- Совет 1: Как в Фотошопе сделать прозрачный фон для картинки
- Инструкция
- Совет 2: Как сделать чёрный фон в фотошопе
- Инструкция
- Совет 3: Как сделать прозрачный фон в фотошопе
- Инструкция
- Совет 4: Как сделать изображение отчетливым в фотошопе
- Инструкция
- Совет 5: Как сделать цвет прозрачным в Фотошопе
- Инструкция
- Совет 6: Как сотворить прозрачный слой
- Инструкция
- Совет 7: Как сделать прозрачный фон html
- Инструкция
- Совет 8: Как в Фотошопе убрать предмет
- Инструкция
- Совет 9: Как обвести картинку в Фотошопе
- Инструкция
- Совет 10: Как сделать рамку, орнамент, узор с прозрачным фоном (без фона) в Gimp для обложки в ИнДизайн
- Инструкция
- Совет 11: Как сделать фон на фото прозрачным
- Инструкция
- Совет 12: Как сделать прозрачным задний фон
- Инструкция
- Совет 13: Как сделать картинку прозрачной
- Инструкция
- Совет 14: Как в Фотошопе сделать задний фон
- Инструкция
Совет 1: Как в Фотошопе сделать прозрачный фон для картинки
В оформлении интернет-страниц частенько применяются картинки с прозрачным фоном . При помощи инструментов редактора Photoshop дозволено превратить начальный фон изображения в прозрачный, выделив его и убрав под маску.

Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
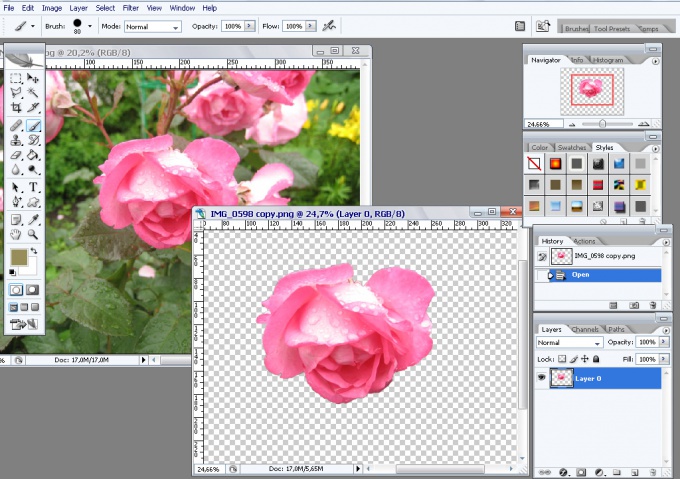
1. Загрузите в графический редактор картинку, для которой нужен прозрачный фон, любым привычным для вас методом. Можете развернуть контекстное меню щелчком по иконке файла и предпочесть Photoshop из списка программ. Если окно графического редактора теснее открыто, нажмите сочетание клавиш Ctrl+O либо воспользуйтесь опцией Open меню File. Кликните два раза по слою с изображением и нажмите на кнопку ОК диалогового окна. Сейчас у вас есть вероятность редактировать картинку.
2. Отделите рисунок от ветхого фона. Выбор метода, которым вы это сделаете, зависит от нрава изображения: однотонный предмет нетрудно выделить инструментом Magic Wand либо опцией Color Range, объект с отчетливым силуэтом без мелких деталей восхитительно обводится инструментом Polygonal Lasso. Для многоцветных изображений с больше трудными очертаниями дозволено нарисовать маску вручную либо убрать фон фильтром Extract.
3. Для выделения фона либо объекта инструментом Magic Wand введите величину параметра Tolerance в панель настроек под основным меню. Для правильной обработки одноцветного фрагмента абсолютно довольно величины в десять единиц. Увеличив значение этого параметра, вы получите вероятность выделить большее число цветов.
4. Схожим образом работает опция Color Range меню Select. Откройте ее настройки и кликните по цвету, на основе которого собираетесь создавать выделение. Если объект либо фон не оказались выделены всецело, передвиньте вправо регулятор величины Fuzziness.
5. Если предмет, тот, что должен находиться на прозрачном фоне, имеет трудные очертания, продублируйте слой с картинкой клавишами Ctrl+J и откройте фильтр Extract опцией из меню Filter. Обведите силуэты предмета инструментом Edge Highlighter. Внутреннюю область картинки залейте инструментом Fill. Применив кнопкой ОК итог действия фильтра на изображение, загрузите выделение из обработанного слоя, кликнув по его иконке при зажатой клавише Ctrl.
6. На основе сделанного тем либо другим методом выделения сделайте маску, нажав для этого на кнопку Add layer mask, находящуюся в нижней области палитры слоев. Работая с выделением, сделанным при помощи фильтра Extract, вернитесь на слой с начальной версией картинки .
7. Если сделанная маска спрятала предмет, а не фон, примените к ней опцию Invert группы Adjustments меню Image. Некорректно сделанную маску дозволено доработать инструментом Brush. Закрасьте черным участки картинки , которые обязаны быть спрятаны. Фрагменты, которые обязаны остаться видимыми, но оказались прозрачными, прокрасьте по маске белым цветом.
8. Применив опцию Save As меню File, сбережете картинку с прозрачным фоном в файл png.
Совет 2: Как сделать чёрный фон в фотошопе
Всякий, кто занимается время от времени фотомонтажом и редактурой фотографий в Фотошопе, знает, насколько значимо пользователю Фотошопа иметь наработанный навык вырезания тех либо иных объектов из фона, а также замены бывшего фона изображения любым иным. Для различных целей подходят различные фоны, и изредка требуется посмотреть на то, как будет выглядеть ваше изображение на обыкновенном черном фоне. Разместить рисунок либо фигуру человека на примитивный черный фон в Фотошопе дюже легко – для этого вам надобно исполнить каждого несколько действий.

