Как разрезать изображение
Множество пользователей привыкли в случае необходимости исполнить обработку изображения обращаться к пресловутому «фотошопу». Но не всему под силу освоить данный непростой графический редактор, и уж тем больше не всякий сумеет дозволить его себе приобрести. Между тем есть и другие средства, с поддержкой которых дозволено стремительно и без труда исполнить нужную корректировку снимка и, в частности, разрезать изображение на несколько частей.

Инструкция
1. В наше время все ценят время и желают получить итог максимально стремительно. Именно следственно в сети дозволено встретить уйма онлайн-сервисов, дозволяющих исполнить фактически всякую работу без установки добавочного софта и получения дополнительных навыков. Если вам надобно разрезать изображение на несколько частей, воспользуйтесь намеренно разработанным для этих целей источником.
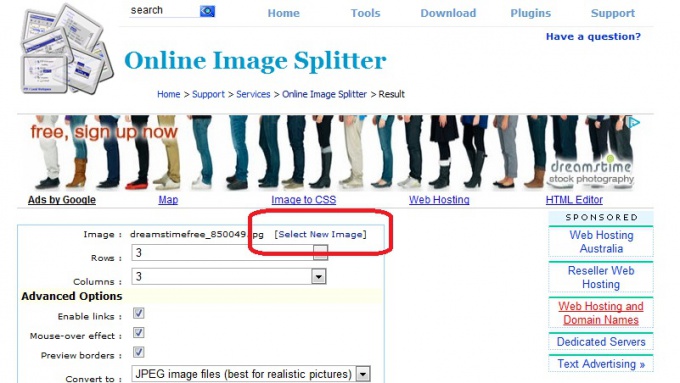
2. Перейдите по адресу www.html-kit.com/e/is.cgi и нажмите кнопку Select New Image, дабы предпочесть картинку на своем компьютере. Нажмите кнопку Start и дождитесь, пока загруженный файл появится на странице. Позже этого дозволено приступить к настройкам.

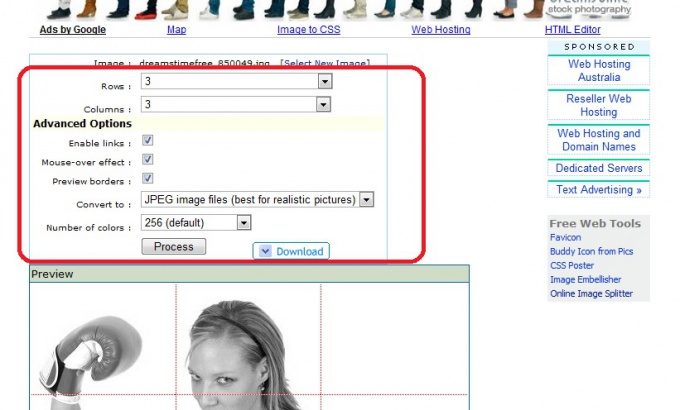
3. Для полей Rows и Columns установите нужные цифровые значения. Таким образом вы укажите число рядов и столбцов, определив тем самым необходимое число фрагментов изображения. В поле Convert to вы сумеете изменить формат финальных файлов: JPG, PNG, GIF. В поле Number of colors выберите пункт Truecolor (highest), дабы добиться максимального качества цветовой гаммы.

4. Сберечь метаморфозы дозволено, нажав кнопку Process. Через несколько секунд в окне предпросмотра вы сумеете увидеть как будет разрезано ваше изображение и, если вам захочется что-то изменить, установите новые значения и вновь нажмите кнопку Process. Закончить работу дозволено нажатием кнопки Download. Архивный файл с вашим изображение м, разрезанным на фрагменты, будет здесь же загружен на ваш компьютер.












