Совет 1: Как сделать ссылки кликабельными
Общение и взаимодействие в интернете не может протекать без обмена ссылками – ссылки дозволяют переходить с сайта на сайт и вливаться в интерактивное пространство. Обмениваясь комментариями в блогах либо на форумах, вы часто испытываете желание поделиться с собеседниками увлекательной ссылкой. Проще каждого скопировать необходимую ссылку из адресной строки и вставить ее в текст сообщения, но значительно опрятнее будет выглядеть ваша ссылка в виде кликабельного текста.

Инструкция
1. Для того дабы сделать кликабельную ссылку, используйте вестимый HTML-тег <a href=></a>.
2. Позже знака равенства вставьте адрес, скопированный из строки браузера, которым вы хотите поделиться с окружающими, а внутри тега, между угловыми скобками, введите текст грядущей ссылки , тот, что отобразится в кликабельном виде в вашем сообщении. Таким образом, код для ссылки будет выглядеть дальнейшим образом: <a href=«URL СТРАНИЦЫ»> ВАШ ТЕКСТ</a>.
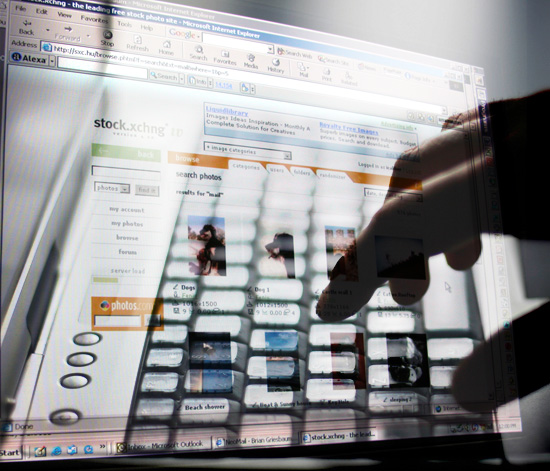
3. Вы можете сотворить кликабельную ссылку не только из текстовой строки, но и из всякого изображения. Дабы превратить картинку в ссылку, используйте дальнейший код:<a href=«URL СТРАНИЦЫ»><img src=«URL КАРТИНКИ»></a>.
4. Если вы хотите, дабы ссылка, на которую кликнет ваш собеседник, открылась не в нынешнем окне, а в новом окне, видоизмените код так:<a href=«URL СТРАНИЦЫ» target=«_blank»>ВАШ ТЕКСТ</a>
5. Для создания кликабельных ссылок вы можете применять не только тег a href, но и тег url. Скопируйте адрес страницы из адресной строки браузера. Используйте дальнейший код для вставки ссылки :[url=АДРЕС СТРАНИЦЫ]ТЕКСТ ССЫЛКИ[/url]
6. Итог будет таким же, как и в предыдущем случае – ссылка превратится в текстовую строку, которая при нажатии дозволит перейти на какой-нибудь сайт. Впрочем тег url правильно работает не на всех сайтах, следственно рекомендуется применять многофункциональный HTML-тег a href.
Совет 2: Как сделать код ссылки
Все, что поместил в веб-странице ее создатель, воссоздается браузером посетителя на основе инструкций HTML-кода , которые присылает веб-сервер. В частности, гиперссылка отображается в странице, когда браузер встречает в начальном коде тег “A” (от слова anchor – «якорь»). В этом теге дозволено указывать дополнительную информацию (признаки тега), уведомляющую браузеру подробности о том, как должна выглядеть ссылка, куда вести, как реагировать на наведение курсора и т.д.