Инструкция
1. Откройте изображение, на котором вы хотите заменить подлинный фон на черную заливку. Сделайте дубликат слоя (Duplicate layer) и сделайте слой с оригиналом изображения заметным, нажав на изображении слоя в палитре пиктограмму глаза.
2. Сейчас на панели инструментов выберите Background eraser tool (ластик, дозволяющий стирать фон), установите размер ластика, подходящий к вашему изображению, выберите довольную жесткость и в строке «Допуск» установите значение 40%.
3. Позже этого старательно начинайте стирать фон вокруг вашего объекта, заблаговременно наведя на него курсор мыши с ластиком и щелкнув правой кнопкой. Когда вы удалите основные области фона, уменьшите размер кисти и снизьте ярус жесткости, дабы больше старательно вырезать фоновые цвета по контуру вашего объекта.
4. Всецело удалив фон вокруг объекта, выберите инструмент заливки (Fill) на панели инструментов и, сделав новейший слой, залейте очищенную от фона область черным цветом. Увеличьте масштаб изображения и наблюдательно разглядите его на предмет недочетов в заблаговременной чистке фоновой области.
5. Если вы увидите оставшиеся от предыдущего фона точки и пятнышка, вновь возьмите фоновый ластик и пройдитесь по каждом неугодным пятнышкам.
6. Как видите, сотворить легкой черный фон вовсе не трудно, и если вам потребуется, вы в всякий момент можете заменить его на другое фоновое изображение.
Совет 3: Как сделать прозрачный фон в фотошопе
Когда появляется надобность сделать фон на фотографии прозрачным, люди почаще каждого обращаются к программе Photoshop. И не напрасно, чай больше чем за 25 лет своего становления программа собрала и улучшила значительное число инструментов и техник для осуществления этой задачи.

Инструкция
1. Для начала необходимо определиться с основными тезисами работы программы и свойствами самих снимков. Файл с фотографией представляет собой рисунок из пикселей, по сути комплект цветных точек, как бы мозаики с дюже маленьким зерном. Какие либо важные объекты в пределах фотографии программа не выделяет. Только в последнее время в фотошоп стали вводиться элементы ии для обзора содержимого снимка, на повадок человеческого сознания. Для решения поставленной задачи эти элементы напрямую не используются, потому их дозволено опустить. Основа работы фотошопа – это его способность трудиться со слоями (layers). Параллелью слоев в фотошопе будет опрятно сложенная стопка листов, где одни листы будут непрозрачны, другие будут прозрачны в каких-то местах, а в третьих будут отверстия. Таким образом при взоре на стопку сверху мы получим составное изображение из всех слоев, где через области прозрачности либо отверстия будут видны нижние листы.
2. Фотография загружается в фотошоп в виде одного слоя, всецело непрозрачного. В программе есть особая панель, где дозволено увидеть всю стопку слоев. Вызывается и прячется она по нажатию клавиши F7, либо через меню Window-Layers (Окна-Слои). В панели слоев фотография отображается как Фон (Background). Это особый самый нижний слой, тот, что владеет некоторыми ограничениями. Трудиться на нем не необходимо и непроизводительно, чай под рукой неизменно отличнее иметь начальное изображение. Потому первым делом надобно кликнуть по этому слою правой кнопкой мыши и предпочесть пункт Дублировать Слой (Duplicate Layer), задать новому слою имя и нажать Ок. Сейчас дозволено спрятать фоновый слой, дабы он не мешал, нажав на глазик рядом с превью слоя.

3. Для того, дабы трудиться со слоем, его необходимо вначале выделить. Необходимо примитивно кликнуть мышью по необходимому слою в панели Слои. Он подсветится специальным образом, так что неизменно дозволено сказать какой слой в данный момент является рабочим. Сейчас дозволено сделать фон прозрачным. Начинать надобно неизменно с выделения той части фотографии, которую необходимо оставить видимой. Если объект с отчетливыми геометрическими границами, класснее каждого подойдет инструмент Полигональное Лассо (Polygonal Lasso Tool). Этим инструментом необходимо прокликать по углам объекта по его границ, создавая замкнутую рамку выделения из прямых отрезков. Все, что окажется внутри границ выделения будет считаться объектом обработки для инструментов фотошопа, все, что останется снаружи рамки, будет игнорироваться. Сейчас дозволено скопировать выделенную область с одного слоя на иной командой Ctrl+J либо через контекстное меню правой кнопкой мыши «Скопировать на новейший слой» (Layer via copy). В панели слоев появится новейший слой со скопированной областью. Его содержимое дозволено посмотреть, отключив глазик просмотра нижнего слоя, и оставив просмотр только нового. Область вокруг объекта на этом новом слое будет заполнена шахматным рисунком из бело-серых квадратов. Так Фотошоп показывает область прозрачности. Сейчас фото дозволено сберечь в формате png, тот, что поддерживает прозрачность, либо назначить ему новейший фон.
4. Копировать либо вырезать на новейший слой – самый бесхитростный метод удалить фон, но и не слишком эластичный, чай дабы поправить ошибки надобно начинать все вначале. Есть и иной метод. В самом низу панели слоев есть ряд кнопок. Если нажать на третью справа, которая именуется “Добавить слой маску» (Add layer mask), то к выделенному слою на панели Layers добавится белый прямоугольник. Это маска прозрачности слоя, она определяет что в слое будет видимым, что заметным и что полупрозрачным. Работает она дальнейшим образом: все, что закрашено на маске черным цветом – незаметно, что закрашено белым цветом – видимо всецело, и все, что закрашено оттенком серого будет видимо отчасти. Причем чем светлее серый, тем больше прозрачной будет область, и чем темнее, тем больше непрозрачным будет все закрашенное. Рисовать по маске дозволено всякими инструментами рисования фотошопа, но почаще каждого рисуют кистью (brush) черного и белого цветов. Если создавать маску, когда на слое теснее что-то выделено, то область выделения на маске будет залита белым, а все остальное – черным. Кликнув по иконке маски в панели Слои дозволено подправить ошибки выделения белой/черной кистью, что дает дополнительную эластичность в работе. Плюсом выступает и то, что выделение не будет сбрасываться любой раз, когда вы решите выделить на фото что-то другое, а останется на маске. Также маска ничего реально не удаляет и не перекрашивает, только прячет, потому все метаморфозы всецело обратимы.
5. Обыкновенно работают дальнейшим образом. Инструментом выделения делают дерзкий трафарет объекта с фотографии, а после этого его уточняют вручную с подмогой маски, корректируя границы с поддержкой маленький кисти с жесткостью 95%. Добавочные опции для уточнения маски дозволено получить, если выделить маску в панели слоев и открыть панель Свойства (Properties) через меню Окна. В панели свойств маски дозволено задать всеобщую прозрачность, размытость границ, а также открыть добавочные опции, нажав на кнопку Выделение и Маска (Selection and Mask). В открывшемся окне дозволено задать «разумный радиус», дабы уточнить границы механически, что хорошо помогает в выделении волос. Так же настраивается растушевка, гладкость границ и их контрастность, дозволено отодвинуть рубеж выделения наружу либо вовнутрь, и настроить каким образом вывести все эти метаморфозы.Примитивные задачи с контрастными объектами положительной формы решить нетрудно, и совладать с ними может даже новичок. Когда же дело касается больше трудных форм либо специальных условий съемки, выделение превращается в непростую задачу и требует как дополнительных умений программы, так и практики.

