Как сделать зачеркнутый текст
Изредка, дабы выделить текст , нужно сделать его менее приметным. Читатель поневоле присматривается, дабы рассмотреть то, что пишет автор. Блестящий пример такого «письма между строк» – применение зачеркнутого текст а.

Вам понадобится
- Компьютер с подключением к интернету.
Инструкция
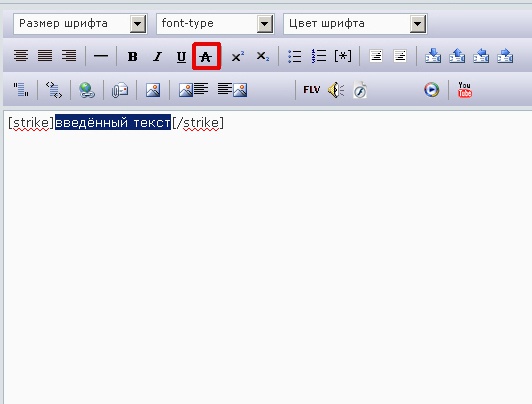
1. В текст овом редакторе подметьте текст зачеркиванием дальнейшим образом. Выделите необходимую фразу, нажмите правую кнопку мыши и выберите группу «Шрифт». Появится новое окошко, во 2-й строке будет команда «Подчеркивание». Из списка команд выберите нужную.Можете также обнаружить кнопку подчеркивания в верхней панели инструментов. Она обозначена английской “U” либо русской «Ч».

2. В блоге либо на сайте, поддерживающем кодировку HTML, при создании сообщения установите вид HTML. Позже ввода текст а перейдите в предисловие фразы, которую хотите зачеркнуть, поставьте тег < s >, стирая пробелы. В конце зачеркнутого фрагмента поставьте тег < / s >, вновь без пробелов.
3. Дабы получился зачеркнутый текст синего цвета, поставьте в его предисловие теги: < s > < f o n t c o l o r = ” b l u e ” >, а в конце < / f o n t > < / s > и уберите пробелы. Взамен “blue” вставьте английское наименование всякого иного цвета, текст изменится соответственно.
4. Дабы и текст , и зачеркивающая линия были цветными, вставьте в предисловие: < s p a n s t y l e = ” c o l o r : r e d ; t e x t – d e c o r a t i o n : l i n e – t h r o u g h ; ” > < s p a n s t y l e = ” c o l o r : b l u e ” >, а в конец: < / s p a n > < / s p a n > (пробелы убирайте).В коде получится синий текст с красным зачеркиванием. Можете применять свои цвета.
Видео по теме