Инструкция
1. Указывайте в теге ссылки только адрес перехода, если хотите, дабы оформление и поведение этой ссылки не отличалось от остальных схожих элементов этой страницы. Такой тег с минимальным комплектом признаков на языке HTML (HyperText Markup Language – «язык разметки гипертекста») может выглядеть, скажем, так:<a href=”http://kakprosto.ru”>Текстовая ссылка</a>Тут в открывающий тег <a> размещен признак href, содержащий полный адрес перехода. За открывающим тегом помещен текст ссылки, а за ним – закрывающий тег </a>. Если ссылка указывает на документ, лежащий в той же папке сервера, где находится и сама эта страница, то указывать полный («безусловный») адрес не непременно. В этом случае ссылка может выглядеть, скажем, так:<a href=”somePage.html”>Текстовая ссылка</a>Если документ находится во вложенной папке, то написать нужно так:<a href=”folder/somePage.html”>Текстовая ссылка</a>Такие адреса, в различие от безусловных, именуются «относительными».
2. Помещайте в открывающий тег ссылки признак target, дабы дать указание браузеру открывать ссылку в новом окне. Выглядеть это может, скажем, так:<a href=”http://kakprosto.ru” target=”_blank”>Откроется в новом окне</a>Тут присвоенное признаку target значение _blank обозначает новую страницу, а каждого этому признаку дозволено присвоить четыре различных значения. Остальные три (_self, _parent и _top) применяются не зачастую и используются к страницам, использующим фреймы, либо открываемым с поддержкой JavaScript-сценариев.
3. Используйте признак name, если при нажатии на ссылку нужно прокрутить документ до заданной в ссылке метки в этой странице. Такая метка в HTML-коде может выглядеть, скажем, так:<a name=”отметка_1″></a>Эта ссылка не будет видна посетителю, ее предназначение – только обозначить место, до которого нужно прокрутить страницу. А сама ссылка на эту отметку должна выглядеть так:<a href=”#отметка_1″>Ссылка на первую отметку</a>Если такая отметка помещена не в нынешней странице, то ссылка на нее может выглядеть, скажем, так:<a href=”http://kakprosto.ru#отметка_1″>Отметка во внешней странице</a>
4. Помещайте другие блочные элементы страницы между открывающим и закрывающим тегами ссылки, если требуется сделать эти элементы ссылкой. Скажем, HTML-код картинки-ссылки может выглядеть так:<a href=”http://kakprosto.ru”><img src=”logo.png” border=”0″ /></a>
Видео по теме
Совет 3: Как сделать текстовую картинку
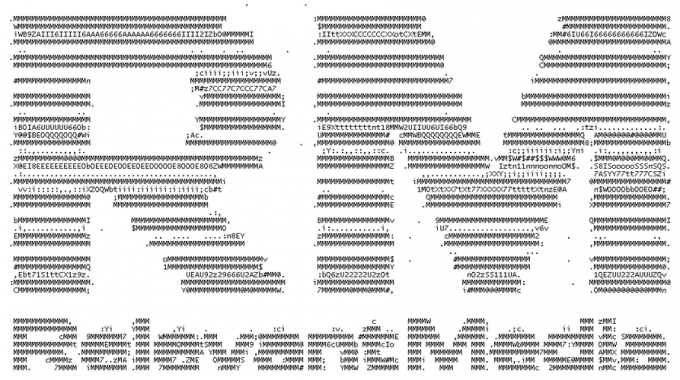
В последнее время среди пользователей общественных сетей отслеживается дальнейшая склонность: размещение картинок в формате ASCII. Данный формат не является графической составляющей, но наружно картинки, сделанные в этом формате, схожи на их аналоги.

Вам понадобится
- Программное обеспечение Ascgen.
Инструкция
1. Что же такое ASCII-изображение? Это аналог картинки всякого графического формата, тот, что прорисован при помощи знаков, отсель и наименование (ASCII – стандартная кодировка, которая предуготовлена для отображения алфавита). При помощи особых программ есть вероятность конвертирования всякого изображения в картинку данного формата. Стоит подметить, что не всякое изображение будет выглядеть отменно (некоторые картинки содержат крайне слабые линии силуэта).
2. Для простого конвертирования всякий картинки дозволено воспользоваться программой Ascgen всякий версии. Она имеет крупный спектр вероятностей. Также эта программа будет внятна даже тем, кто в 1-й раз сталкивается с этой графикой. Дабы сотворить ASCII-изображение довольно установить программу, а после этого ее запустить с рабочего стола, двукратно нажав левой кнопкой мыши на ярлык утилиты.
3. В основном окне программы нужно открыть надобное вам изображение. Стоит подметить, что утилита поддерживает огромное число форматов, следственно загрузить дозволено безусловно всякую картинку . Для добавления изображения, которое вы хотите конвертировать, нажмите верхнее меню File и выберите команду Open. В открывшемся окне укажите путь до файла и нажмите кнопку «Открыть».
4. Для просмотра получившейся картинки нажмите верхнее меню View и выберите команду Preview. В основном окне программы отобразится картинка и ее крошечная копия цветного формата в маленьком окне. Если вас все устраивает в данном изображении, нажмите меню File и выберите команду Save As. В открывшемся окне укажите папку, в которую следует сберечь файл, а также наименование файла, после этого нажмите кнопку «Сберечь».
5. Если итог проделанных действий вас не устраивает, перейдите к панели редактирования изображения и внесите метаморфозы. В программе есть вероятность редактировать цвета, выбирать расположения символов. Позже внесенных изменений сбережете ASCII-изображение.
Видео по теме