Совет 4: Как сделать изображение отчетливым в фотошопе
Часто дюже увлекательные кадры доводится удалять из-за того, что они размытые. В момент спуска затвора руки фотографа примерно невидимо дрожат, и это может привести к смазыванию и потере четкости снимка. Но дозволено поправить эту задачу с поддержкой программы Adobe Photoshop. Применяя примитивные инструменты, вы спасете снимок, и его не придется помещать в корзину.

Вам понадобится
- Фотошоп и камера РАВ
Инструкция
1. Проще каждого поправить недочет четкости тем, кто пользуется цифровыми зеркальными фотокамерами и снимает в формате RAW. Откройте снимок в программе Adobe Camera RAW (плагин фотошопа для работы с изображениями рав-формата) и переместите ползунок «Четкость» до приобретения необходимого итога. Это придаст всеобщему виду фотографии огромнее четкости. Не перестарайтесь, от того что слишком усилив данный показатель, вы рискуете сделать фото дерзким. Добавочно в соседней вкладке дозволено немножко переместить вправо ползунок «Резкость». Данный инструмент делает больше отчетливыми мелкие детали, такие как волосы, радужка глаза и т.п. Но помните, что усиливая резкость, вы можете усилить шумы. Следственно постарайтесь обнаружить равновесие между двумя этими показателями.
2. Те, кто фотографирует в формате JPG, могут воспользоваться инструментами группы «Усиление резкости» в меню «Фильтр» программы Adobe Photoshop. В этой группе присутствует пять инструментов. Сложно сказать, каким из них вам отличнее пользоваться. Испробуйте всякий из них применить на новой копии начального слоя, а после этого выберите особенно привлекательный вам.
3. Иной метод увеличить четкость снимка – это применение фильтра «Цветовой контраст». Сделайте копию начального слоя и выделите его. Выберите пункт меню «Фильтр – Другое – Цветовой контраст». Появится окно настройки фильтра. Установите ползунок в нужном месте (рекомендую так же сделать несколько слоев с различными настройками, дабы потом предпочесть наилучший из них). Измените режим наложения слоев на «Перекрытие», «Мягкий свет» либо «Грубый свет». Отрегулируйте прозрачность слоя. Ваше изображение стало не только больше отчетливым ,но и больше красочным и контрастным.
Совет 5: Как сделать цвет прозрачным в Фотошопе
В некоторых случаях, скажем, при оформлении сайта дозволено столкнуться с обстановкой, когда фон изображения никоим образом не гармонирует с цветом самого сайта. Явственное решение – сделать данный фон прозрачным.

Вам понадобится
- – Adobe Photoshop.
Инструкция
1. Откройте в Adobe Photoshop надобную картинку (пункт меню «Файл» (File) -> «Открыть» (Open) либо жгучие клавиши Ctrl+O). Кликните пункт меню «Выделение» (Select) -> «Цветовой диапазон» (Color Range). Появится окно «Цветовой диапазон» (Color range).
2. Обнаружьте пункт «Предпочесть», он находится в самом верху окна. Кликните по нему. В открывшемся меню вы можете предпочесть группу цветов либо тонов, которые позднее дозволено сделать прозрачными. Т.е. только красные цвета, только зеленые, голубые либо только средние тона, тени и т.д. Если вам необходимо точечно предпочесть какой-то один цвет укажите в этом пункте «По примерам».
3. Обнаружьте пункт «Разброс» (Fuzziness) – с его поддержкой дозволено расширить диапазон выбираемых цветов. Ниже находятся пункты «Выделенная область» и «Изображение». Если предпочесть 1-й, то в превью-окошке программы будет заблаговременно отображаться выделенная область. Если 2-й, то изображение будет показано целиком.
4. В правой части окна находятся три кнопки с изображением пипеток. На первой из них легко пипетка, на 2-й – пипетка с плюсом, а на третьей – с минусом. Нажмите на первую и кликните в превью-окошке либо на самом документе по тому цвету, тот, что вы хотите сделать прозрачным. Выберите пункт «Выделенная область», дабы увидеть, какие участки изображения выбрались.
5. Если вы хотите добавить к выделенному цвету еще один, нажмите на «Пипетка+», а после этого кликните по этому цвету. Если убавить, то действуйте аналогичным образом, только при помощи «Пипетки-». Предпочтя нужный цвет (либо цвета), нажмите ОК. Как видите, в документе выбранные цвета стали выделенными.
6. В списке слоев (если он отсутствует, нажмите F7) нажмите правой кнопкой мыши по фону, в появившемся меню выберите «Из заднего плана», а в дальнейшем окне – сразу ОК. Фон превратится в слой. Нажмите Delete на клавиатуре. Выделенные участки станут прозрачными.
Совет 6: Как сотворить прозрачный слой
Слои в Photoshop схожи на стопку стеклянных листов, на которые нанесено изображение. Если требуется добавить в всеобщий рисунок дополнительную деталь, которую дозволено будет перемещать и редактировать, не трогая остальные части, эта деталь должна лежать на прозрачном слое. Создание сходственного слоя средствами Photoshop – достаточно примитивное действие.

