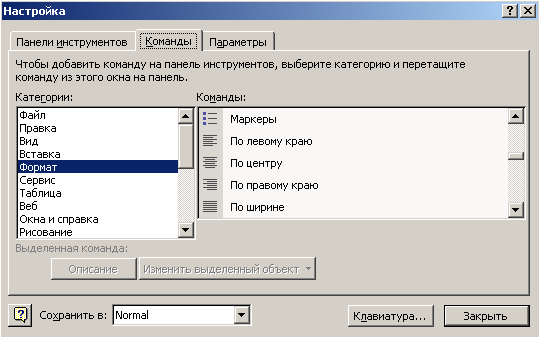
2. Откройте в меню пункт «Сервис» и подпункт «Настройка». В появившемся окне откройте вкладку «Команды». Слева в списке выберите строку «Формат». При этом справа в списке отобразятся иконки команд, среди которых находятся команды выравнивания. Для их последующего применения перенесите иконки мышкой на панель инструментов редактора.

3. Выделите выравниваемый блок текста , набранный в редакторе Word. Для этого поставьте курсор в предисловие блока и, удерживая клавишу «Shift», переместите нынешний курсор до конца выделяемого текста . Либо выделите текст мышкой. Для этого кликните и удерживайте левую кнопку мышки в начале текста , переместите мышку в конец блока и отпустите.

4. Выровняйте текст на странице в соответствии с требуемым форматированием. Для этого щелкните мышкой по соответствующей кнопке выравнивания.
Видео по теме
Обратите внимание!
При форматировании текста следует чураться смешения разного типа выравнивания. Если вы оформляете текст по ширине, невозможно на дальнейшей странице того же документа переходить на выравнивание текста слева.
Совет 3: Как выровнять сайт по центру
При верстке web-мастеру доводится прилагать немалые усилия, дабы сайт идентично классно выглядел при различном разрешении экрана. Оптимальным решением является выровнять все содержимое по центру страницы.

Инструкция
1. Метод выравнивания по центру зависит от метода верстки. Дозволено воспользоваться тегами <div> либо <table>. Безусловно, проще заключить все содержимое в тэг <center>, но он давным-давно устарел, и нет ручательства, что все будет положительно трудиться. Особенно теперешний метод – применение спецтехнологии CSS.
2. Тэг <div> выделяет часть кода в один блок, дозволяя изменять вид содержимого, задавая фрагменту один шрифт, цвет, фон и т.д. При блочной верстке все содержимое тэга <body> помещаем в тэг <div>. В <div> задаем выравнивание признаком align. Выглядеть это будет так: <body><div align=”center”>Оглавление сайта</div></body>.
3. Также центровку дозволено задать при помощи средств CSS. Для этого необходимо сотворить обособленный файл таблиц жанров либо поместить все в том же HTML файле, в тэге <head>. Код будет выглядеть дальнейшим образом: <head> <style type=”text/css”>* {margin: 0; padding: 0;} <!–обнуляем все отступы–>body { text-align: center; <!– выравниваем текст по центру–>}div {width: 700px; <!–задаем ширину содержимого сайта–>margin: 0 auto; <!–задаем отступы справа и слева, дабы сработало выравнивание по центру–>}</style>
4. При табличной верстке центрирование задается с подмогой таблиц в тэге <table>. Код будет таким: <table align=”center”>Оглавление сайта</table>. Таблица будет расположена по центру страницы, соответственно и ее содержимое тоже. Также дозволено задать ширину всякого блока, указав ее с поддержкой параметра width.
5. Выбирая ширину страницы, не забывайте, что у пользователей разрешение экрана может мощно отличаться от вашего. Изредка, дабы не ошибиться с размером, следует задать все в процентном соотношении. Это исключительно комфортно, если у вас примитивный сайт.
6. Каким бы методом вы ни воспользовались, удостоверитесь, что во всех браузерах ваш сайт работает правильно. Если он по каким-то причинам ненормально отображается в одном из них – укажите это.
Полезный совет
Панель инструментов для форматирования текста содержится не только в текстовом редакторе “Microsoft Word”, но и в иных текстовых программах – “WordPad”, “Microsoft Works”, “AbiWord”.