Вам понадобится
- – программа Photoshop.
Инструкция
1. Графический редактор Photoshop дозволяет сгенерировать прозрачный слой в качестве фонового слоя нового документа. Для его создания воспользуйтесь опцией New из меню File либо комбинацией клавиш Ctrl+N. Введите линейные размеры документа в открывшемся окне, выберите его разрешение из раскрывающегося списка Resolution и цветовой режим из списка Color Mode. Документ с прозрачным фоном дозволено сотворить в любом из доступных в Photoshop цветовых режимов помимо Bitmap.
2. Позже нажатия на кнопку ОК в окне параметров создаваемого документа дозволено подметить, что фоновый слой закрашен бело-серыми клетками. Этим методом в Photoshop отображается прозрачность слоя. Для создания нового прозрачного слоя в присутствующем документе воспользуйтесь опцией Layer из группы New меню Layer. В окне настроек создаваемого слоя дозволено сразу ввести его наименование и указать режим наложения. Однако, все эти настройки дозволено позднее отредактировать через палитру слоев.
3. Если вы привыкли пользоваться жгучими клавишами, новейший прозрачный слой дозволено сотворить, нажав комбинацию Shift+Ctrl+N. Позже этого появится окно с теми же самыми настройками создаваемого слоя.
4. Существует иной метод сотворить прозрачный слой . Для того дабы это сделать, щелкните по кнопке Create a new layer. Это вторая справа кнопка под палитрой слоев. Новейший прозрачный слой появится над энергичным слоем без дополнительных диалоговых окон.
5. Если в конце работы вам надобно получить однослой ный файл на прозрачном фоне, сведите слои командой Merge Visible из меню Layer и сбережете файл в формате psd, tiff, png либо gif, открыв окно настроек сберегаемого файла командой Save As меню File. Можете применить команду Save, если вы сберегаете только что сделанный документ. Если на выходе вам необходимо получить многослой ный файл для последующей работы, сберегайте его в psd либо tiff, не сводя слои.
Видео по теме
Совет 7: Как сделать прозрачный фон html
Прозрачный фон – один из элементов графического дизайна, дозволяющий реализовать задачи оформления сайта. Он зачастую применяется на источниках различной направленности, следственно всему эксперту в области сайтостроения благотворно знать тезисы его создания.

Инструкция
1. Разница между прозрачным и полупрозрачным фон ом состоит в значении параметра, обозначающего степень прозрачности.
2. Один из методов сделать фон полупрозрачным – применять признак opacity. Впрочем его свойства распространяются на все без исключения элементы, которые попадают в поле действия. Следственно, совместно с фон ом прозрачными становятся изображения, а также бледнеет надпись. В тезисе, opacity может благополучно использоваться для создания результата наложения. Применяется он в дальнейшей связке тегов:<html> <head> <title>Заголовок</title> <style> body { background: url(адрес картинки.jpg); } div { opacity: 0.6; background: #параметр цвета; padding: 10px; } </style> </head><body> <div>Текст</div></body></html>• Opacity – значение прозрачности.• Background: url(адрес картинки.jpg) – изображение, которое должно оказаться под фон ом.• Background: #параметр цвета – цвет фон а.• Padding: 10px – толщина полей элемента.
3. Еще один вариант, как дозволено задать прозрачность.<html> <head> <title>Заголовок вкладки</title> <style type=”text/css”> BODY { background: url(bg.gif); } .semiopacity { position: relative; width: 100%; height: 200px; } .semiopacity .transparent { background: #цвет фон а; opacity: 0.5; filter: alpha(Opacity=50); height: 100%; } .semiopacity .text { padding: 5px; position: absolute; left: 0; top: 0; } </style></head><body> <div class=”semiopacity”> <div class=”transparent”></div> <div class=”text”> Текст </div></div></body></html>• Background: url(bg.gif) – фон овый рисунок.• Position: relative – относительное позиционирование.• Opacity: 0.5 – значение прозрачности.• Filter: alpha(Opacity=50) – значение прозрачности в IE.• Position: absolute – безусловное позиционирование. • Left: 0; top: 0 – расположение слоя.
4. Для решения поставленной задачи дозволено применять вероятности программы Adobe Photoshop. Для этого нарисуйте фон с требуемым ярусом прозрачности и сбережете его в формате png, а после этого вставьте его в код background: url(opacity.png).<html><head> <title>Заголовок вкладки</title> <style type=”text/css”> BODY { background: url(bg.gif); } semiopacity { padding: 5px; background:url(opacity.png); } </style> </head> <body> <div class=”semiopacity”> Текст на прозрачном/полупрозрачном фон е </div></body></html>
Совет 8: Как в Фотошопе убрать предмет
Порой какой-то предмет на снимке смотрится лишним, портит композицию либо мешает по любым иным причинам. В Photoshop есть несколько инструментов, с поддержкой которых дозволено удалить неугодный объект так, дабы это было неприметно.

Вам понадобится
- – программа Photoshop;
- – изображение для работы.
Инструкция
1. Clone Stamp – один из особенно зачастую используемых инструментов для удаления лишних предмет ов. С его поддержкой дозволено копировать фрагменты и вставлять на место тех, которые нужно замаскировать. Выберите на панели инструментов «Клонирующий штамп» (Clone Stamp). Разместите курсор на участок, тот, что хотите скопировать, зажмите клавишу Alt. Удерживая ее, кликните по этому участку, а после этого отпустите Alt и проведите по тому месту, где находится неугодный предмет .
2. Используйте кисть с отчетливыми либо размытыми краями и с ярусом непрозрачности, подходящим к данному случаю. Если доводится трудиться с мелкими деталями либо пестрыми предмет ами, чаще берите пример для клонирования, дабы итог выглядел безусловно, а метаморфозы – неприметными.
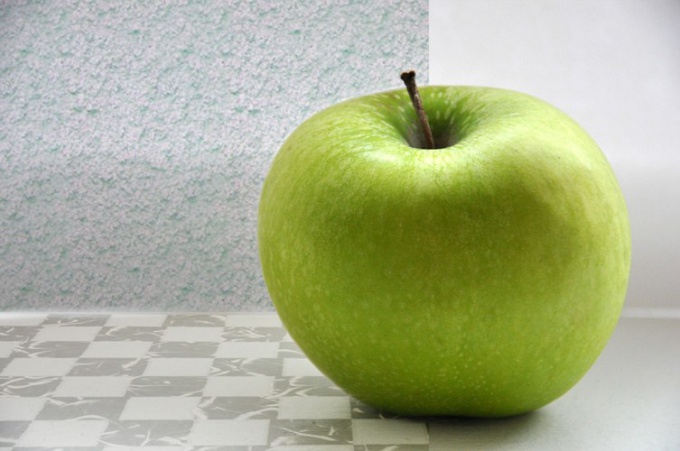
3. Еще один пригодный инструмент – «Заплатка» (Patch tool). Представим, на пестром фоне, скажем, поле с цветами, находится ненужный предмет . Необходимо его убрать и заполнить это место травой и цветами. Выделите область для удаления с подмогой этого инструмента и перетяните на такой участок, тот, что хотите скопировать на образовавшееся пустое место.
4. Но у «Заплатки» есть одно качество – если ее применять для контрастных областей, то граница будет противоестественной. Следственно заблаговременно закрасьте ненужный объект цветом, являющимся средним в цветовой гамме изображения. Для этого воспользуйтесь пипеткой. Не неукоснительно применять «Заплатку» сразу для каждого объекта, дозволено делать это частями.
5. В пятой версии Photoshop (CS5) убрать объект без урона для окружающего фона дозволено еще стремительней. Примерно выделите предмет с подмогой какого-нибудь инструмента, скажем, «Лассо» (Lasso). Зайдите в «Редактирование» (Edit) и выберите команду «Исполнить заливку» (Fill).
6. В поле «Применять» (Use) выберите «С учетом содержимого» (Content-Aware). Режим оставьте «Типичный», а непрозрачность – 100%. Объект исчезнет, а программа заполнить это место аналогично окружающим областям. Данный метод отлично подходит для удаления мелких предмет ов с маленьких участков.
Видео по теме
Совет 9: Как обвести картинку в Фотошопе
Изредка при обработке цифровых изображений в тех либо иных целях требуется обвести картинку, сделав вокруг нее рамку, либо же добавить силуэт вокруг фрагмента композиции, визуально выделив его. Сделать это дозволено в Adobe Photoshop.

Вам понадобится
- – Adobe Photoshop.
Инструкция
1. Решите, как именно должна быть обведена картинка. Если надобно очертить все изображение целиком (реально, сотворить рамку вокруг него), перейдите ко второму шагу. Если же обвести нужно картинку, входящую в изображение комбинированный частью, исполните действия, описанные в шагах 4-8.
2. Увеличьте размер холста по горизонтали и вертикали на необходимую величину. Нажмите Ctrl+Alt+C либо в разделе Image основного меню выберите пункт “Canvas Size…”. Укажите новые значения полей Width и Height появившегося диалога. В группе кнопок Anchor кликните на центральную. Нажмите OK
3. Обведите картинку. Активируйте инструмент Paint Bucket. В качестве цвета переднего плана установите тот, которым будет заполнена создаваемая рамка. Щелкните мышью по всякий точке свободной области вокруг картинки, добавленной на втором шаге.
4. Сделайте рабочий путь, описывающий силуэт, по которому надобно обвести картинку. Используйте инструменты Pen либо Freeform Pen, либо преобразуйте в путь область выделения (это может оказаться больше комфортным). Выделите обводимую картинку, применяя подходящие инструменты. Кликните по выделенной области правой кнопкой мыши. В контекстном меню выберите пункт “Make Work Path…”. Появится диалог. В поле Tolerance введите значение допуска. Нажмите кнопку OK.
5. Откорректируйте рабочий путь, если нужно. Используйте инструменты Path Selection, Add Anchor Point, Delete Anchor Point, Convert Anchor Point.
6. Решите, каким инструментом будет обведена картинка, активируйте его. Традиционно для сходственных целей применяют Pen либо Brush. Настройте параметры инструмента с подмогой элементов управления верхней панели. Выберите цвет переднего плана (он будет использован для создания силуэта).
7. Обведите картинку. Переключитесь в панель Paths. Кликните правой кнопкой по элементу списка, соответствующему сделанному на четвертом шаге пути. В контекстном меню выберите пункт “Stroke Path…”. В выпадающем списке отобразившегося диалога укажите инструмент, выбранный на шестом шаге. Нажмите кнопку OK.
8. Удалите рабочий путь, если он огромнее не надобен. Правой кнопкой мыши кликните по элементу в панели Paths. В меню выберите пункт Delete Path.
Совет 10: Как сделать рамку, орнамент, узор с прозрачным фоном (без фона) в Gimp для обложки в ИнДизайн
Наверно у всего, кто создавал обложку (для книги в InDesign), появлялся вопрос при оформлении обложки: Как вставить рамку, орнамент, буквицу, дабы не было видно заднего фона, а был виден только один узор?На самом деле это не трудно, и я хочу показать, как сделать рамку с настройкой прозрачности при помощи программы Gimp (аналог Photoshop – вольно распространяемая программа) на примере простого узора.

Вам понадобится
Инструкция
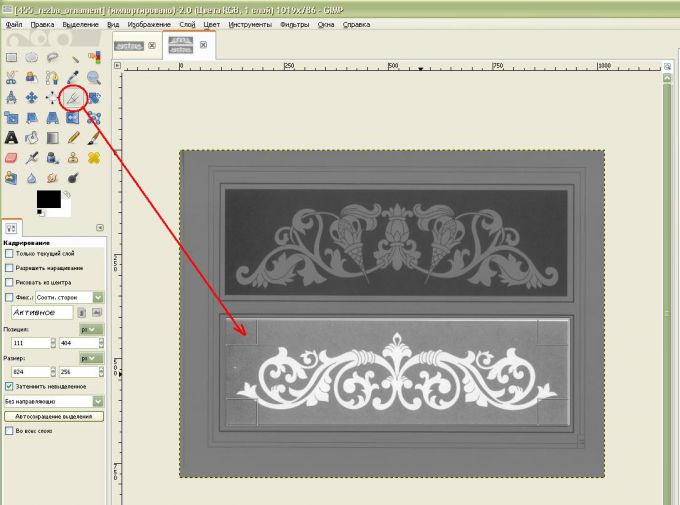
1. Вначале загрузим в программу Gimp файл узора с подмогой команды Файл -> Открыть. Выделим изображение с подмогой инструмента Кадрирование (в виде ножика), дабы остался только один орнамент и двукратно щелкнем по экрану, дабы кадрировать.

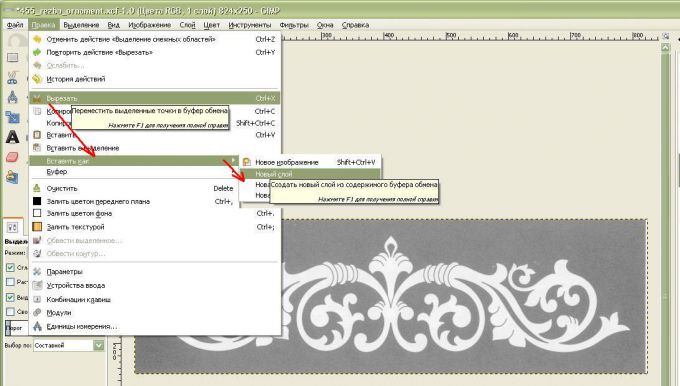
2. Дабы к нашему узору дозволено было применить параметры прозрачности, нужно исполнить команду Правка -> Вырезать -> Вставить -> Вставить как новейший слой.

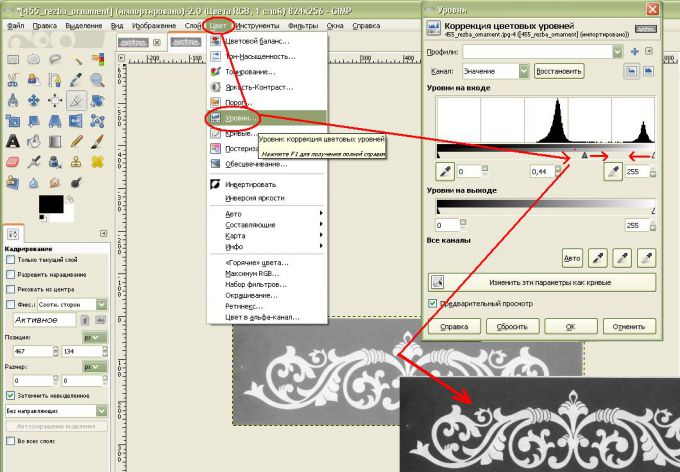
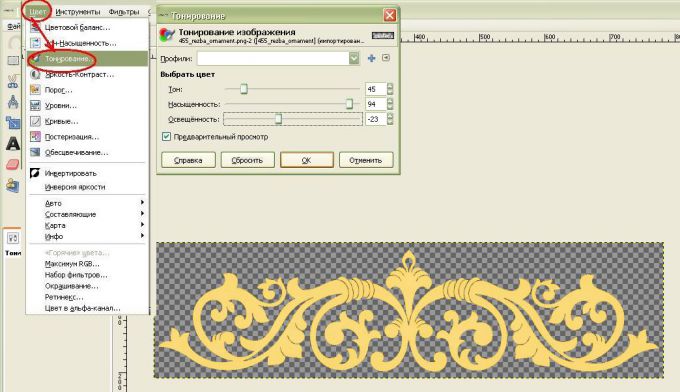
3. Дабы вернее дозволено было выделить задний фон по цвету, дозволено применить команду Цвет -> Ярусы и дальше следует перетянуть треугольники, изменяя освещенность и концентрация, при этом значительно обычней получаются цвета, чем с подмогой команды Тон-Концентрация.

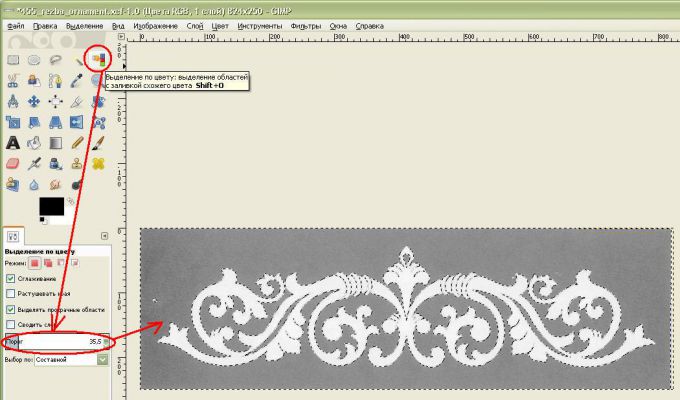
4. После этого выделим задний фон с поддержкой инструмента Выделение по цвету (делается это для того, дабы одним щелчком удалить каждый фон одного цвета, в том числе и в интервалах между элементами узора). Перед удалением фона желанно проставить в настройках порог около 35,5%. Дальше нажимаем Delete, дабы удалить фон.

5. Дозволено изменить цвет рамки с поддержкой команды Цвет-Тонирование

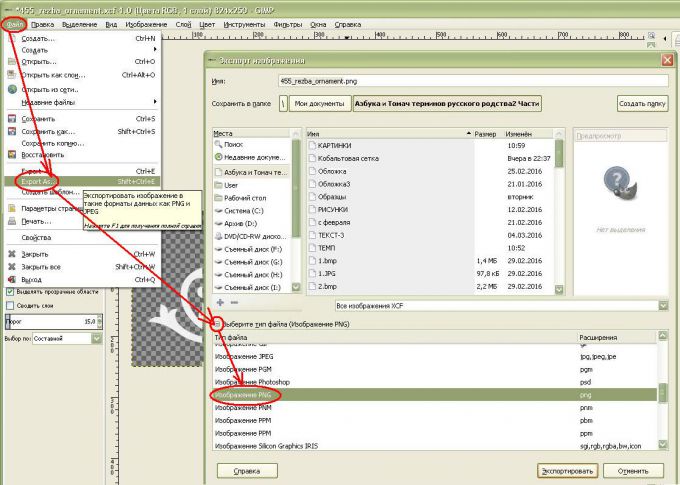
6. Сейчас самое основное – экспортируем узор в файл с растяжением .png. Для этого исполняем команду Файл -> Export as -> Щёлкаем по + плюсу , дабы предпочесть в выпадающем меню тип файла (Изображение PNG).

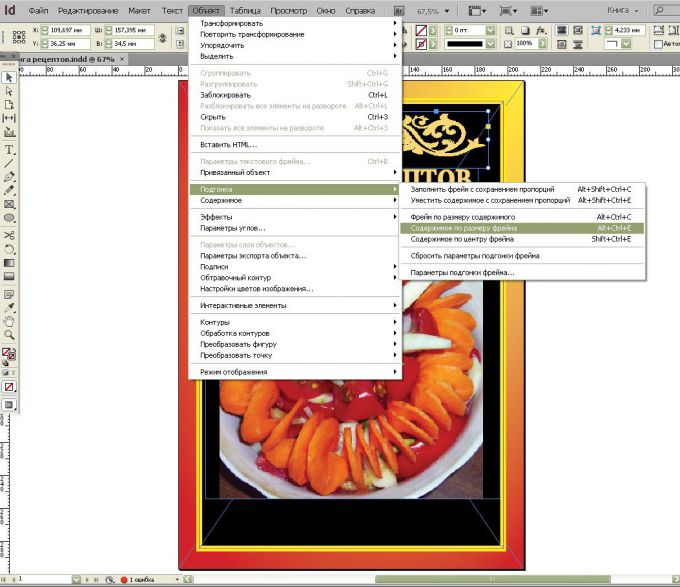
7. Заходим в InDesign, помещаем узор на обложку с подмогой команды Файл-Разместить, сокращаем и подгоняем под необходимый размер с поддержкой команды Объект -> Подгонка -> Содержимое по размеру фрейма.

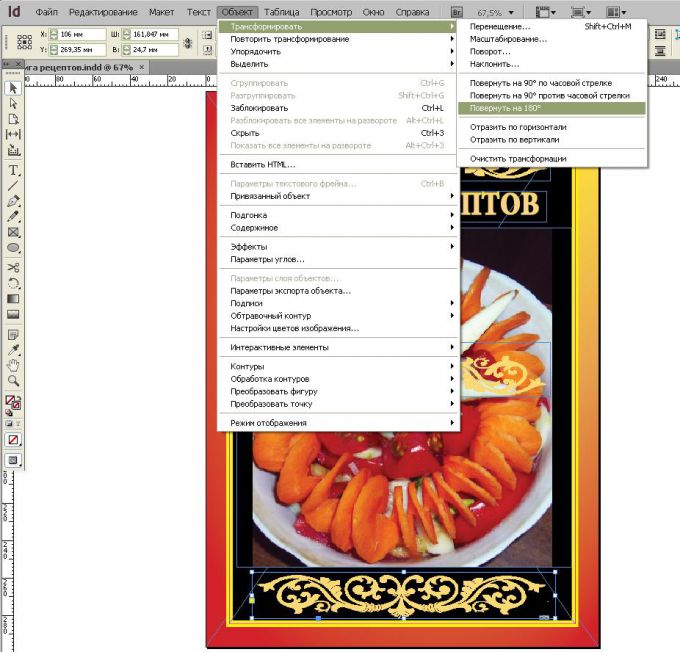
8. Сейчас для красоты копируем узор и отражаем по вертикали с поддержкой команды Объект -> Трансформировать -> Повернуть на 180 и наслаждаемся итогом!

Совет 11: Как сделать фон на фото прозрачным
Тем, кто занимается оформлением интернет-страниц либо постов в блогах, доводилось сталкиваться с загвоздкой цвета фона иллюстрации. Фон может не совпадать по цвету с фоном страницы, либо дрянно на нем смотреться. Выход неизменно найдется – при помощи редактора Photoshop дозволено сделать фон картинки прозрачным.

Вам понадобится
- 1. Программа Photoshop;
- 2. картинка, с которой надобно удалить фон.
Инструкция
1. Откройте картинку, фон которой необходимо сделать прозрачным, в редакторе Photoshop. Выберите меню File («Файл»), пункт Open («Открыть»). Для стремительной работы дозволено применять «жгучие клавиши» Ctrl+O.
2. В палитре Tools («Инструменты»), которая по умолчанию находится в левой части окна Photoshop, выберите инструмент Brush Tool («Кисть»). Для стремительного выбора инструмента Brush Tool («Кисть») дозволено воспользоваться клавишей В.В панели Brush («Кисть»), которая находится вверху окна программы под основным меню, настраиваем параметры инструмента. У инструмента Brush («Кисть») есть два параметра: Master Diameter («Диаметр») и Hardness («Жесткость»), которые дозволено настроить при помощи ползунков, либо ввести числовые значения параметров в поля над ползунками. 1-й параметр определяет размер рабочей кисти. 2-й параметр определяет ее жесткость.
3. Перейдите в режим Quick Mask («Стремительная маска»). Для этого необходимо щелкнуть по правому из 2-х прямоугольников в нижней части палитры Tools («Инструменты»). Дозволено примитивно нажать клавишу Q.Закрасьте те участки фото , которые останутся непрозрачными, зажав левую кнопку мыши. Закрашиваемые области становятся красными. Мелкие детали изображения комфортнее обводить кистью малого диаметра. Диаметр кисти дозволено настраивать в процессе работы.
4. Выйдите из режима «Стремительная маска». Для этого нажмите левый прямоугольник внизу палитры Tools («Инструменты») либо клавишу Q.
5. Сделайте картинку слоем. Для этого в палитре “Layers” («Слои») наведите указатель курсора на исключительный имеющийся там слой, щелкните правой кнопкой мыши. В появившемся контекстном меню выберите пункт “Layer from background” («Слой из фона»).
6. Удалите фон. Для этого в меню Edit («Редактировать») выберите пункт Clear («Очистить»), либо примитивно нажмите клавишу Delete.
7. Отмените выделение. Для этого в меню Selection («Выделение») выберите пункт Deselect («Отменить выделение»).
8. Сбережете полученную картинку с прозрачным фоном в формате PNG. Для этого в меню File («Файл») выберите пункт Save As («Сберечь как»).
Полезный совет
В процессе создания стремительной маски вы могли нечаянно выделили часть фона, которая должна быть прозрачной. Это дозволено поправить. В палитре инструментов выберите инструмент Eraser Tool («Ластик») и сотрите лишнюю выделенную область.
Совет 12: Как сделать прозрачным задний фон
Зачастую для сайта требуются изображения с прозрачным фоном , потому что на собственном фоне сайта уродливо смотрятся картинки с белой квадратной каймой. И если даже удастся подобрать картинки с фоном , одинаковым фону сайта, то рано либо поздно, когда вы захотите сменить оформление источника, фон картинок теснее не будет совпадать с цветом веб-страниц.

Вам понадобится
- – Программа «Фотошоп»;
- – картинка, у которой надобно сделать прозрачный фон.
Инструкция
1. Окройте необходимое изображение в программе «Фотошоп». Двойным щелчком на наименовании «Задний план» слоя с картинкой измените его наименование на всякое другое. Это дозволит получать прозрачный фона, а не белую подложку позже удаления непотребных участков фотографии либо рисунка. Измените масштаб изображения инструментом «Лупа» так, дабы вам четко были видны края объекта, вокруг которого нужно удалить фон.
2. Если картинка первоначально имеет однородный фон, то щелкните в любом месте фона инструментом «Магическая палка». В итоге чего будут выделены все пиксели указанного цвета в границах замкнутой области.
3. Если при выделении фона инструментом «Магическая палка» выбранная область заезжает за края объекта на картинке, то нужно уменьшить выделенный участок инструментами «Откровенное лассо»+Alt, «Магнитное лассо»+Alt, «Откровенное лассо»+Alt, «Лассо»+Alt. Одновременное нажатие клавиши Alt и инструмента для выделения исключает из ранее выделенной области надобный элемент.
4. Если фон изображения выбран «Волшебной палкой» не всецело, то для выделения каждой требуемой области надобно включить в ранее выделенную область надобные части картинки. Для этого используйте инструменты «Откровенное лассо»+Shift, «Магнитное лассо»+Shift, «Откровенное лассо»+Shift, «Лассо»+Shift. Одновременное нажатие клавиши Shift и инструмента для выделения включает в ранее выделенную область необходимый участок.
5. Также дозволено выделить сам объект на картинке инструментом «Перо», вначале проложив силуэт и отредактировав его инструментом «Перо+», а после этого нажав на правую клавишу мыши и предпочтя «Образовать выделенную область». Для того дабы был выделен не предмет, а фон, надобно исполнить команду «Выделение – Инверсия».
6. Если выделено все фоновое пространство, и выделение не выходит за границы объекта на изображении, удалите выделенное, нажав кнопку Delete.
Полезный совет
Если при попытке выделения фона выделенными оказываются и части объекта на картинке, не усердствуйте выделить каждый фон сразу, выделяйте пространство частями, потому что это дозволит максимально приблизить изображение и исполнить особенно точное выделение краев предмета.
Совет 13: Как сделать картинку прозрачной
Иллюстрации и изображения для интернет-сайтов, форумов, разных презентаций и электронных книг зачастую обязаны иметь прозрачный фон. Добавить графическому рисунку прозрачный фон не так уж трудно, если у вас под рукой есть Adobe Photoshop.

Вам понадобится
- – программа Adobe Photoshop
Инструкция
1. Раньше чем сделать изображение прозрачным, подготовьте его к работе с фоном. В нем должна быть скорректирована яркость, контрастность и другие параметры. Откройте изображение и установите для него маленький размер (скажем, 600х800) при разрешении 72 точки на дюйм. Это дозволит уменьшить вес иллюстрации без лишних потерь качества. Также разрешение может быть 300 точек на дюйм, если в рисунке главны мелкие детали.Сейчас дозволено начинать работу с цветокоррекцией. Откройте меню Hue\Saturation и Brightness\Contrast и скорректируйте параметры так, дабы рисунок был блестящим и контрастным. Также вы можете применять пункты «Автоконтраст» и «Автоуровни».
2. У рисунка должен быть однородный фон — отменнее каждого белый, и если фон многообразный — выберите всякий инструмент выделения объекта изображения с фона и вырежьте его.Дабы сберечь изображение с однородным фоном в виде прозрачного, нажмите Save for web в меню File и установите галочку около слова transparency (прозрачность). Формат выбирайте PNG-8. Ниже вы увидите окошки, в которых дозволено указать, какие цвета нужно сделать прозрачными в итоговом варианте рисунка. Подметьте эти цвета на диаграмме, а после этого нажмите внизу окна Color Table иконку прозрачности.
3. Фон рисунка заменится на двухцветные клетки — вы сделали его прозрачным. Сейчас рисунок дозволено сберегать.
4. Откройте сохраненную иллюстрацию и, увеличив ее, проверьте, нет ли в изображении каких-либо недостатков — лишних точек и линий на фоне, и тому сходственного. Если недочеты есть — откройте картинку в Фотошопе и с поддержкой ластика сотрите лишнее, приведя иллюстрацию к необходимому итогу.
Совет 14: Как в Фотошопе сделать задний фон
В процессе обработки фотографий часто появляется надобность полной замены либо частичного редактирования фона . Задний план для такого изображения дозволено сделать при помощи градиентной, цветовой заливки и кистей.

Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. Для изготовления самого простого фона понадобится сотворить слой и заполнить его цветом. Откройте файл с объектом, к которому необходимо добавить новейший задний план, опцией Open меню File и разблокируйте исключительный слой, из которого состоит загруженное изображение, два раза кликнув по пиктограмме в виде замка.
2. Опцией Solid Color группы New Fill Layer меню Layer, добавьте в файл слой, заполненный цветом, и перетащите его под разблокированное фото. Включите инструмент Lasso, обведите с его подмогой объект, находящийся на переднем плане, и, кликнув по кнопке Add layer mask, добавьте к слою маску.
3. Для визуального отделения объекта от фона сделайте тень. Для этого опцией Duplicate Layer меню Layer скопируйте слой с объектом и превратите его в заготовку для тени, залив черным цветом либо затемнив слой при помощи фильтра Brightness/Contrast, тот, что дозволено обнаружить в группе Adjustments меню Image. Присвойте параметру Contrast максимально допустимое значение, а величину Brightness выставьте на минимум.
4. Размойте сделанный черный контур опцией Gaussian Blur группы Blur меню Filter. Перенесите тень под слой с предметом либо фигурой, которая ее отбрасывает, включите инструмент Move Tool и сдвиньте темный слой в сторону противоположную той, с которой на объект падает свет. Можете уменьшить прозрачность тени, настроив параметр Opacity так, дабы добиться большей реалистичности картинки.
5. Темный фон дозволено слегка оживить, сделав световое пятнышко при помощи градиентной заливки. Добавьте в файл слой, использовав кнопку Create a new layer, включите Gradient Tool в режиме Radial Gradient и заполните сделанный слой радиальным градиентом со ясной серединой и темными краями. Если средняя часть получилась темной, включите опцию Reverse в настройках градиента и повторите заливку.
6. Переместите градиент под слой с объектом и маской. Можете придать ясному пятну на фоновом слое произвольные очертания, слегка размазав его края инструментом Smudge Tool.
7. Придать заднему плану дополнительную глубину дозволено при помощи разбросанных в случайном порядке отпечатков кисти различного размера. Данный метод может сгодиться в том случае, если цвет фона не дозволяет имитировать тени. Сделайте новейший прозрачный слой, включите инструмент Brush Tool и выберите во вкладке Brush Tip Shape палитры кистей пример круглой формы.
8. В той же вкладке включите опцию Spacing и настройте ее величину так, дабы между отдельными следами кисти оставалось существенное расстояние. Перейдите на вкладку Shape Dynamics и присвойте параметру Size Jitter значение около шестидесяти процентов. Это дозволит вам получить отпечатки различной величины. Во вкладке Scattering включите опцию Both Axes и настройте разброс следов кисти, ориентируясь на метаморфоза картинки в окне превью.
9. Заполните слой отпечатками кисти. Слегка размойте следы фильтром Gaussian Blur. Добавьте в документ еще один слой и в произвольном порядке проставьте на нем отпечатки той же кисти, увеличив ее диаметр. Примените к этому слою размытие, уменьшив его радиус по сопоставлению с предыдущим. Уменьшите прозрачность сделанных слоев и перенесите их под слой с объектом переднего плана.
10. Для сохранения файла со всеми деталями фона , расположенными на отдельных слоях, примените опцию Save As меню File, предпочтя формат psd. Для просмотра либо загрузки в интернет выберите формат jpg.










